Как я могу изменить цвет ввода, выбранный в пакете response-date-range?
Я не могу настроить цвет фона css для ввода фокусировки, выбранного в этом пакете выбора даты
4 ответа
Решение
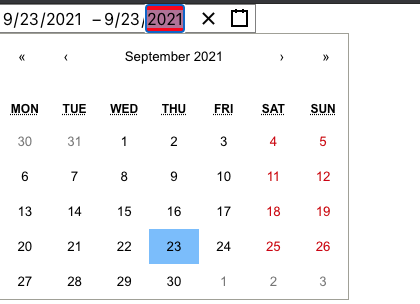
Это демонстрационный код response-daterange-picker вcodeandbox, вы можете легко найти соответствующую информацию о стиле Скриншоты
вам следует скопировать стили @wojtekmaj / response-daterange-picker / dist / DateRangePicker.css и response-calendar / dist / Calendar.css в свой проект.
используйте вариант без стиля, например:
import { useState } from 'react';
import DateRangePicker from '@wojtekmaj/react-daterange-picker/dist/entry.nostyle';
import './App.css';
import './Calendar.css';
import './DateRangePicker.css';
function App() {
const [value, onChange] = useState([new Date(), new Date()]);
return (
<div>
<DateRangePicker
onChange={onChange}
value={value}
/>
</div>
);
}
export default App;
и добавить к
DateRangePicker.css:
.react-daterange-picker__inputGroup__input:focus {
background: red;
}
Пример моего компонента DateRange, изменить только свойство rangeColors={['#f33e5b', '#3ecf8e', '#fed14c']}
вам нужно передать три значения в массиве
<DateRange
editableDateInputs={true}
onChange={item => setDate([item.selection])}
moveRangeOnFirstSelection={false}
ranges={date}
className={styles.date}
locale={locales[locale]}
date={date}
endDatePlaceholder="Continuo"
rangeColors={['#f33e5b', '#3ecf8e', '#fed14c']}
/>
</div>
Если вы хотите изменить только основной выбранный цвет диапазона
И не повезло с их использованиемcolorопора для DateRange
Попробуй это:
rangeColors={["#5569ff"]} //put your color here
Вот пример:
<DateRange
editableDateInputs={true}
onChange={item => setDatesSelect([item.selection])}
moveRangeOnFirstSelection={false}
ranges={datesSelect}
rangeColors={["#5569ff"]} //put your color here
/>