Как передать первичный ключ из сетки Blazor в диалоговое окно, чтобы я мог редактировать запись (с помощью элементов управления SyncFusion)
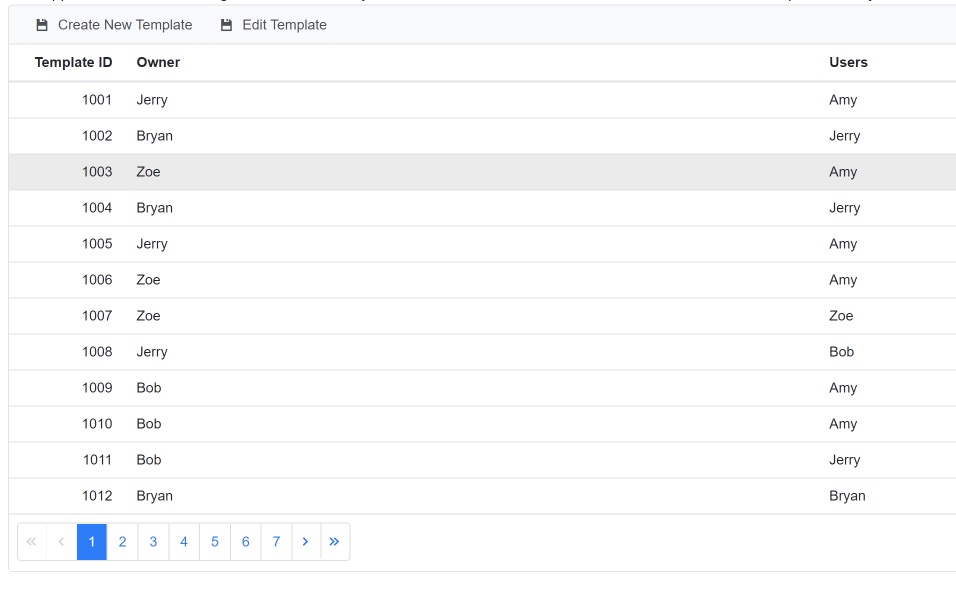
В приложении My Blazor есть сетка с настраиваемой панелью инструментов с действиями «Создать» и «Изменить», например ...
Я подключил действие «Создать новый», чтобы я мог вызвать диалоговое окно многоразового использования для создания записи.
Однако я не могу понять, как передать уникальный ключ отредактированной записи, чтобы я мог использовать одно и то же диалоговое окно многократного использования для редактирования записи.
В файле My_Templates.razor я проверяю, нажали ли мы кнопку «Добавить» или «Изменить», и предпринимаем соответствующие действия. Но в действии редактирования я не знаю, как передать уникальный ключ выбранной записи. Это первая проблема.
Вот код для страницы My_Template.razor:
@page "/"
@using Syncfusion.Blazor.Grids
@using Syncfusion.Blazor.Inputs
@using Syncfusion.Blazor.Navigations
@using Syncfusion.Blazor.Popups
<ReusableDialog @ref="dialog"></ReusableDialog>
<SfGrid @ref="Grid" AllowPaging="true" DataSource="@Orders" Mode="EditMode.Dialog" AllowSorting="true" Toolbar="ToolbarItems">
<GridEvents OnToolbarClick="OnClicked" TValue="Order"></GridEvents>
<GridEditSettings AllowAdding="true" AllowEditing="true" AllowDeleting="true" Mode="EditMode.Dialog" Dialog="DialogParams"></GridEditSettings>
<GridColumns>
<GridColumn Field=@nameof(Order.templateID) HeaderText="Template ID" IsPrimaryKey="true" TextAlign="TextAlign.Right" Width="20"></GridColumn>
<GridColumn Field=@nameof(Order.owner) HeaderText="Owner" ValidationRules="@(new ValidationRules { Required = true })" Width="120"></GridColumn>
<GridColumn Field=@nameof(Order.users) HeaderText="Users" TextAlign="TextAlign.Left" Width="130"></GridColumn>
<GridColumn Field=@nameof(Order.description) HeaderText="Description" TextAlign="TextAlign.Left" Width="130"></GridColumn>
<GridColumn Field=@nameof(Order.fundType) HeaderText="Fund Type" TextAlign="TextAlign.Left" Width="120"></GridColumn>
</GridColumns>
</SfGrid>
@code{
public Index IndexPage = new Index();
SfDialog infoDialog;
public bool IsVisible { get; set; } = false;
private List<Object> ToolbarItems = new List<Object>()
{
new ItemModel() { Text = "Create New Template", TooltipText = "Add", PrefixIcon = "e-icons e-update", Id = "Add", },
new ItemModel() { Text = "Edit Template", TooltipText = "Edit", PrefixIcon = "e-icons e-update", Id = "Edit"}
};
ReusableDialog dialog;
public void ReturnValue(string value)
{
if (value == "Ok Clicked")
{
// your code execution
}
else
{
// your code execution
}
}
public async Task OnClicked(Syncfusion.Blazor.Navigations.ClickEventArgs Args)
{
if (Args.Item.Id == "Add")
//Call Dialog Box Here
dialog.Title = "This is the Add Title";
dialog.Text = "This is the add text";
dialog.OpenDialog();
if (Args.Item.Id == "Edit")
//Call Dialog Box Here
dialog.Title = "This is the Edited Title";
dialog.Text = "This is the edited text";
dialog.templateID = 2; //WHAT DO I PUT HERE
dialog.OpenDialog();
}
protected override void OnInitialized()
{
Orders = Enumerable.Range(1, 75).Select(x => new Order()
{
templateID = 1000 + x,
owner = (new string[] { "Bryan", "Amy", "Bob", "Jerry", "Zoe" })[new Random().Next(5)],
users = (new string[] { "Bryan", "Amy", "Bob", "Jerry", "Zoe" })[new Random().Next(5)],
description = (new string[] { "Template 1", "Template 2", "Template 3", "Template 4", "Template 5" })[new Random().Next(5)],
fundType = (new string[] { "Wire", "ACH", "Reserve Funds for Wire", "Wire", "Wire" })[new Random().Next(5)],
}).ToList();
}
public List<Order>
Orders
{ get; set; }
private DialogSettings DialogParams = new DialogSettings { MinHeight = "800px", Width = "1200px" };
SfGrid<Order>
Grid
{ get; set; }
public void Clicked()
{
Grid.StartEditAsync();
}
public IEditorSettings OrderEditParams = new NumericEditCellParams
{
Params = new NumericTextBoxModel<object>
()
{ Placeholder = "Order ID" }
};
public class Order
{
public int? templateID { get; set; }
public string owner { get; set; }
public string users { get; set; }
public string description { get; set; }
public string fundType { get; set; }
}
}
Вторая проблема заключается в том, что в моем поле ReusableDialog я не знаю, как получить запись. Или, может быть, мне следует передать всю запись из представленного выше?
Вот мой код для файла reusableDialog.Razor:
@page "/reusable-dialog"
@using Syncfusion.Blazor.Popups
@using Blazor_EditForm.Data
<div id="DialogTarget">
<SfDialog Target="#DialogTarget" Width="1200px" IsModal="true" ShowCloseIcon="true" @bind-Visible="@IsOpen">
<DialogTemplates>
<Header><h4 class="modal-title">@templateID</h4></Header>
<Content>
<EditForm Model="@employee" OnValidSubmit="@OnValidSubmit">
<DataAnnotationsValidator />
<label>Owner</label>
<InputText id="owner" @bind-Value="employee.owner" class="form-control" />
<label>Users</label>
<InputText id="users" @bind-Value="employee.users" class="form-control" />
<label>Description</label>
<InputTextArea @bind-Value="employee.description" class="form-control" rows="4" />
<label>Fund Type</label>
<p></p>
<InputRadioGroup @bind-Value="employee.fundType" class="form-control">
@foreach (var option in rdOptions)
{
<InputRadio Value="option" /> @option <br />
}
</InputRadioGroup>
</EditForm>
</Content>
</DialogTemplates>
<DialogButtons>
<DialogButton Content="OK" IsPrimary="true" OnClick="@OkClick" />
<DialogButton Content="Cancel" IsPrimary="false" OnClick="@CancelClick" />
</DialogButtons>
</SfDialog>
</div>
@code {
//Parameters
[Parameter]
public int templateID { get; set; }
[Parameter]
public string Title { get; set; }
[Parameter]
public string Text { get; set; }
[Parameter]
public Employee employee { get; set; } = new Employee();
//public Employee employee { get; set; }
[Parameter]
public string ButtonText { get; set; } = "Save";
[Parameter]
public EventCallback OnValidSubmit { get; set; }
[Parameter]
public bool IsOpen { get; set; } = false;
[Parameter]
public string IsClosed { get; set; }
List<string> rdOptions = new List<string> { " Fund Type 1", " Fund Type 2", " Fund Type 3" };
SfDialog DialogObj;
public Index IndexPage = new Index();
//public MyTemplates My_Templates = new My_Templates();
public void OpenDialog()
{
IsOpen = true;
this.StateHasChanged();
}
private void OkClick()
{
IsOpen = false;
this.StateHasChanged();
this.IsClosed = "Ok Clicked";
//IndexPage.ReturnValue(this.IsClosed);
}
private void CancelClick()
{
IsOpen = false;
this.StateHasChanged();
this.IsClosed = "Cancel Clicked";
//IndexPage.ReturnValue(this.IsClosed);
}
}
Будем очень благодарны любой помощи. Очень новичок в Blazor, поэтому, если это неправильный подход, было бы очень приятно узнать о шаблоне проектирования для добавления / редактирования / удаления записей из сетки с помощью диалогового окна.
Спасибо.
1 ответ
Мы предлагаем вам передать всю выбранную информацию о записи в компонент Reusable Dialog с помощью метода GetSelectedRecordsAsync() Grid. Запись должна быть выбрана в сетке для выполнения операции редактирования. Таким образом, сведения о выбранных записях можно получить с помощью метода GetSelectedRecordsAsync для Grid.
Мы получили сведения о выбранных записях и отображены в диалоговом окне многоразового использования. Обратитесь к приведенному ниже примеру кода.
public async Task OnClicked(Syncfusion.Blazor.Navigations.ClickEventArgs Args)
{
if (Args.Item.Id == "Add")
{
//to prevent the default action
Args.Cancel = true;
//Call Dialog Box Here
dialog.Title = "This is the Add Title";
dialog.Text = "This is the add text";
dialog.employee = new Order();
dialog.OpenDialog();
}
if (Args.Item.Id == "Edit")
{
//to prevent the default action
Args.Cancel = true;
var selected = await Grid.GetSelectedRecordsAsync();
if (selected.Count > 0)
{
//Call Dialog Box Here
dialog.Title = "This is the Edited Title";
dialog.Text = "This is the edited text";
dialog.employee = selected[0]; //WHAT DO I PUT HERE
dialog.OpenDialog();
}
else
{
//show custom dialog to select a record.
}
}
Пожалуйста, обратитесь к приведенному ниже измененному образцу для справки.
Пример: https://www.syncfusion.com/downloads/support/directtrac/general/ze/DataGrid_Server-2003338358.zip
Пожалуйста, свяжитесь с нами, если у вас возникнут дополнительные вопросы.