Адаптивная галерея изображений с использованием масонства
Я пытаюсь реализовать эту адаптивную галерею изображений http://creative-punch.net/2014/01/full-screen-image-gallery-using-css-masonry/
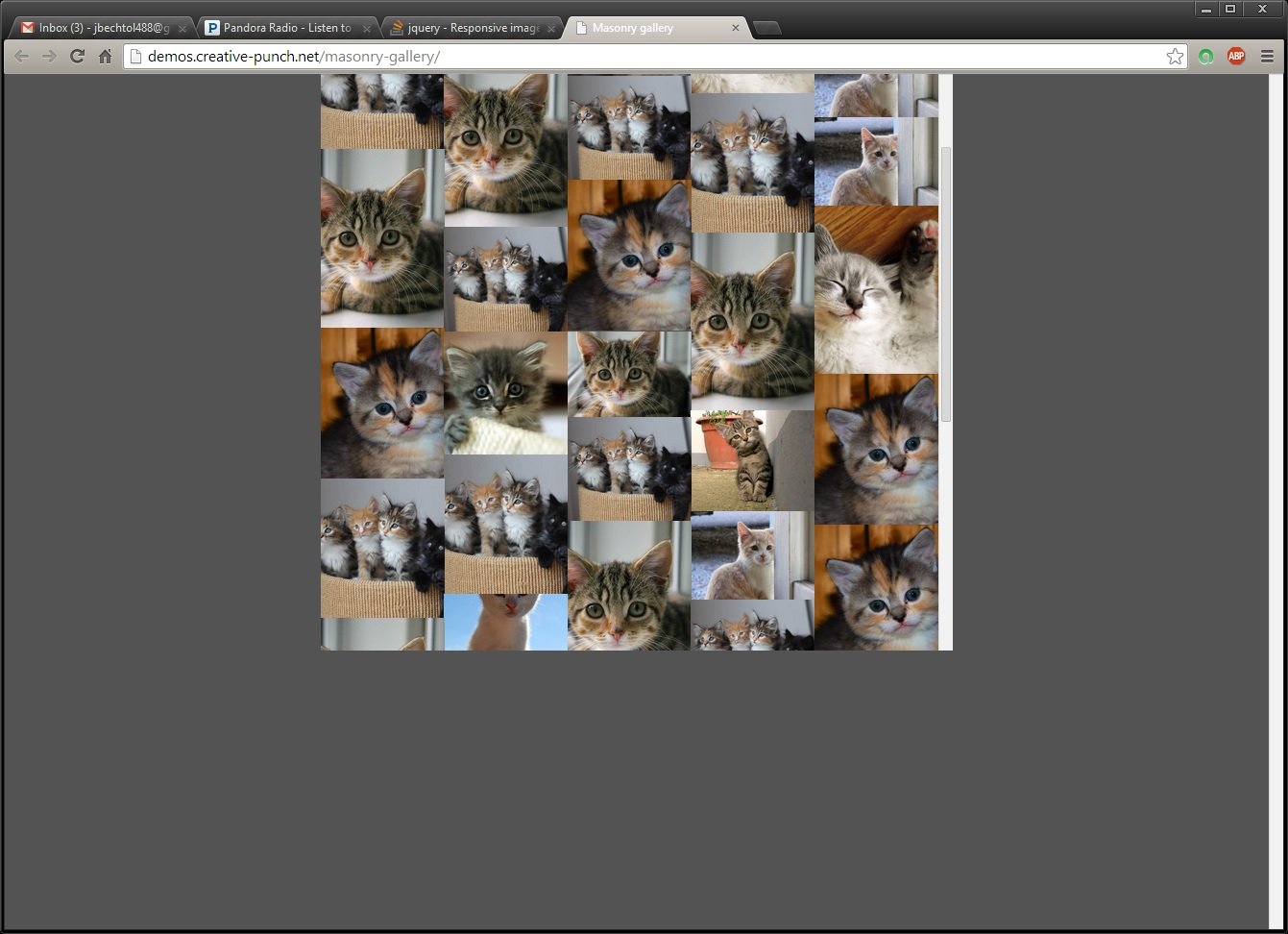
В этом примере, однако, используется весь видовой экран, но я использую шаблон HTML5 с начальной загрузкой, и моя галерея изображений показывает только два столбца, которые разнесены, вместо отображения по умолчанию 5 столбцов, как здесь показано в демонстрации http://demos.creative-punch.net/masonry-gallery/
Это то, что я получаю с контейнером шириной 1200+ пикселей
Я поместил всю галерею в контейнерный класс. Но я не уверен, какие свойства CSS мне нужно настроить, чтобы изображения заполняли весь div.
Как я могу это сделать?
Я создал jsfiddle, но я не могу воспроизвести проблему, не включая весь проект, но, надеюсь, кто-то найдет это полезным и сможет продемонстрировать, что происходит. http://jsfiddle.net/CVU3r/
<div class="grid-sizer"></div>
<div class="item">
<img src="http://placekitten.com/650/450" class="image">
<a class="overlay" href="#">
<h3 class="title">Some title</h3>
<div class="description">
<p>
Lorem ipsum dolor sit amet, <br>
consectetur adipisicing elit.
</p>
</div>
</a>
</div>
$(window).load( function() {
$('#container').masonry({
"itemSelector": ".item",
"columnWidth": ".grid-sizer",
});
});
1 ответ
Так что скрипка не сильно помогла, но спасибо за публикацию того кода, который вы могли бы...
- использование соглашений о присвоении имен классам по умолчанию в CSS, таких как class="image", является плохой идеей.
- Я не мог многое сделать с скрипкой... Но я пошел на демонстрацию и сделал это так, как я думаю, ты хочешь.
Вы захотите добавить обёртку div вокруг всей галереи
HTML
<body>
<div class="galleryContainer">
//this is where all the code in the gallery goes including the container on the gallery because it is dynamically changed
</div>
</body>
CSS
.galleryContainer{
width: 50%; //or whatever you would like
height: 600px; //or whatever you would like
margin: 0 auto; //center the gallery horizontally
overflow: auto; //allows you to scroll the gallery when some pictures cant be displayed
}
предыдущий код также позволял нормально работать всем параметрам и совместимости с мобильными устройствами. Надеюсь, это помогло