Rails добавляет фантомные пробелы выше yield
Это убивает меня.
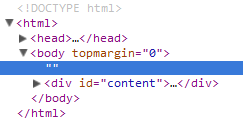
Макет приложения:
<html>
<head>
...
</head>
<body topmargin="0"><%= yield %></body>
</html>
Главная:
<div id="content">...</div>
Тем не менее, на отображаемой странице, во всех браузерах, есть строка предварительно отформатированного пробела, которая выталкивает содержимое из верхней части окна.

Откуда это?
Постановили
Неверная разметка HTML (li прямо в div) заставил все браузеры добавить пробел вверху. Странный!
4 ответа
У вас должен быть где-нибудь открытый html-тег, просто запустите ваш html через валидатор и посмотрите, перехватит ли он какой-либо.
Я думаю, что вы смотрите в неправильном макете, потому что у вас есть
<body><%= yield %><body>
но на скриншоте у вас есть
<body topmargin="0">
У меня была эта проблема, и она поставила меня в тупик на несколько часов. В конце концов я заметил, что страницы, вызывающие проблемы, имели тип файла "UTF-8 Unicode (с BOM)", я просто преобразовал файл, чтобы удалить это, и он работал отлично.