CSS-высота поля пароля в Mobile Safari и Chrome
У меня проблема с высотой поля пароля, отличного от высоты текстового поля над ним, даже если я применяю style="height:22px" непосредственно к обоим элементам.
Текущий HTML:
<h2>Username
<label>
<input name="email" type="text" id="email" style="height:22px" />
</label>
</h2>
<h2>Password
<label>
<input name="password" type="password" id="password"style="height:22px" />
</label>
</h2>
Текущий CSS:
#logonForm input[type=text], #logonForm input[type=password] {
font-size:18px;
border-radius:8px;
padding-left:10px;
height:22px;
width:364px;
}
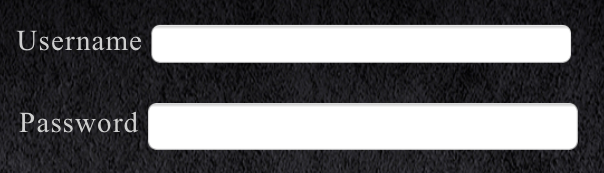
Это делает (с или без атрибута стиля) как

Как сделать так, чтобы он отображался с одинаковой высотой и почему это происходит?
1 ответ
Решение
Возможно, вам придется добавить явное заполнение для ВСЕХ сторон, а не только для отступа влево:
#logonForm input[type=text], #logonForm input[type=password] {
font-size:18px;
border-radius:8px;
padding:0 0 0 10px;
height:22px;
width:364px;
}