Jetpack Compose - клавиатура скрывает текстовое поле в первый раз
Я создал простой пример с шестью текстовыми полями внутри LazyColumn, когда вы щелкаете последнее текстовое поле, клавиатура скрывает его, если вы скрываете клавиатуру и снова щелкаете последнее текстовое поле, все работает нормально.
В AndroidManifest я использую "adjustPan"
android:windowSoftInputMode="adjustPan"
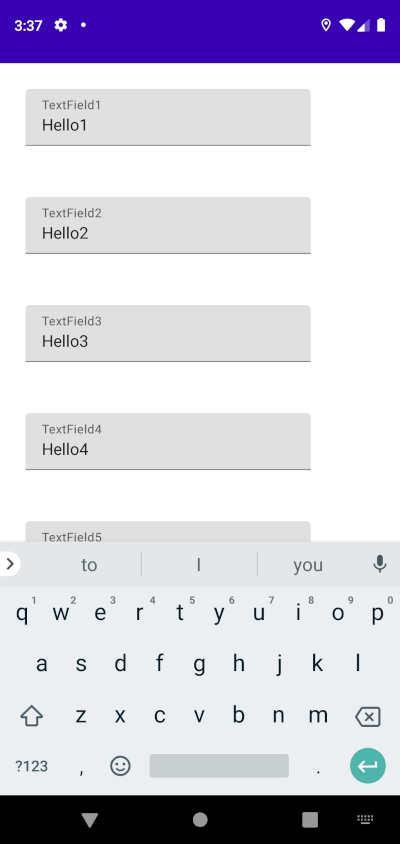
Это захват, когда вы нажимаете последнее текстовое поле в первый раз, скрывает последнее текстовое поле
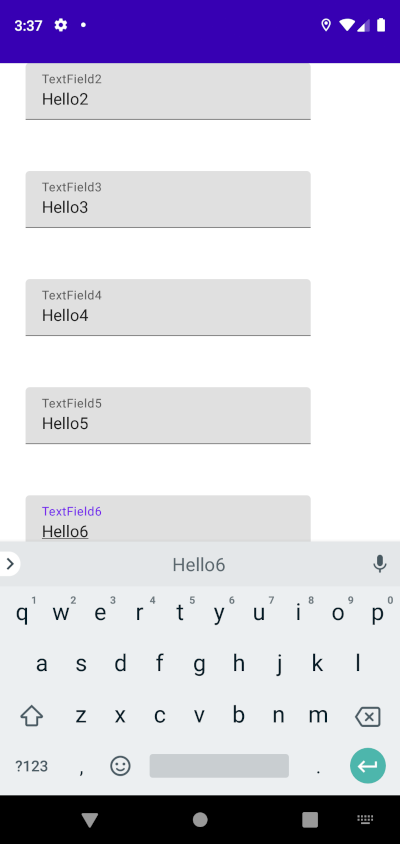
Это захват, когда вы нажимаете последнее текстовое поле второй раз, работает правильно
Это код
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
TestComposeTheme {
val numbers = listOf(1,2,3,4,5,6)
LazyColumn() {
items(numbers) { index->
TextField(index = index)
}
}
}
}
}
}
@Composable
fun TextField(index: Int){
var text by remember { mutableStateOf("Hello$index") }
TextField(
modifier = Modifier.padding(25.dp),
value = text,
onValueChange = { text = it },
label = { Text("TextField$index") }
)
}
Кто-нибудь знает, есть ли способ, которым в первый раз нажимается последнее TextField, это не позволит клавиатуре скрыть его
Спасибо
РЕДАКТИРОВАТЬ: существует известная проблема:192043120
2 ответа
поместите это в свое приложение AndroidManifest.xml внутри тега активности
<activity
...
android:windowSoftInputMode="adjustResize|stateVisible">
Это уже известная проблема. https://issuetracker.google.com/issues/192043120
Один из способов преодолеть это — использовать столбец с вертикальным прокруткой.
Column(Modifier.verticalScroll(rememberScrollState(), reverseScrolling = true){
// Content
}