Выравнивание списка маркеров справа и маркеров слева от текста
Я читал о direction=rtl но rtl ставит маркеры справа от текста. Есть ли способ иметь список маркеров с правой стороны от div с маркерами слева от текста? Буду ли я использовать атрибут позиции?
Это мое cshtml
<div class="container">
<div class="instructions" id="instructions">
<span style="font-weight:bold">Filter the results by selecting any number of the filter options: </span><br /><br />
<div>
<ol style="list-style-type:circle">
<li>Check the checkbox and enter the desired search text </li>
<li>Select multiple filters to expand your search</li>
<li>Click the "Search" button to filter results</li>
</ol>
</div>
</div>
<div class="filters">
<div id="lblFilter">
@Html.Label("Filter Options")
</div>
<br />
<div id="lblYears">
<span style="margin-right:13px">@Html.Label("Begin")</span>
<span style="margin-right:19px">@Html.Label("End")</span>
</div>
</div>
</div>
Это мое css
div.instructions{
float:right;
width:75%;
text-align:right;
}
div.filters{
float:left;
}
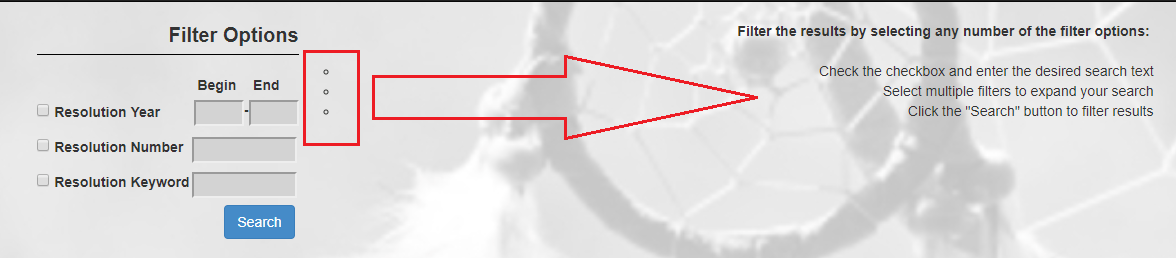
Вот как это выглядит в настоящее время. Я хотел бы получить их по тексту