Как получить значки / символы в TableColumn с помощью SwiftUI с MacOS 12.0 Monterey
Только что установили OSX 12 Beta и Xcode 13 Beta, и время сборки сократилось с секунд до минут. Превью почти не работает. Я пытаюсь заставить новый элемент Table и TableColumn SwiftUI работать в Mac OS 12, как в разговоре WWDC2021:
Видео
WWDC2021 wwdcnotes.com
github.com
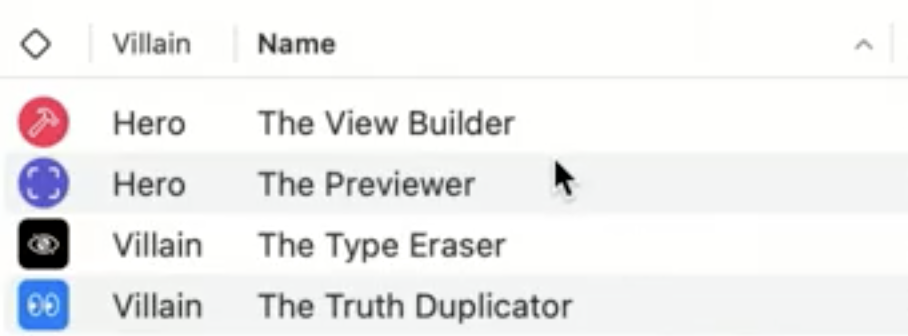
Видите значки слева? Вот чего я хочу добиться:
Код в WWDC, но ради Бога я не могу понять, что такое CharacterIcon? Вид? Этикетка?
struct ContentView: View {
@State private var characters = StoryCharacter.previewData
var body: some View {
Table(characters) {
TableColumn("") { CharacterIcon($0) }
.width(20)
TableColumn("Villain") { Text($0.isVillain ? "Villain" : "Hero") }
.width(40)
TableColumn("Name", value: \.name)
TableColumn("Powers", value: \.powers)
}
}
}
Я думаю:
TableColumn("Icon") { Label("Favorite", systemImage: "star" )}
Но все, что я получаю, это предварительный просмотр, который не строится с этой ошибкой:
TimeoutError: Timed out waiting for a thunk to build after 30.0 seconds.
1 ответ
Apple не предоставила образец кода для этого конкретного видео. Иногда вы можете найти кусочки и фрагменты в других видео.
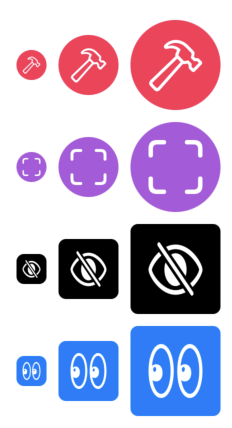
Если бы я догадался, это выглядит примерно так
struct CharacterIcon: View {
let character: StoryCharacter
init(_ character: StoryCharacter){
self.character = character
}
var body: some View {
VStack{
switch character.isVillain{
case true:
RoundedRectangle(cornerRadius: 5)
case false:
Circle()
}
}.foregroundColor(character.color)
.overlay(
GeometryReader{ geo in
Image(systemName: character.systemImageName)
.resizable()
.font(.body)
//This kind of padding will work better for different sizes
.padding(geo.size.width/5)
.foregroundColor(.white)
}
)
.aspectRatio(1, contentMode: .fit)
}
}