Не удается отобразить уценку на NEXTJS
Haloo, надеюсь, у тебя отличный день!
Я сейчас кое-что узнаю о уценке при реакции, я уже успешно использую редактор разметки реакции, но теперь, когда я хочу его отобразить, я застрял, я использую
react-markdown а также
NEXTJS, и вот в чем проблема:
импорт
library:
const ReactMarkdown = dynamic(
() => import("react-markdown").then((mod) => mod.default),
{ ssr: false }
);
const rehypeRaw = dynamic(
() => import("rehype-raw").then((mod) => mod.default),
{ ssr: false }
);
const remarkGfm = dynamic(
() => import("remark-gfm").then((mod) => mod.default),
{ ssr: false }
);
у меня уценка выглядит так:
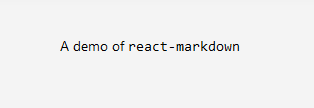
const [value, setValue] = useState("# A demo of `react-markdown`");
а это мой div
<div className="container mx-auto px-0 lg:px-40 pt-6 pb-8 sm:pt-14 sm:pb-16 md:pt-14 md:pb-16 min-h-screen">
<ReactMarkdown
children={value}
remarkPlugins={[remarkGfm]}
/>
</div>
и когда я обновляю свою страницу, я получил это:
это не
H1, а
code tagпохоже, не сработало, НО когда я использую жирный шрифт:
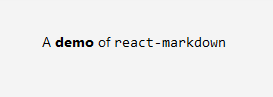
const [value, setValue] = useState("# A **demo** of `react-markdown`");
жирный шрифт отображается ..
и в этот момент, idk, почему это случилось, может кто-нибудь мне помочь?
1 ответ
Похоже, вы используете TailwindCSS, стили по умолчанию для элементов сброшены, поэтому
h1 текст будет выглядеть как любой другой текст.
Кроме того, используя
Next.js динамический импорт, вам не нужно использовать синтаксис для получения модуля по умолчанию.
const ReactMarkdown = dynamic(() => import("react-markdown"), { ssr: false });
Этот фрагмент должен дать вам то же самое, что и импорт
defaultмодуль. Используйте только
then когда вы хотите импортировать конкретный экспорт