Как исключить виджет из GestureDetector во Flutter
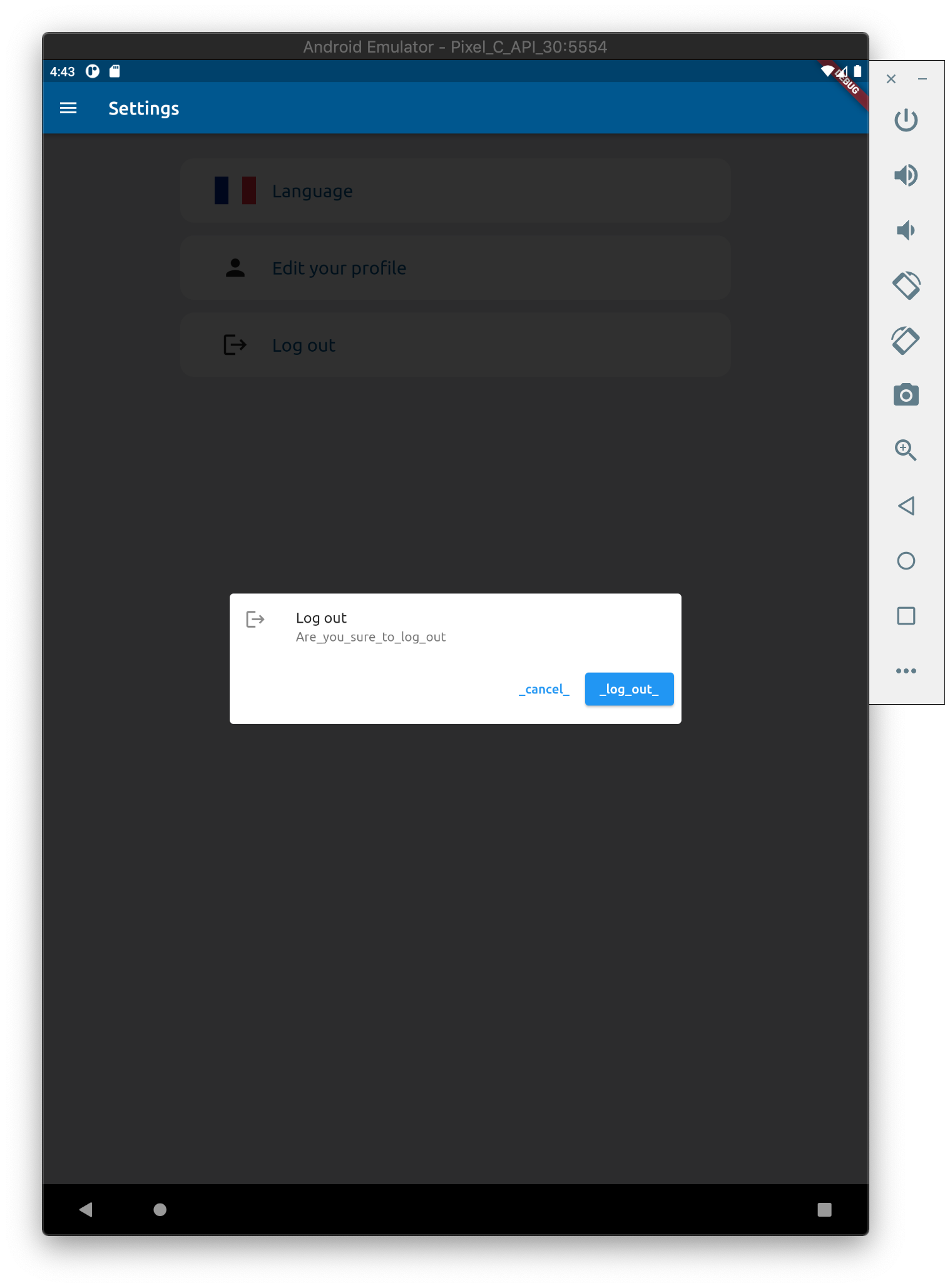
Я поместил Карту в большой черный Контейнер, обернутый GestureDetector.
Теперь я хочу установить эту маленькую Карточку посередине без клика, что означает, что единственная кликабельная часть - это черный контейнер.
вот мой код:
Widget LogOutCard () {
return GestureDetector(
onTap: () { setState(() { isCardVisible = !isCardVisible; }); },
child: Container(
color: Color(0xcf000000),
child: Center(
child: Container(
width: 500.0,
height: 150.0,
child: Card(
child: Column(
children: [
ListTile(
leading: Icon(Icons.logout),
title: Text('log_out'.tr()),
subtitle: Text('Are_you_sure_to_log_out'),
),
ButtonBar(
children: [
TextButton(
onPressed: () {},
child: Text('_cancel_'),
),
ElevatedButton(
onPressed: () {},
child: Text('_log_out_'),
)],)],),),),),),);
}
1 ответ
Вы можете попробовать использовать IgnorePointer, который заставляет ребенка игнорировать сенсорные жесты. Не уверен, что это сработает для всех ваших требований, потому что это, вероятно, также сделает эти кнопки неактивными.
Для такого всплывающего окна я бы предложил использовать метод showDialog и установить для параметра intervalDismissible значение true.