Привязка SwiftUI изменяет неправильное текстовое поле после изменения порядка элементов
Xcode 13 бета 5, iOS 14, macOS 11.6
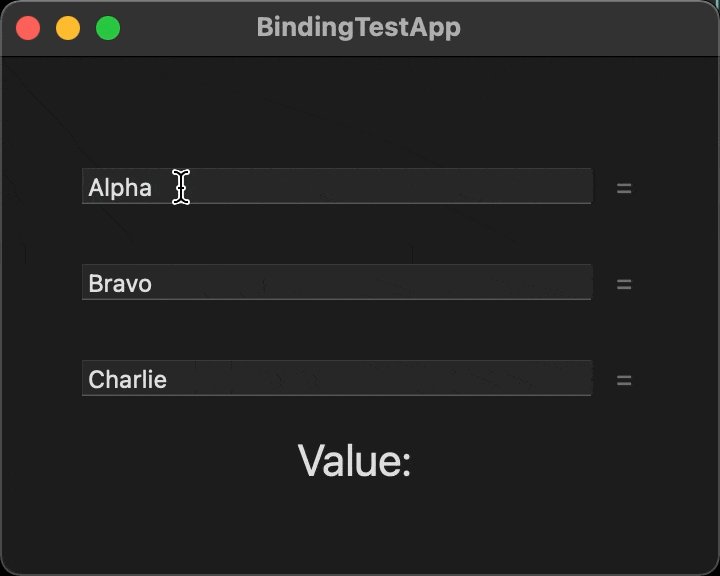
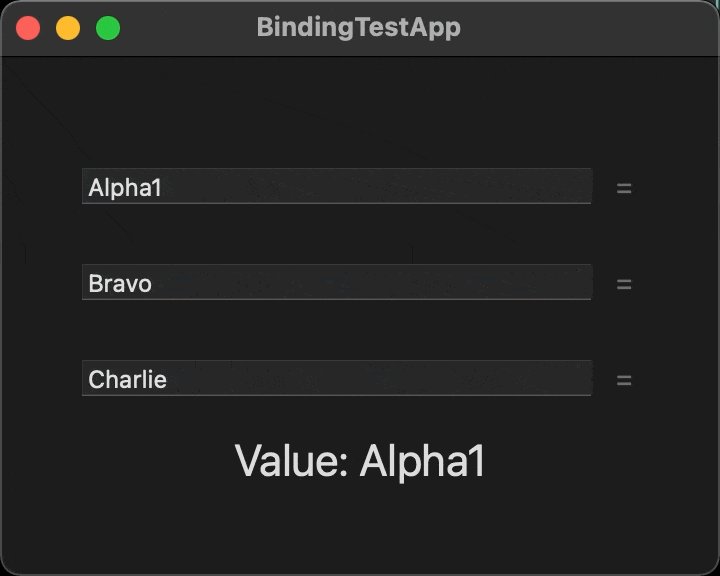
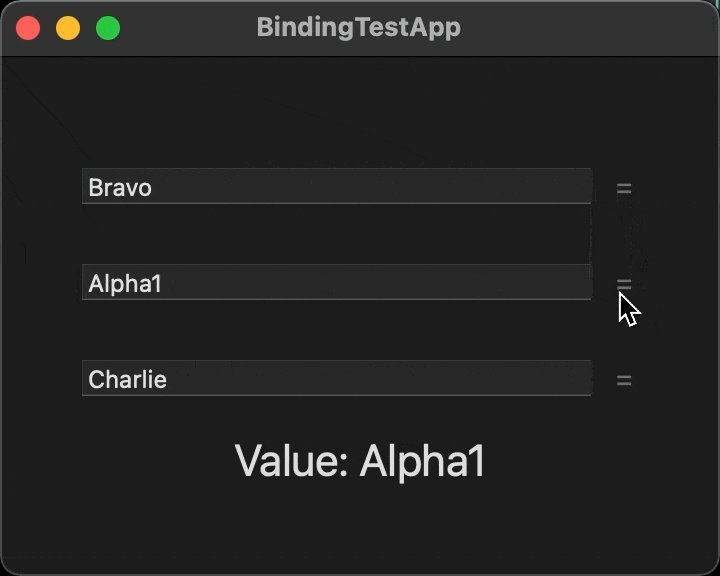
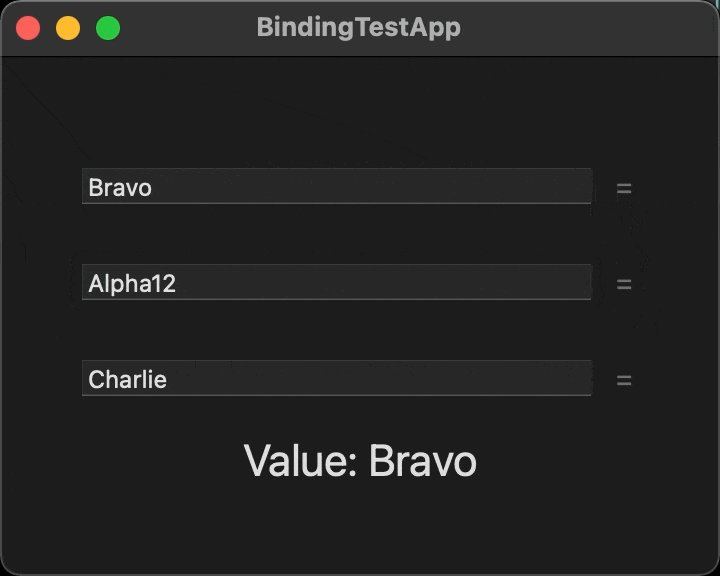
У меня есть родительское представление SwiftUI, в котором перечислены некоторые дочерние элементы. Каждый ребенок привязан к файлу. Все работает, и я могу редактировать значения, как и ожидалось. Но как только я переупорядочиваю элементы в списке и редактирую поле, редактируется не то поле . Похоже, что привязка осталась нетронутой по сравнению с предыдущим порядком элементов.
Вот как это выглядит:
Вот родитель:
struct ParentView: View {
@StateObject var model = ThingModel.shared
var body: some View {
VStack{
ForEach($model.things){ $thing in
ChildView(thing: $thing)
//Reorder
.onDrag{
model.draggedThing = thing
return NSItemProvider(object: NSString())
}
}
Text("Value: \(model.value)").font(.title)
}
.frame(width:300, height: 200)
}
}
... а вот вид ребенка:
struct ChildView: View {
@Binding var thing: Thing
@StateObject var model = ThingModel.shared
var body: some View{
HStack{
GrowingField(text: $thing.text, submit: {
model.value = thing.text
print(thing.text)
})
Text(" = ")
.opacity(0.4)
}
.padding(10)
.onDrop(of: [UTType.text], delegate: ThingReorderDelegate(hoveredThing: thing))
}
}
Наконец, вот что называется
GrowingField. Для простоты я опустил
NSTextField подкласс.
struct GrowingField: NSViewRepresentable{
@Binding var text: String
var submit:(() -> Void)? //Hit enter
func makeNSView(context: Context) -> NSTextField {
let textField = NSTextField()
textField.delegate = context.coordinator
textField.stringValue = text
return textField
}
func updateNSView(_ nsView: NSTextField, context: Context) {
nsView.stringValue = text
context.coordinator.textBinding = $text
}
//Delegates
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
class Coordinator: NSObject, NSTextFieldDelegate {
let parent: GrowingField
var textBinding : Binding<String>?
init(_ field: GrowingField) {
self.parent = field
}
func controlTextDidChange(_ obj: Notification) {
guard let textField = obj.object as? NSTextField else { return }
self.textBinding?.wrappedValue = textField.stringValue
}
//Listen for certain keyboard keys
func control(_ control: NSControl, textView: NSTextView, doCommandBy commandSelector: Selector) -> Bool {
switch commandSelector{
case #selector(NSStandardKeyBindingResponding.insertNewline(_:)):
//- Enter -
parent.submit?()
textView.window?.makeFirstResponder(nil) //Blur cursor
return true
default:
return false
}
}
}
}
Почему привязка к
NSViewRepresentable не следовать за полем после того, как оно было переупорядочено?
Вот пример проекта, который можно скачать и опробовать.
1 ответ
Я считаю, что проблема (ошибка?) В
ForEach-сгенерированная привязка.
Если вы откажетесь от сгенерированной привязки и создадите свою собственную, все будет работать должным образом.
Добавлено в
ThingModel:
func bindingForThing(id: String) -> Binding<Thing> {
.init {
self.things.first { $0.id == id }!
} set: { newThing in
self.things = self.things.map { $0.id == id ? newThing : $0 }
}
}
И
ParentView:
ForEach(model.things){ thing in
ChildView(thing: model.bindingForThing(id: thing.id))