Драматург, использующий JS
3 ответа
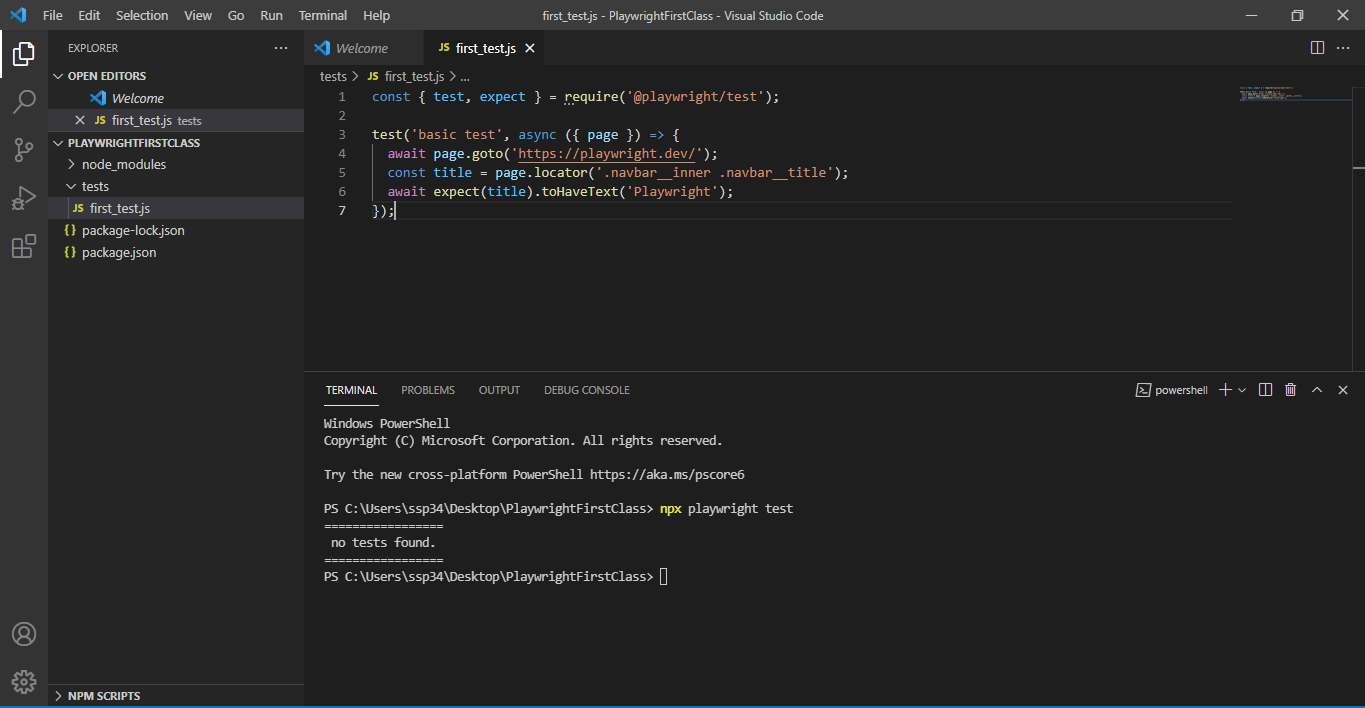
Вам нужно переименовать имя файла в
first.test.js или добавьте свойство в файл конфигурации.
testMatch - Шаблоны глобусов или регулярные выражения, соответствующие тестовым файлам.
Потому что по умолчанию Playwright Test запускается
.(test|spec)
Вы также можете выбрать конкретный тест в файле, просто:
npx playwright test -- grep "basic test"
Согласно playwright.dev/js, вы должны попробовать назвать свои файлы «name.spec.js» или «name.spec.ts». https://playwright.dev/docs/intro
Кроме того, вы можете проверить свою конфигурацию, чтобы убедиться, что ваша тестовая команда запускает файлы в правильной папке. Он будет находиться в вашем файле playwright.config.js или playwright.config.ts. Его имя было бы
testDir: 'folderName',
Если у вас нет конфига, вы можете создать его в родительской папке с именем playwright.config.ts или js. Затем вставьте примеры кодов, которые они вам дают, на свой сайт разработчиков. https://playwright.dev/docs/test-configuration#global-configuration