ngx-translate загрузка переводов из пользовательской папки возвращает 404 (Ionic)
После этого я установил пользовательское местоположение для загрузки переводов.
Теперь, когда я пытаюсь получить доступ к своей странице в Ionic Lab, ни один из переводов не загружается, и я вижу в консоли, что получаю ошибку 404 HTTP.
В частности:
{headers: HttpHeaders, status: 404, statusText: "Not Found", url:
"http://localhost:8100/lang/de.json", ...}
Я также не могу напрямую перейти к этому местоположению, Ionic Lab отображает пустую страницу с надписью Cannot GET /lang но я думаю, это намеренно.
Это мой app.module.ts (без импорта):
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
IonicStorageModule.forRoot(),
HttpModule,
HttpClientModule,
LoginPageModule,
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: (createTranslateLoader),
deps: [HttpClient]
}
})
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [
StatusBar,
SplashScreen,
Device,
{provide: ErrorHandler, useClass: IonicErrorHandler},
AuthenticationProvider,
GlobalServiceProvider
],
exports: [
TranslateModule
]
})
export class AppModule {}
export function createTranslateLoader(http: HttpClient) {
return new TranslateHttpLoader(http, "./lang/", ".json");
}
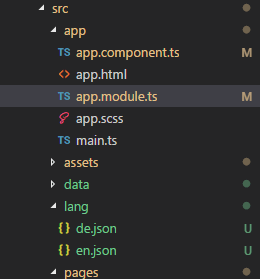
Как видите, я пытаюсь загрузить с "./lang/" это каталог, который я создал в папке моего проекта, как показано на снимке экрана моего Visual Studio Code Explorer:
Теперь мой вопрос заключается в следующем: нужно ли мне изменить способ обращения к моему новому местоположению? Если так, то как? Нужно ли мне писать свой собственный загрузчик или как-то импортировать мой каталог /lang/ в мой @NgModule?
Кроме того, вот мой package.json/dependencies, чтобы вы знали, какие версии всего, что я использую.
"@angular/common": "5.0.3",
"@angular/compiler": "5.0.3",
"@angular/compiler-cli": "5.0.3",
"@angular/core": "5.0.3",
"@angular/forms": "5.0.3",
"@angular/http": "5.0.3",
"@angular/platform-browser": "5.0.3",
"@angular/platform-browser-dynamic": "5.0.3",
"@ionic-native/camera": "^4.3.2",
"@ionic-native/core": "4.4.0",
"@ionic-native/device": "^4.3.2",
"@ionic-native/splash-screen": "4.4.0",
"@ionic-native/status-bar": "4.4.0",
"@ionic/storage": "2.1.3",
"angular-utf8-base64": "0.0.5",
"cordova-ios": "4.5.2",
"cordova-plugin-camera": "^2.4.1",
"cordova-plugin-compat": "^1.2.0",
"cordova-plugin-device": "^1.1.4",
"cordova-plugin-ionic-webview": "^1.1.15",
"cordova-plugin-splashscreen": "^4.0.3",
"cordova-plugin-whitelist": "^1.3.1",
"ionic-angular": "3.9.2",
"ionicons": "3.0.0",
"rxjs": "5.5.2",
"sw-toolbox": "3.6.0",
"zone.js": "0.8.18",
"@ngx-translate/core": "^9.1.1",
"@ngx-translate/http-loader": "^2.0.1"
2 ответа
Вам необходимо настроить свою инфраструктуру обслуживания, в данном случае ионную, для обслуживания папки lang.
Или вы также можете поместить папку lang в папку assets, так как эта папка обслуживается по умолчанию.
В угловом CLI вы должны настроить это в .angular-cli.json следующим образом:
{
"apps": [
{
"assets": [
"assets",
"favicon.ico",
"lang"
]
}
}
Для записи: в Ionic вы можете получить доступ к package.json и добавить этот раздел:
"config": {
"ionic_copy": "/config/assets_rollout.js"
},
Объяснение: Ionic поставляется с набором сценариев приложения по умолчанию, которые можно переопределить с помощью этого раздела "config".
Для моего конкретного случая здесь я добавил этот раздел по умолчанию copy.config.js и переименовал его, как показано выше:
copyCustomAssets: {
src: ['{{SRC}}/pages/module/custom-assets/**/*'],
dest: '{{WWW}}/assets/custom'
},
Это сделает все активы "custom-assets" доступными в /assets/custom/*...