Удалить значок "Поиск в представлении" из текста подсказки
Я использую библиотеку appcompat с панелью инструментов, и в моем приложении реализован вид поиска. Но я хочу удалить значок представления поиска, когда он развернут.
Вот мой XML-файл меню:
<item
android:id="@+id/action_search"
android:icon="@drawable/ic_search"
android:title="@string/action_search"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="ifRoom|collapseActionView"/>
и вот как я раздуваю меню:
getMenuInflater().inflate(R.menu.main, menu);
SearchView searchView = (SearchView) MenuItemCompat.getActionView(menu.findItem(R.id.action_search));
searchView.setQueryHint(getString(R.string.search_hint));
return super.onCreateOptionsMenu(menu);
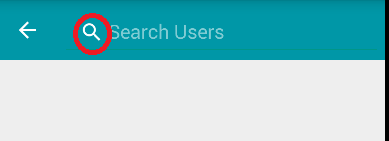
это то, что я хочу удалить:

11 ответов
Это помогло мне удалить значок поиска
searchView.setIconified(false);
Если вы хотите, чтобы searchView всегда расширялся, используйте только это:
searchView.onActionViewExpanded();
Попробуй это:
В теме вашего приложения добавьте следующую строку:
<item name="searchViewStyle">@style/MySearchViewStyle</item>
Добавьте определение стиля ниже:
<style name="MySearchViewStyle" parent="Widget.AppCompat.SearchView">
<item name="searchHintIcon">@null</item>
</style>
try {
Field mDrawable = SearchView.class.getDeclaredField("mSearchHintIcon");
mDrawable.setAccessible(true);
Drawable drawable = (Drawable) mDrawable.get(searchView);
drawable.setBounds(0, 0, 0, 0);
} catch (Exception e) {
e.printStackTrace();
}
setBounds делает волшебство
<item android:id="@+id/menu_search"
android:icon="@drawable/action_search"
app:actionLayout="@layout/xx_layout"
app:showAsAction="always"/>
и в xx_layout:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.SearchView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/search_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:searchHintIcon="@null"
android:iconifiedByDefault="true" />
Самый простой способ здесь... В случае AppCompat
app:iconifiedByDefault="false"
app:searchIcon="@null"
ИЛИ в другом случае
android:iconifiedByDefault="false"
android:searchIcon="@null"
В вашем onCreateOptionsMenu
int searchPlateId = searchView.getContext().getResources()
.getIdentifier("android:id/search_src_text", null, null);
EditText searchPlate = (EditText) searchView
.findViewById(searchPlateId);
searchPlate.setHint("");
Если вы посмотрите на исходный код Android для макета SearchView, вы увидите, что значок поиска имеет идентификатор search_mag_icon. Так в onCreateOptionsMenu,
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu_search,menu);
MenuItem searchViewItem = menu.findItem(R.id.search);
SearchView searchView = (SearchView)searchViewItem.getActionView();
searchView.findViewById(R.id.search_mag_icon).setVisibility(View.GONE);
}
Просто найдите представление по идентификатору и установите его видимость исчезла.
За
androidx и новая версия
SearchView: Если вы добавите
SearchViewиз кода, это эффективно для этого. Добавить новый стиль в
styles.xm
<style name="SearchViewMy" parent="Widget.AppCompat.Light.SearchView">
<item name="searchHintIcon">@null</item>
</style>
и применил это
style в вашем приложении
theme:
<style name="Theme.App" parent="Theme.AppCompat.Light.NoActionBar.FullScreen">
<item name="searchViewStyle">@style/SearchViewMy</item>
</style>
Или если вы добавите
SearchView из xml, затем добавьте эту строку в свой макет:
app:searchHintIcon="@null"
Если у вас есть настраиваемое представление поиска, просто добавьте его в свой макет.xml.
app:searchIcon="@null" app:iconifiedByDefault="false"
Это старый вопрос, но он очень помог мне в моем случае: если вы пытаетесь спрятаться внутри меню, ни один из вопросов, размещенных здесь, не сработал для меня идеально (приветствую AK5T, который почти решил мою проблему). Что решило проблему: вместо того, чтобы ставить
app:actionViewClass="android.widget.SearchView"
внутри пункта в меню вы можете изменить для:
app:actionLayout="@layout/search_layout"
И внутри этого макета вы можете добавить этот фрагмент кода:
<?xml version="1.0" encoding="utf-8"?>
<android.widget.SearchView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/search_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:searchHintIcon="@drawable/nothing_drawed"/>
И, наконец, внутри drawable вы просто создаете его без ничего внутри, например:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
</selector>
Только этот способ мне помог. Когда я пытался скрыть searchHintIcon, установив значение @null или что-то еще, все оставалось так же, как если бы я не писал никакого кода.
Посмотрите на SumeetP в этом вопросе. Не уверен, что это работает, потому что я никогда не использовал его. Он получает значок поиска в виде ImageView. Я думаю, вы можете просто установить изображение на android.R.color.transparent так что это не будет видно.