Обновление кнопки LazyColumn в карточке
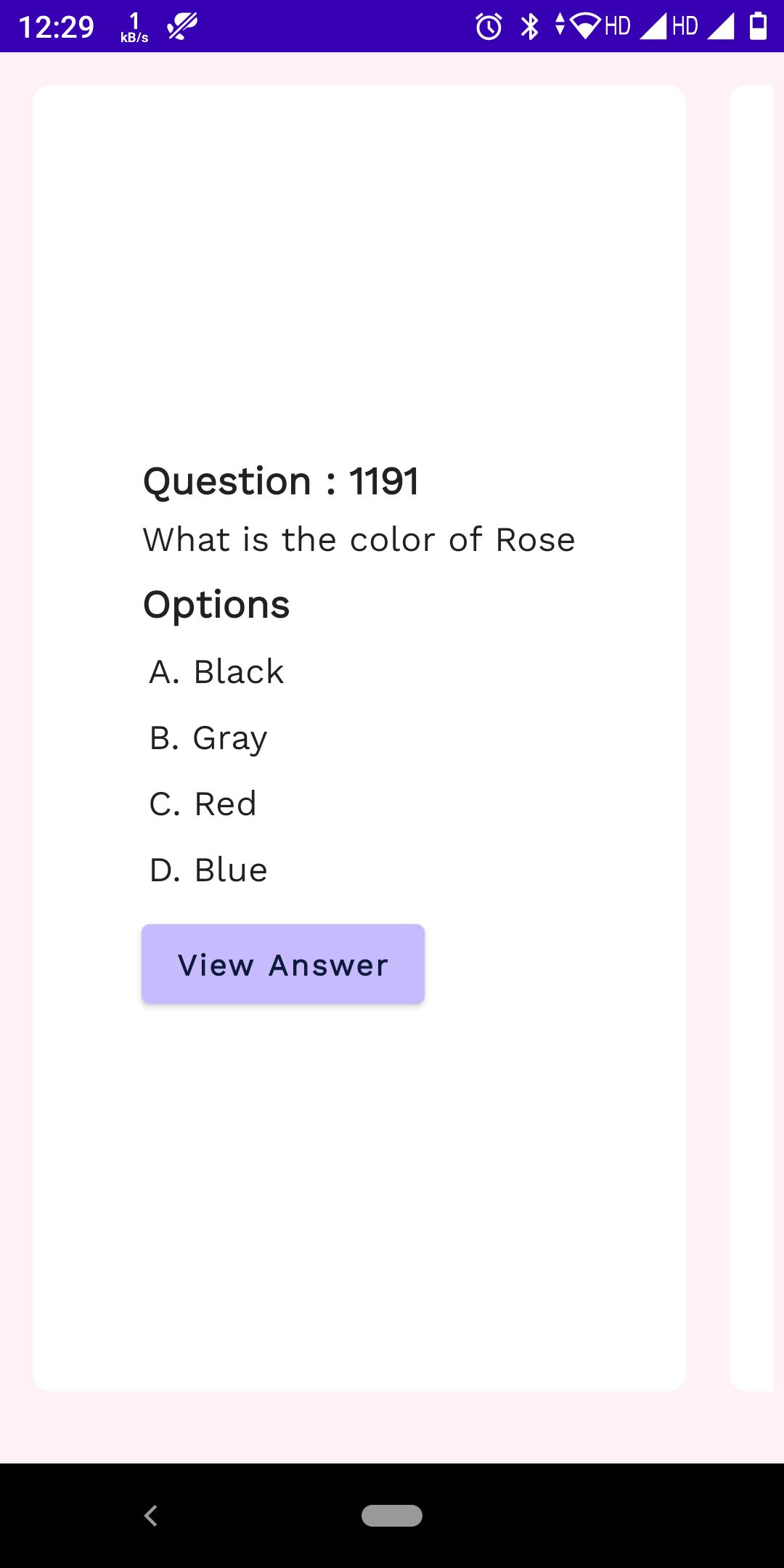
Я разрабатываю приложение "Вопрос / ответ" в JetPack Compose. У меня есть карта, как показано ниже

Card(modifier = Modifier
.wrapContentHeight(Alignment.CenterVertically)
.wrapContentWidth(Alignment.CenterHorizontally)
.padding(10.dp)
.width(300.dp)
.height(600.dp)
.clip(RoundedCornerShape(8.dp)),
elevation = 10.dp,
backgroundColor = Color.White
)
{
Column(
modifier = Modifier
.wrapContentHeight(Alignment.CenterVertically)
.wrapContentWidth(Alignment.CenterHorizontally)
.padding(8.dp),
horizontalAlignment = Alignment.Start,
verticalArrangement = Arrangement.Top
){
Text(
text = "Question : " + query.question_id,
style = Typography.h1
)
Spacer(modifier = Modifier.height(2.dp))
Text(
text = query.question,
style = Typography.subtitle1
)
Spacer(modifier = Modifier.height(5.dp))
Text(
text = "Options",
style = Typography.h1
)
Spacer(modifier = Modifier.height(2.dp))
OptionsDetailsList(lstOptions = lstOptions)
Spacer(modifier = Modifier.height(10.dp))
Button(onClick = {
}
) {
Text(text = "View Answer")
}
Spacer(modifier = Modifier.height(10.dp))
}
}
}
Список ответов представляет собой LazyColumn, как показано ниже.
@Composable
fun OptionsDetailsList(lstOptions: List<CertAnswers>){
Log.d("ListOptions Count" , lstOptions.size.toString())
LazyColumn(){
item {
Spacer(modifier = Modifier.requiredHeight(1.dp))
}
items(lstOptions){
item ->
Text(text = item.answer,
modifier=Modifier.padding(3.dp),
style = Typography.subtitle1,
)
Spacer(modifier = Modifier.requiredHeight(1.dp))
}
}
}
Модель данных моих ответов приведена ниже.
data class CertAnswers(
@PrimaryKey (autoGenerate = true)
val id : Int,
var question_id : Int,
val ans_title: String,
val answer : String,
var isSolution: Boolean
)
С участием
isSolutionЯ могу понять, правильный ли вариант ответа. Но я хочу отображать только при нажатии кнопки и обновлении, чтобы отображать соответствующий параметр другим цветом. Я пытался позвонить в
OptionsDetailsListметод снова при нажатии кнопки, но он не работает. Как я могу обновить
LazyColumn при нажатии кнопки внутри
CardView.
1 ответ
Вам нужно сохранить значение состояния в вашем
CardView указывая, была ли нажата кнопка.
rememberSaveableобеспечит его сохранение во время перекомпоновки и прокрутки. я пасс
query.question_id как
key: в случае его изменения, скорее всего, значение следует переинициализировать. Узнайте больше о состоянии в Compose в документации
var answerRevealed by rememberSaveable(query.question_id) { mutableStateOf(false) }
Вы можете изменить фон элементов ленивого столбца в зависимости от этого состояния. ps Я предлагаю вам использовать
Modifier в качестве последнего аргумента, поэтому вам не нужна запятая в конце, и вы можете легко добавлять / удалять / изменять порядок модификаторов:
@Composable
fun OptionsDetailsList(answerRevealed: Boolean, lstOptions: List<CertAnswers>) {
Log.d("ListOptions Count", lstOptions.size.toString())
LazyColumn() {
item {
Spacer(modifier = Modifier.requiredHeight(1.dp))
}
items(lstOptions) { item ->
Text(
text = item.answer,
style = Typography().subtitle1,
modifier = Modifier
.padding(3.dp)
.background(
if (answerRevealed) {
if (item.isSolution) {
Color.Green
} else {
Color.Red
}
} else {
Color.Transparent
}
)
)
Spacer(modifier = Modifier.requiredHeight(1.dp))
}
}
}
На вашей кнопке просто установите это состояние на
true. Вы также можете скрыть кнопку после нажатия или изменить текст.
// hide after onClick
if (!answerRevealed) {
Button(onClick = {
answerRevealed = true
}
) {
Text(text = "View Answer")
}
}
// or change text
Button(onClick = {
answerRevealed = true
}
) {
Text(text = if (answerRevealed) "Hide Answer" else "View Answer")
}