Прокрутите LazyRows внутри LazyColumns вместе с липкими строками и столбцами?
Я пытаюсь создать таблицу с липкими строками (которые в себе содержат столбцы) и липким первым столбцом в каждой строке. Из-за количества данных, которые может потребоваться представить в таблице, мне пришлось отказаться от идеи использования обычных столбцов и строк и вместо этого сосредоточить свое внимание на ленивых версиях.
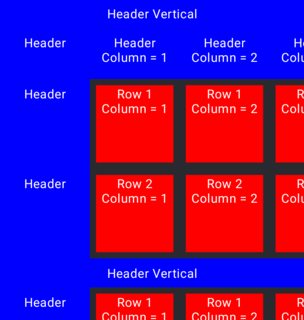
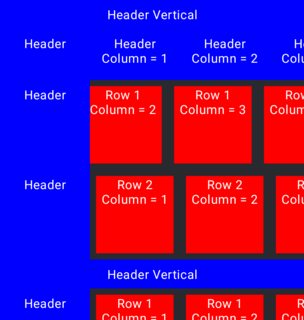
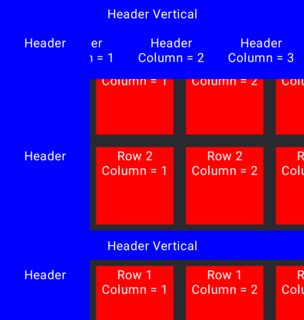
Я дошел до того, что общий макет работает, а вертикальная прокрутка ведет себя правильно. Однако в настоящее время каждая строка прокручивается индивидуально ...
Я прикрепил код, который обеспечивает такое поведение (разверните его и показал только один «раздел». Идея состоит в том, что этот код будет повторяться для каждого нового вертикального заголовка / группы строк, которые должны прокручиваться вместе)
MdcTheme {
LazyColumn(Modifier.background(color = colorResource(abc.testing.core.R.color.background_color)).fillMaxSize()) {
stickyHeader {
ComposeColumn {
Text(
modifier = Modifier
.background(Color.Blue)
.padding(8.dp)
.fillMaxWidth(),
textAlign = TextAlign.Center,
color = Color.White,
text = "Header Vertical"
)
LazyRow {
stickyHeader {
Text(
modifier = Modifier
.background(Color.Blue)
.padding(8.dp)
.width(100.dp)
.height(50.dp),
textAlign = TextAlign.Center,
color = Color.White,
text = "Header"
)
}
itemsIndexed(listOf("1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17")) { index, column ->
Text(
modifier = Modifier
.background(Color.Blue)
.padding(8.dp)
.width(100.dp)
.height(50.dp),
textAlign = TextAlign.Center,
color = Color.White,
text = "Header Column = $column"
)
}
}
}
}
itemsIndexed(listOf("1", "2")) { index, row ->
LazyRow {
stickyHeader {
Text(
modifier = Modifier
.background(Color.Blue)
.padding(8.dp)
.width(100.dp)
.height(100.dp),
textAlign = TextAlign.Center,
color = Color.White,
text = "Header"
)
}
itemsIndexed(listOf("1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17")) { index, column ->
Text(
modifier = Modifier
.padding(8.dp)
.background(Color.Red)
.width(100.dp)
.height(100.dp),
textAlign = TextAlign.Center,
color = Color.White,
text = "Row $row Column = $column"
)
}
}
}
}
}
Как я могу заставить каждую LazyRow прокручиваться, когда любой из других LazyRows прокручивается, а также запускается в той же позиции при загрузке в первый раз, используя compose? Это вообще возможно? Должен ли я отказаться от моего нынешнего подхода к реализации и найти другой способ? Если да, то с чего начать? Сеточные решения, доступные в Интернете, решают прокрутку только в одном направлении, и мне не удалось создать желаемое липкое поведение, как на прикрепленных изображениях ... Пожалуйста, помогите мне!