Импорт jspdf в SAP Business Application Studio
Я хочу импортировать jspdf в свой проект студии бизнес-приложений без использования index.html, так как я прочитал, что index.html не вызывается при открытии приложений с панели запуска fiori.
Я могу заставить работать jspdf-часть, но как только я вызываю метод autotable, он выдает ошибку: «Uncaught TypeError: doc.autoTable не является функцией»
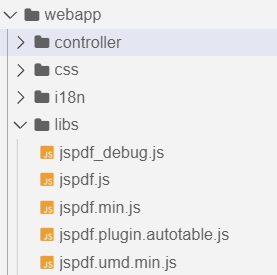
Путь с библиотеками jspdf:
manifest.json:
"resources": {
"css": [
{
"uri": "css/style.css"
}
],
"libs": [
{
"uri": "libs/jspdf.js"
},
{
"uri": "libs/jspdf.min.js"
},
{
"uri": "libs/jspdf.plugin.autotable.js"
},
{
"uri": "libs/jspdf.umd.min.js"
}
]
}
включены в мой контроллер вот так:
sap.ui.define([
"sap/ui/core/mvc/Controller",
"../model/formatter",
"sap/ui/core/Fragment",
"../libs/jspdf",
"../libs/jspdf.plugin.autotable",
"../libs/jspdf_debug"
],
/**
* @param {typeof sap.ui.core.mvc.Controller} Controller
*/
function (Controller, formatter, Fragment, syncStyleClass,jspdf, jspdf_autotable, jspdf_debug) {
"use strict";
//jQuery.sap.require("libs/jspdf_debug");
//jQuery.sap.require("libs/jspdf.plugin.autotable");
Если я верну jquerys в приложение, выйдет из строя при запуске с этой ошибкой:
«ModuleError: не удалось загрузить libs / jspdf_debug.js из ресурсов / libs / jspdf_debug.js»
Надеюсь, что кто-то может мне помочь, и с нетерпением жду ваших предложений!
1 ответ
Если вы этого еще не сделали, перейдите на ui5-tooling. После этого вы можете включить все, что установлено через npm.
UI5-Tooling имеет очень неясную документацию и академический ... но есть пример для подходlodash :
specVersion: "2.5"
type: application
metadata:
name: my.application
--- # Everything below this line could also be put into the ui5.yaml of a standalone extension module
specVersion: "2.5"
kind: extension
type: project-shim
metadata:
name: my.application.thirdparty
shims:
configurations:
lodash: # name as defined in package.json
specVersion: "2.5"
type: module # Use module type
metadata:
name: lodash
resources:
configuration:
paths:
/resources/my/application/thirdparty/: "" # map root directory of lodash module
По сути,
- установите jspdf также через npm:
npm i jspdf --save-dev - проверьте jspdf в node_modules и найдите папку dist
- отрегулировать проектную шайбу
- если вы не уверены в пути и т. д., установите временно lodash, чтобы вы могли сравнить путь
Как только все будет на месте, вы можете получить доступ к файлам через URL-адрес. Если это сработает, вы также можете загрузить их через sap.ui.require во время выполнения, и они являются частью вашей сборки.