Значок Bootstrap: больше
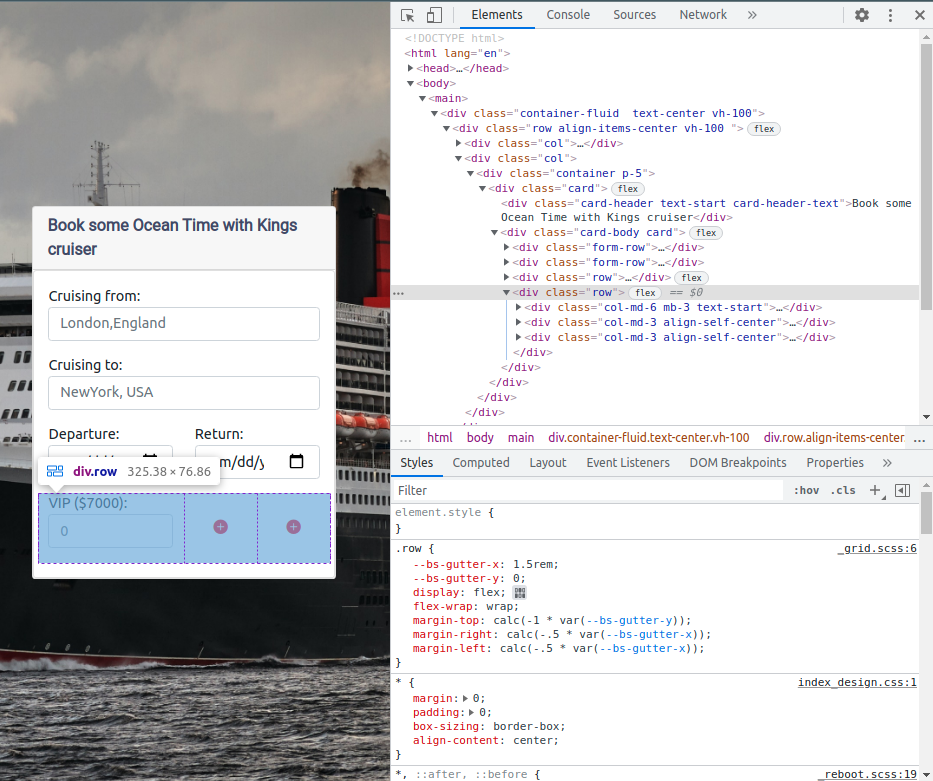
на скриншоте ниже я попытался добавить 2 значка кнопок в 2 разных столбца, которые также являются дочерними элементами строки.
Я хочу, чтобы эти кнопки поместились в столбце настолько большими, насколько это возможно, как вы видите. 
Вот мой код для этой конкретной строки;
<div class="row">
<div class="col-md-6 mb-3 text-start">
<label for="departure">VIP ($7000):</label>
<input type="number" class="form-control" id="departure" placeholder="0" value="" required>
</div>
<div class="col-md-3 align-self-center">
<i class="bi bi-plus-circle-fill"></i>
</div>
<div class="col-md-3 align-self-center">
<i class="bi bi-plus-circle-fill "></i>
</div>
Я пробовал кое-что, но не смог получить нужный дизайн
1 ответ
Решение
В документации на GetBootstrap предлагается просто использовать параметры CSS для размера шрифта.
Так что ты мог сделать.
i{
font-size: 50px;
}
Вышеупомянутое повлияет на все теги значков и, возможно, на все курсивные теги HTML5.
Или вы можете добавить класс к своим значкам. CSS будет ....
i .big-icon{
font-size: 50px;
}
Поскольку HTML ...
<i class="bi bi-plus-circle-fill big-icon"></i>
Вот ссылка на документы GetBootstrap ....