Как избежать ошибки при обновлении Nuxt 2 до Nuxt Bridge
В настоящее время я очень хочу обновить свой существующий проект Nuxt 2 до Nuxt Bridge, как описано здесь:
https://v3.nuxtjs.org/getting-started/bridge
Что касается моего файла nuxt.config, я использовал
module.exports = { //config }
Обменяю его на:
import { defineNuxtConfig } from '@nuxt/bridge'
export default defineNuxtConfig({
// Your existing configuration
})
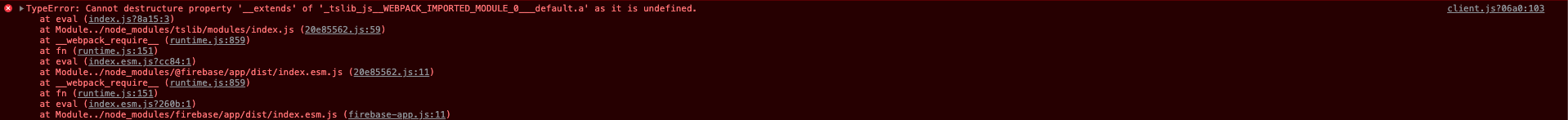
приводит к ошибке webpack для меня из-за модуля "@nuxtjs / firebase" :
Как я могу это исправить?
1 ответ
Вы должны указать псевдоним для tslib:
import { defineNuxtConfig } from '@nuxt/bridge'
export default defineNuxtConfig({
alias: {
tslib: 'tslib/tslib.es6.js'
}
})
Следите за этой проблемой: https://github.com/nuxt/bridge/issues/25 .