Расширение eslint настроено как средство форматирования, но не может форматировать файлы JavaScript.
У меня периодически возникают проблемы с ESLint в VS Code. При сохранении файла вместо форматирования в строке состояния отображается следующее сообщение:
Судя по всему, об этом сообщении в Google никто никогда не сообщал.
Когда я говорю, что он прерывистый, он работал нормально, затем компьютер (MBP) разбился, и при перезапуске такая ситуация. Это уже случалось раньше, но я не помню, что я сделал, чтобы это исправить.
Приложение представляет собой довольно сложное приложение на основе Vue, основанное на предварительно настроенном шаблоне. В package.json:
"@vue/cli-plugin-eslint": "^4.5.13",
"babel-eslint": "^10.1.0",
"eslint": "^7.31.0",
"eslint-plugin-import": "^2.23.4",
"eslint-plugin-vue": "^7.14.0",
В файле рабочей области VS Code:
"editor.codeLens": true,
"eslint.format.enable": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},
"[javascript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},
"[vue]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},
"eslint.validate": [
"javascript"
],
"debug.javascript.usePreview": true,
"debug.javascript.usePreviewAutoAttach": true,
"[jsonc]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},
Я действительно не уверен, как продолжить, чтобы понять, почему vscode-eslint сообщает, что он не может форматировать файлы JavaScript.
РЕДАКТИРОВАТЬ
Этот вопрос, касающийся TypeScript, дает некоторые подсказки. Похоже, эта ошибка может возникнуть, когда сервер ESLint перезагружается или хост расширения находится в большой нагрузке.
В моем проекте сейчас большинство файлов форматируются нормально, хотя один постоянно дает сбой. Этот файл называется
eslint.jsи является частью процесса сборки, выполняя eslint - я не совсем понимаю конфигурацию. Я подозреваю, что сохранение этого файла каким-то образом вызывает запуск / перезагрузку eslint, и пока это происходит, eslint-vscode пытается также запустить его и терпит неудачу.
11 ответов
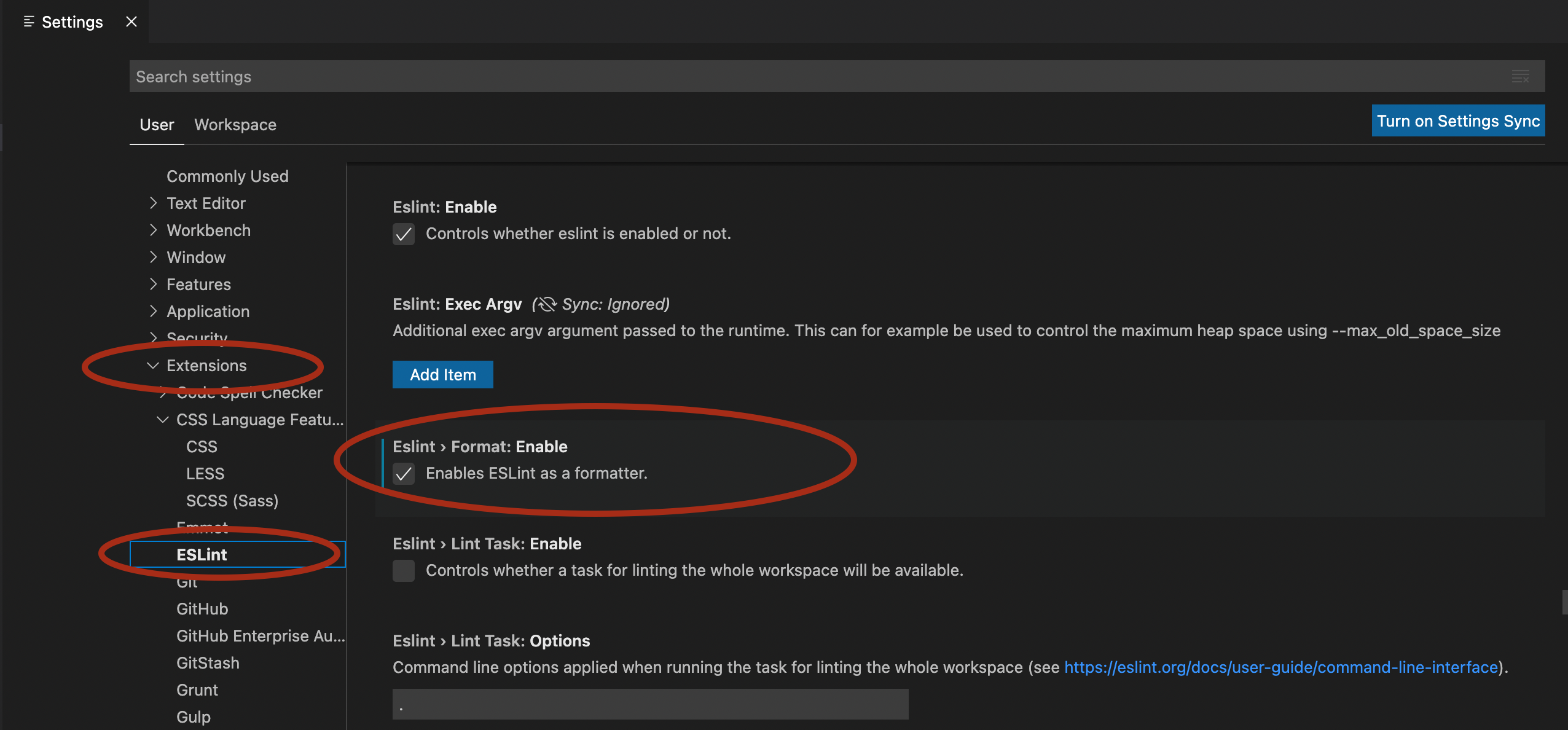
Я боролся с этим некоторое время, оказывается, вам нужно отправиться в
Settings, под
Userперейти к
Extensions > ESLint, прокрутите вниз до
Format:Enableи включить
ESLintкак форматер.
Настройки:
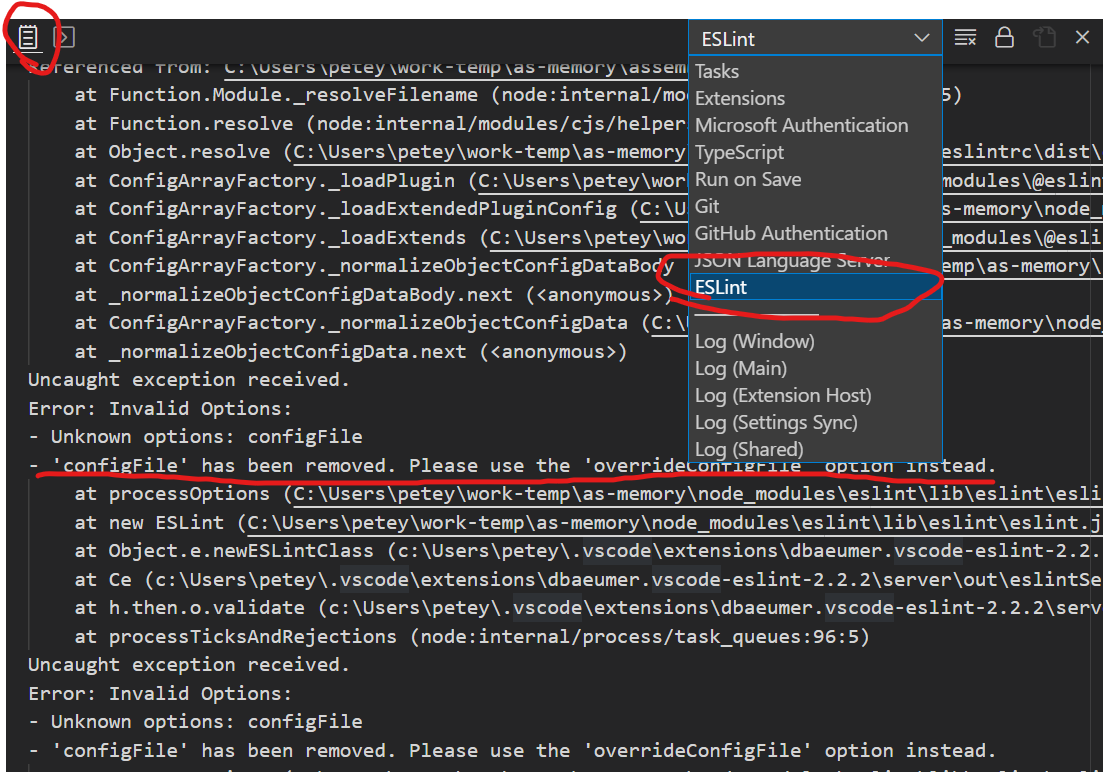
Это может произойти по разным причинам. Выходные журналы eslint расскажут вам о проблеме.
В моем случае поле настроек
configFileбыл изменен на
overrideConfigFile
На самом деле я столкнулся с той же проблемой, и мне нужно было только удалить
.eslintrc.js
Вы также можете просто прокомментировать эту строку.
Надеюсь, это поможет :)
Что сработало для меня:
rm -rf node_modules
npm cache clean --force
npm install
Закройте VScode, а затем снова откройте
В моем случае это было даже проще, чем другие ответы здесь: я забыл создать
Надеюсь, это поможет кому-то вроде меня найти эту ошибку и перейти к этому вопросу.
В моем случае это связано с тем, что установленная версия eslint слишком старая. Похоже, какая-то старая версия просто не умеет форматировать
javascript.
Мне казалось, что StandardJS пытается собрать все в моем
node_modulesпапка. Ошибка исчезла, и линтинг снова начал работать после добавления
standard.ignoreсобственность для моего
package.json:
{
"name": "foo",
"devDependencies": {
"eslint": "^7.32.0",
"standard": "^16.0.4"
},
"dependencies": {
// stuff...
},
"standard": {
"ignore": [
"**/node_modules/**"
]
}
}
Не знаю, почему это поведение не произошло автоматически...
- Отключить расширение ESLint
- Перезагрузить окно
- Включить расширение ESLint
- Делать
npm i eslint -g, также установите ESLint в проект, используяnpm i eslint -D - Убедитесь, что VSCode
settings.jsonне имеет другого средства форматирования по умолчанию для JavaScript
{
"eslint.enable": true,
"editor.formatOnSave": true,
"editor.defaultFormatter": "dbaeumer.vscode-eslint",
"editor.formatOnType": true,
"[javascript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint",
}
}
- Перезагрузить окно
Это сработало для меня
для меня это произошло потому, что в файле .eslintrc была ошибка внутри, у меня была кома в конце строки в JSON, из-за которой файл был нечитаемым. проверьте журнал eslint, возможно, он укажет на проблему
Я отредактировал свой пользовательский файл settings.json. Добавил это.
"editor.codeActionsOnSave": {
"source.fixAll.eslint":true
},
добавьте эти строки в свой файл settings.json
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.addMissingImports": true
},