Semantic UI React: у таблицы есть высота контейнера
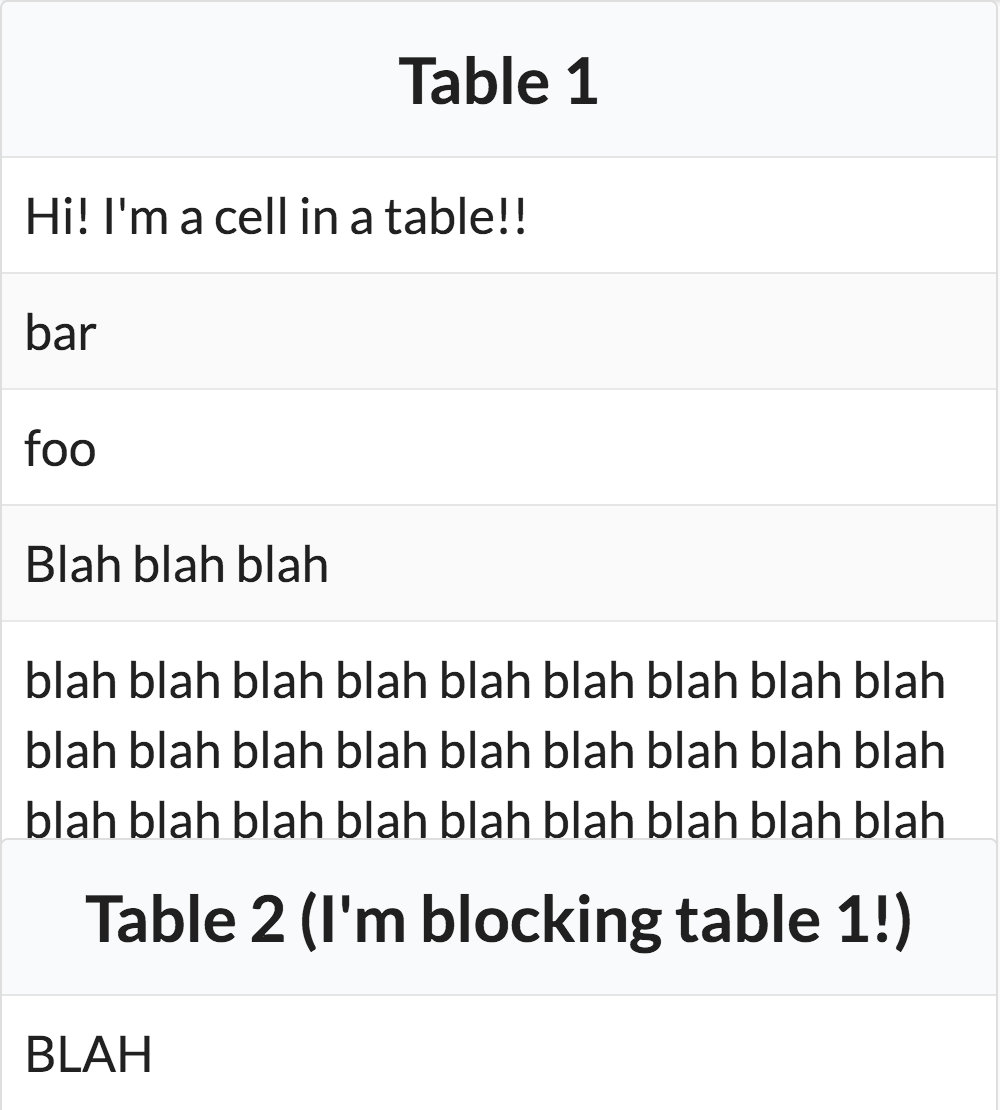
У меня есть <Table> внутри <Grid>, Интервал сетки работает правильно. Однако, таблица, кажется, не заботится и переполняется:  Придание столу высоты, кажется, не влияет на это вообще.
Придание столу высоты, кажется, не влияет на это вообще.
Я хочу, чтобы Стол никогда не выходил из пространства, отведенного ему Решеткой. Если таблица слишком большая, Table.Body должен прокрутить.
Я использую Semantic UI React.
Вот мой текущий код:
<Grid style={{"height": "90vh"}}>
<Grid.Row style={{"height": "50%"}}>
<Grid.Column width={8}>
<Table striped style={{"height": "500px", "overflow": "scroll"}}>
<Table.Header>
<Table.Row>
<Table.HeaderCell style={{"fontSize": "32px", "textAlign": "center"}}>TABLE 1</Table.HeaderCell>
</Table.Row>
</Table.Header>
<Table.Body style={{"overflow": "scroll"}}>
<Table.Row>
<Table.Cell>
<p style={{"fontSize": "25px", "display": "inline"}}>There would be more of me, but for simplicity's sake it's just me!</p>
</Table.Cell>
</Table.Row>
</Table.Body>
</Table>
</Grid.Column>
<Grid.Column width={8}>
(another table would go here. This is the table that blocks table 1 in the picture above)
</Grid.Column>
</Grid.Row>
<Grid.Row style={{"height": "50%"}}>
<Grid.Column width={8}>
(another table would go here)
</Grid.Column>
<Grid.Column width={8}>
(another table would go here)
</Grid.Column>
</Grid.Row>
</Grid>
1 ответ
«Вы можете попробовать использовать« фиксированный »в качестве опоры стола.