Ошибка 404 в javascript при использовании importmaps в Rails 7 в продакшене
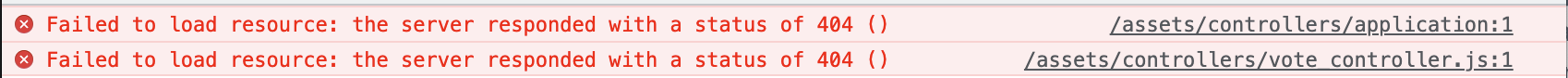
Я не уверен, что это проблема importmaps или что-то еще, но в Rails 7.0.0.alpha2 я получаю 404 ошибки в файлах javascript.
Интересно, не упустил ли я какой-то этап производственной «компиляции», поскольку он отлично работает при разработке.
# app/javascript/application.js
import "@hotwired/turbo-rails"
import "controllers"
# app/javascript/controllers/index.js
import { application } from "./application"
import VoteController from "./vote_controller.js"
application.register("vote", VoteController)
# app/javascript/controllers/vote_controller.js
import { Controller } from "@hotwired/stimulus"
// Connects to data-controller="vote"
export default class extends Controller {
static targets = ["element"];
toggle(event) {
//event.preventDefault();
event.target.classList.add("opacity-100");
event.target.classList.remove("opacity-0");
}
}
# config/importmap.rb
pin "application", preload: true
pin "@hotwired/turbo-rails", to: "turbo.js"
pin "@hotwired/stimulus", to: "stimulus.js"
pin "@hotwired/stimulus-loading", to: "stimulus-loading.js"
pin_all_from "app/javascript/controllers", under: "controllers"
Тогда в моем
app/views/layouts/application.html.erb файл, который я использую
<%= javascript_importmap_tags %> включить все это.
Если я установлю
config.assets.compile = true в
production.rb, ошибки исчезнут ... но я не уверен, почему и решает ли это основную проблему.
2 ответа
Если вы используете Rails 7.0.0+ (стабильная версия), вам больше не нужно запускать
rails stimulus:manifest:update(при использовании карт импорта ) и не нужно импортировать каждый контроллер по отдельности.
Поэтому замените все, что у вас есть в вашем
app/javascript/controllers/index.jsсо следующим:
// Import and register all your controllers from the importmap under controllers/*
import { application } from "controllers/application"
// Eager load all controllers defined in the import map under controllers/**/*_controller
import { eagerLoadControllersFrom } from "@hotwired/stimulus-loading"
eagerLoadControllersFrom("controllers", application)
// Lazy load controllers as they appear in the DOM (remember not to preload controllers in import map!)
// import { lazyLoadControllersFrom } from "@hotwired/stimulus-loading"
// lazyLoadControllersFrom("controllers", application)
Приведенный выше код был скопирован с https://github.com/hotwired/stimulus-rails/blob/main/lib/install/app/javascript/controllers/index_for_importmap.js.
С Rails 7.0.0
app/javascript/controllers/index.jsбыл изменен. Я нашел несколько разных способов решить проблему.
Сначала попробуйте изменить свой
import { application }строка для импорта из
controllers/application, как это:
import { application } from "controllers/application"
Затем измените импорт каждого конкретного контроллера
fromпараметр выглядеть так:
"controllers/name_controller".
Необязательно:
Удалите отдельный импорт для каждого контроллера и используйте:
// Eager load all controllers defined in the import map under controllers/**/*_controller
import { eagerLoadControllersFrom } from "@hotwired/stimulus-loading"
eagerLoadControllersFrom("controllers", application)
Или это:
// Lazy load controllers as they appear in the DOM (remember not to preload controllers in import map!)
import { lazyLoadControllersFrom } from "@hotwired/stimulus-loading"
lazyLoadControllersFrom("controllers", application)
Кажется, это исправило это для меня. Любопытно
rails stimulus:manifest:updateкоманда заменит его старым стилем, который не работает.
Дополнительная информация и обсуждение основной причины: https://github.com/hotwired/stimulus-rails/issues/87 .