Статическая вкладка MS Teams с идентификатором информационного бота показывает ошибку в области личного чата
Я создаю статическую вкладку для MS Teams с
contentBotId указано.
staticTabs запись в манифесте выглядит следующим образом:
"staticTabs": [
{
"entityId": "availability",
"name": "Availability",
"scopes": [ "personal" ],
"contentBotId": "myBotId",
"context": [ "personalTab" ]
},
{
"entityId": "coffees",
"name": "Coffees",
"scopes": [ "personal" ],
"contentUrl": "https://my-content-url.com/...",
"websiteUrl": "https://my-website-url.com/...",
"context": ["personalTab"]
}
],
Итак, вкладка «Доступность» использует contentBotId, а вкладка «Кофе» - это веб-сайт. У меня нет проблем с вкладкой «Кофе», но есть проблемы с вкладкой «Доступность» в области чата.
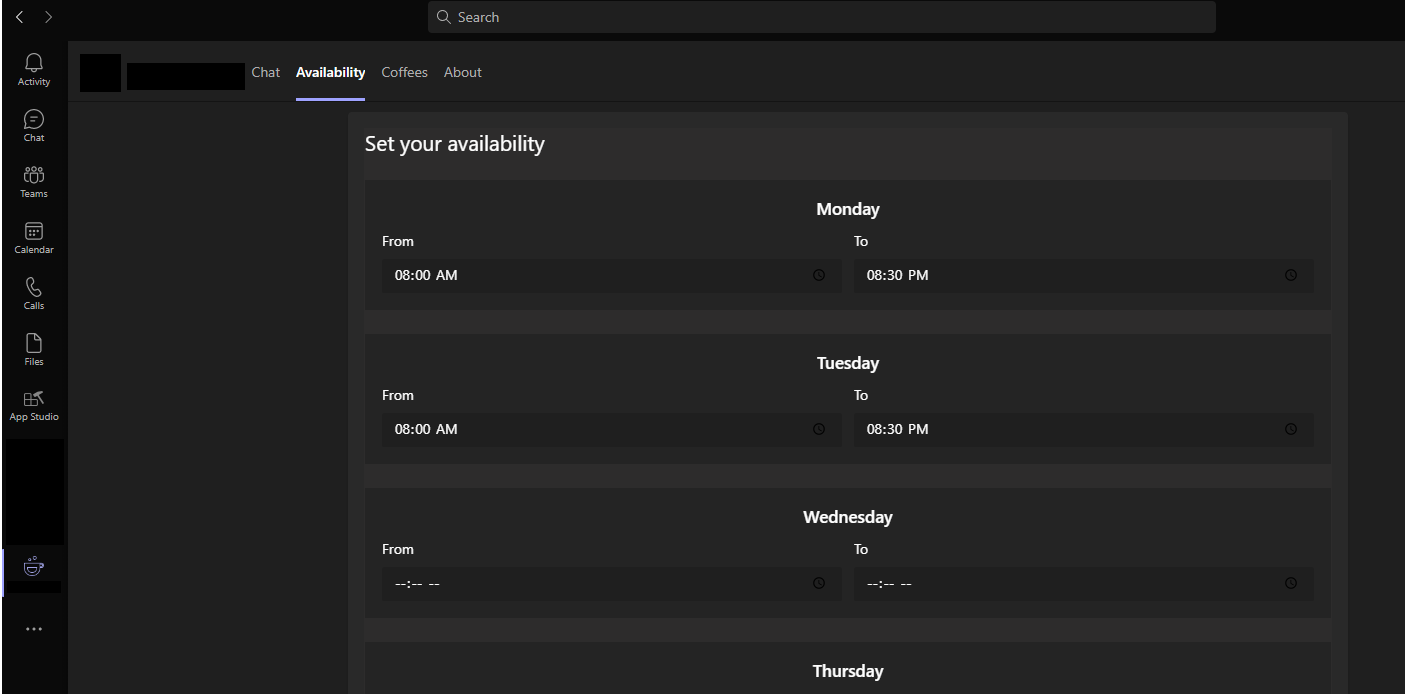
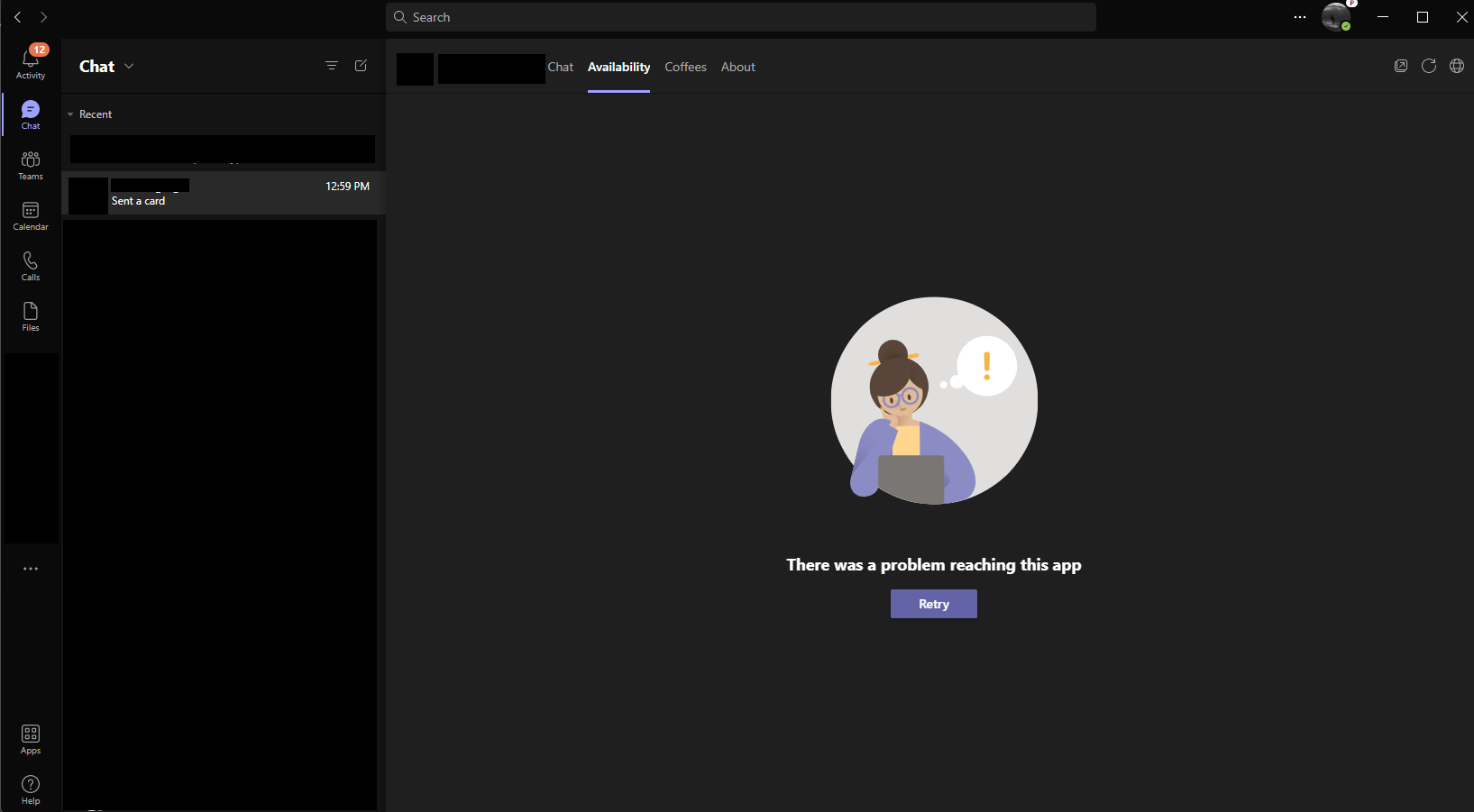
когда я пытаюсь открыть вкладку «Доступность» на боковой панели личных приложений - все работает, как ожидалось: но когда я пытаюсь открыть ту же вкладку из чата с моим ботом - MS Teams показывает, что возникла проблема с достижением этой ошибки приложения : в MS Консоль Team Dev я вижу следующие ошибки:

CDL: {"errorCode":"Error","requestId":"q-15","hostRendererId":"5e3ce6c0-2b1f-4285-8d4b-75ee78787346","component":"RequestHandler","requestWindowId":"main","operationType":"query","operationName":"appDefinition","message":"error while processing q-15: {\"name\":\"Error\",\"message\":\"Variable \\\"$appId\\\" got invalid value undefined; Expected non-nullable type \\\"ID!\\\" not to be null.\",\"stack\":[]} (reason: undefined)"}
console.error @ ?agent=electron&version=21071502213:1
invoke @ main-2d2eb2cbb891032b.js:22
error @ main-2d2eb2cbb891032b.js:22
(anonymous) @ main-2d2eb2cbb891032b.js:22
safeWrapILoggerCall @ main-2d2eb2cbb891032b.js:22
error @ main-2d2eb2cbb891032b.js:22
onError @ main-2d2eb2cbb891032b.js:22
setResponseAndEndScenario @ main-2d2eb2cbb891032b.js:22
reconcileResponse @ main-2d2eb2cbb891032b.js:22
onMessageReceived @ main-2d2eb2cbb891032b.js:22
(anonymous) @ main-2d2eb2cbb891032b.js:22
(anonymous) @ main-2d2eb2cbb891032b.js:22
(anonymous) @ main-2d2eb2cbb891032b.js:27
(anonymous) @ main-2d2eb2cbb891032b.js:27
(anonymous) @ VM5:2
emit @ electron/js2c/sandbox_bundle.js:170
onMessage @ electron/js2c/sandbox_bundle.js:151
TrackRequestLink: 'appDefinition' operation of type 'query' failed.
console.error @ ?agent=electron&version=21071502213:1
invoke @ main-2d2eb2cbb891032b.js:22
error @ main-2d2eb2cbb891032b.js:22
(anonymous) @ main-2d2eb2cbb891032b.js:22
Ds @ main-2d2eb2cbb891032b.js:22
Ms @ main-2d2eb2cbb891032b.js:22
error @ main-2d2eb2cbb891032b.js:22
m @ 73296-3f79f77061841a23.js:1
b @ 73296-3f79f77061841a23.js:1
value @ 73296-3f79f77061841a23.js:1
error @ 73296-3f79f77061841a23.js:1
m @ 73296-3f79f77061841a23.js:1
b @ 73296-3f79f77061841a23.js:1
value @ 73296-3f79f77061841a23.js:1
(anonymous) @ main-2d2eb2cbb891032b.js:22
onError @ main-2d2eb2cbb891032b.js:22
onError @ main-2d2eb2cbb891032b.js:22
setResponseAndEndScenario @ main-2d2eb2cbb891032b.js:22
reconcileResponse @ main-2d2eb2cbb891032b.js:22
onMessageReceived @ main-2d2eb2cbb891032b.js:22
(anonymous) @ main-2d2eb2cbb891032b.js:22
(anonymous) @ main-2d2eb2cbb891032b.js:22
(anonymous) @ main-2d2eb2cbb891032b.js:27
(anonymous) @ main-2d2eb2cbb891032b.js:27
(anonymous) @ VM5:2
emit @ electron/js2c/sandbox_bundle.js:170
onMessage @ electron/js2c/sandbox_bundle.js:151
TrackRequestLink: Errors ['{"name":"Error","message":"Variable \"$appId\" got invalid value undefined; Expected non-nullable type \"ID!\" not to be null.","stack":[]}']
Error: Unable to fetch app definition
Я дважды проверил схему манифеста и думаю, что ничего не упускаю, но могу ошибаться. Пожалуйста, поправьте меня, если так. Я использую следующую схему: https://developer.microsoft.com/en-us/json-schemas/teams/v1.9/MicrosoftTeams.schema.json, а версия манифеста -1.9.
Сообщите мне, если вам нужны дополнительные сведения из мне и спасибо за помощь!
2 ответа
Я никогда не пробовал использовать contentBotId, поскольку у меня всегда был веб-контент за моей вкладкой, но в качестве резервного вы можете рассмотреть возможность создания веб-страницы / SPA, на которой просто размещается и отображается ваша адаптивная карта с использованием библиотеки javascript. Вот пример: https://docs.microsoft.com/en-us/adaptive-cards/sdk/rendering-cards/javascript/render-a-card
Добавляю сюда свой ответ из раздела комментариев для большей наглядности:
Исправление ошибки уже готово. У нас нет точного ETA, но скоро оно станет общедоступным.