Проблема аннотации с ng2-диаграммами в Angular 11
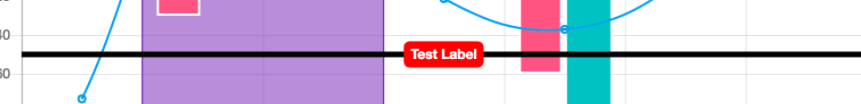
мне нужно показать фиксированную линию на моем графике (например, «Test Label» на изображении):
Поэтому я добавил аннотацию chartjs-plugin-annotation в свой проект Angular 11, так что у меня есть эти версии:
"chart.js": "^2.9.3",
"chartjs-plugin-annotation": "^1.0.2",
"ng2-charts": "^2.3.0",
Затем я добавил к своим опциям:
this.chartOptions = {
responsive: true,
scales: {
xAxes: [{}],
yAxes: [
{
id: 'y-axis-0',
position: 'left',
}
]
},
annotation: {
annotations: [{
type: 'line',
drawTime: 'afterDatasetsDraw',
id: 'strip-line-1',
mode: 'horizontal',
scaleID: 'y-axis-0',
value: tagvalue,
borderColor: 'red', // '#feaf00',
borderWidth: 3
}]
}
};
}
Но строки не отображаются ... поэтому я обнаружил, что мне нужно зарегистрировать это, но это не работает
import * as ChartAnnotation from 'chartjs-plugin-annotation';
Chart.pluginService.register(ChartAnnotation);
Я получил:
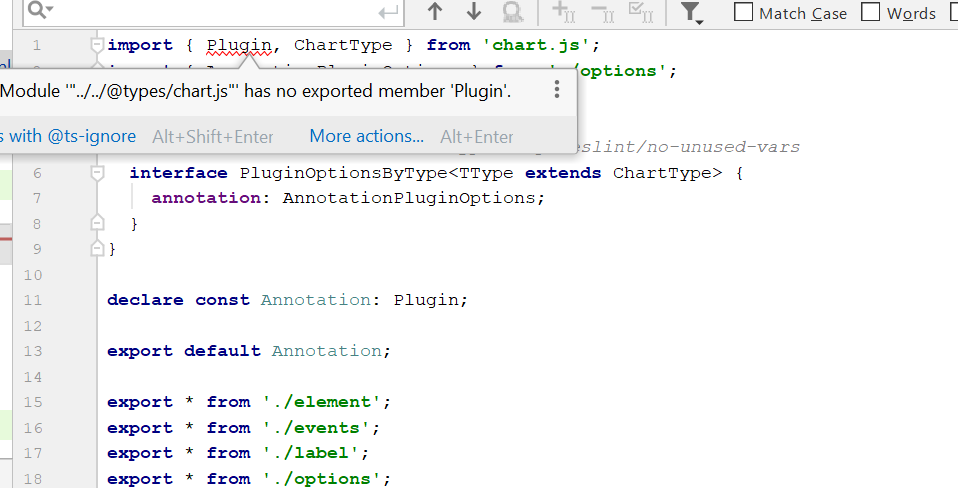
TS2559: Type 'typeof import("C:/.../node_modules/chartjs-plugin-annotation/types/index")' has no properties in common with type 'Plugin'.
Это ошибка с аннотациями chartjs-plugin-annotation? Мне нужно изменить некоторые зависимости?
2 ответа
Как указано в документации плагина аннотации, вам необходимо использовать версию 0.5.7, если вы используете chart.js версии 2.
Важное примечание Для поддержки Chart.js 2.4.0–2.9x используйте версию 0.5.7 этого плагина. Документацию для v0.5.7 можно найти на GitHub.
Поэтому вам нужно будет удалить плагин аннотации и установить более низкую версию или обновить до chart.js версии 3.
npm uninstall chartjs-plugin-annotation
npm install chartjs-plugin-annotation@0.5.7
Облегчено:
npm install chartjs-plugin-annotation@0.5.7, как предлагает @LeeLenalee, после этого:
import * as ChartAnnotation from 'chartjs-plugin-annotation';
import Chart from 'chart.js';
ngOnInit(): void {
Chart.pluginService.register(ChartAnnotation);
}
// ...
this.myChartOptions = {
responsive: true,
scales: {
xAxes: [{}],
yAxes: [
{
id: 'y-axis-0',
position: 'left'
}
]
},
annotation: {
annotations: [
{
drawTime: 'afterDatasetsDraw',
id: 'hline',
type: 'line',
mode: 'horizontal',
scaleID: 'y-axis-0',
value: 50, // My value
borderColor: 'red',
borderWidth: 3,
label: {
backgroundColor: 'red',
enabled: true
}
}
]
}
};
Если линии не отображаются, вы можете обновить диаграмму:
import { BaseChartDirective } from 'ng2-charts';
// ...
@ViewChild(BaseChartDirective) chart: BaseChartDirective;
// ...
this.chart.update();