Как конвертировать HTML-контент в обычный текст в Tailwind и postcss
Я не могу анализировать html-контент в реакции, что на самом деле является проблемой, связанной с попутным ветром и postcss, потому что я использовал тот же код для codeandbox, который отлично работает без стилизации попутного ветра CSS.
Примечание: я тестировал это на своем локальном компьютере с попутным ветром и без него, я столкнулся с той же проблемой.
App.js
import React, { useState } from 'react';
import parse from 'html-react-parser';
const App = () => {
const [text, setText] = useState('<p>asdfsadf</p><ul><li>asdfsdf</li><li>sdcas</li></ul>');
return (
<div className="m-10">{parse(text)}</div>
);
};
export default App;
Есть ли другой способ конвертировать html в обычный текст при использовании попутного ветра для стилизации в React
2 ответа
Измените свой код следующим образом:
import React, { useState } from 'react';
const App = () => {
const [text, setText] = useState(
'<p>asdfsadf</p><ul><li>asdfsdf</li><li>sdcas</li></ul>'
);
return <div className="m-10" dangerouslySetInnerHTML={{ __html: text }} />;
};
export default App;
Результат https://react-v29quj.stackblitz.io/
Это не имеет ничего общего с синтаксическим анализом HTML.
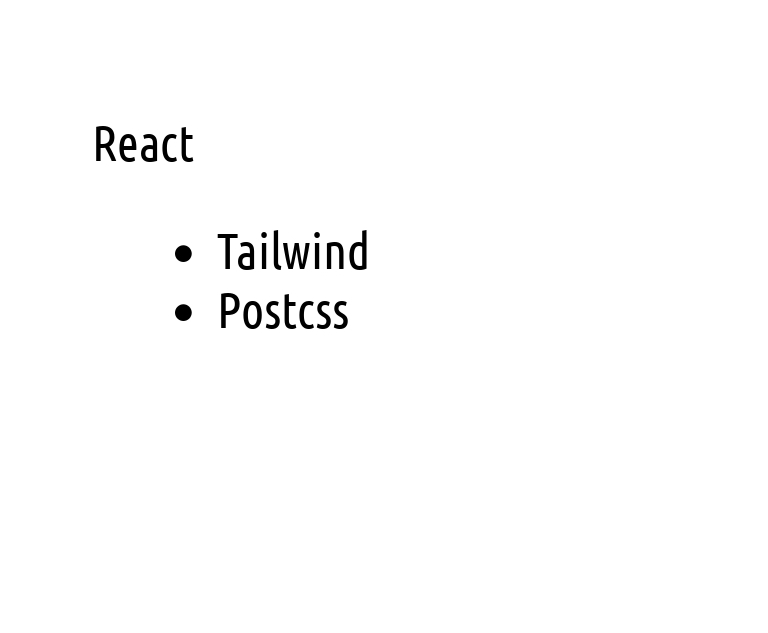
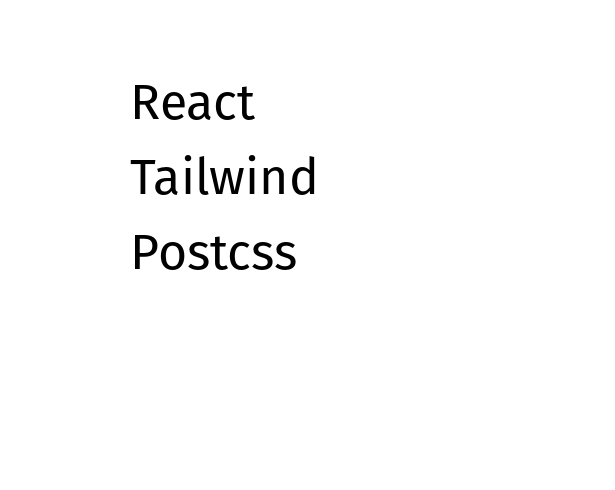
Tailwind имеет таблицу стилей предполетной подготовки . Одна из таких вещей - это то, что маркеры списка удаляются .