Svelte-переход определяется для каждого перехода, а не для каждого компонента
Я разрабатываю пользовательский интерфейс Svelte с полной навигацией по страницам с помощью svelte-spa-router. Я сталкиваюсь со случаем, когда дизайнер UX определил переход между страницей «на переход», а не на страницу, он должен быть в Svelte (AFAIK).
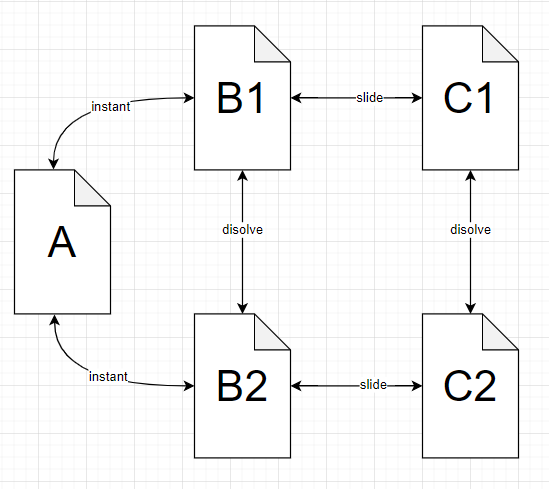
Например, на этой UX-странице переход B1 out будет:
- пропал мгновенно при возврате на домашнюю страницу A;
- сдвиньте влево при переходе к C1;
- растворяться при переходе в В2.
UX действительно имеет смысл, потому что B1 / B2, C1 / C2 похожи, но рассматривают один и тот же предмет с другой точки зрения.
Svelte-переходы отлично работают, но определены для каждого компонента с
in переход и
out переход.
Я попытался использовать тот факт, что свойство перехода может быть объектным и реактивным.
<script>
import { fade } from "svelte/transition";
let page = "A";
let duration = 0;
function goto(dest) {
if(dest == "A" || page == "A") {
duration = 0;
} else {
duration = 400;
}
page = dest;
}
</script>
{#if page == "A"}
<section class="A" transition:fade={{duration: duration}}>
<h1>Page A</h1>
<nav on:click={e => goto("B1")}>Goto B1</nav>
<nav on:click={e => goto("B2")}>Goto B2</nav>
</section>
{:else if page == "B1"}
<section class="B1" transition:fade={{duration: duration}}>
<h1>Page B1</h1>
<nav on:click={e => goto("A")}>Goto Back</nav>
<nav on:click={e => goto("B2")}>Goto B2</nav>
</section>
{:else if page == "B2"}
<section class="B2" transition:fade={{duration: duration}}>
<h1>Page B2</h1>
<nav on:click={e => goto("A")}>Goto Back</nav>
<nav on:click={e => goto("B1")}>Goto B1</nav>
</section>
{/if}
<style>
section {
position: absolute;
width: 500px;
height: 500px;
}
section.A {
background: pink;
}
section.B1 {
background: blue;
}
section.B2 {
background: yellow;
}
</style>
Но я не могу понять, как изменить эффект перехода (может быть, пользовательская функция перехода?). Более того, это решение кажется очень сложным, требует много времени и действительно может превратиться в клубок спагетти в более сложном UX.
Кроме того, в svelte-spa-router я не нашел способа узнать, откуда я (т.е.
location), чтобы соответствующим образом управлять переходом.
Есть предположения ?
1 ответ
В
in: синтаксис принимает функции javascript, например
fade являются обычными функциями javascript, которые позволяют переключаться.
// pageTransion.js
function slidePage(el) {
return fly(el, { x: 200, duration: 300 });
}
function disolvePage(el) {
return fade(el, { duration: 300 });
}
let previous = "";
let current = "";
export function setNextPage(next) {
previous = current;
current = next;
}
export function pageTransition(el) {
const transitions = {
"b1-b2": disolvePage,
"b1-c1": slidePage,
// etc
};
return transitions[previous + "-" + current];
}
// b1.svelte
<div transition:pageTransition>
Вам нужно будет позвонить в
setNextPage перед активацией страницы.
svelte-spa-router не отображает предыдущий URL-адрес, но вы можете прослушать событие onhashchange и самостоятельно сохранить историю URL-адресов.(порядок важен, вы можете использовать фазу захвата для запуска перед кодом спа-маршрутизатора.)