JqGrid - несколько подсеток на одном уровне
Может ли кто-нибудь указать на несколько подсеток на одном уровне демонстрации или примера. Я уже посмотрел на http://www.trirand.net/demoaspnet.aspx. Я ищу что-то в JavaScript.
1 ответ
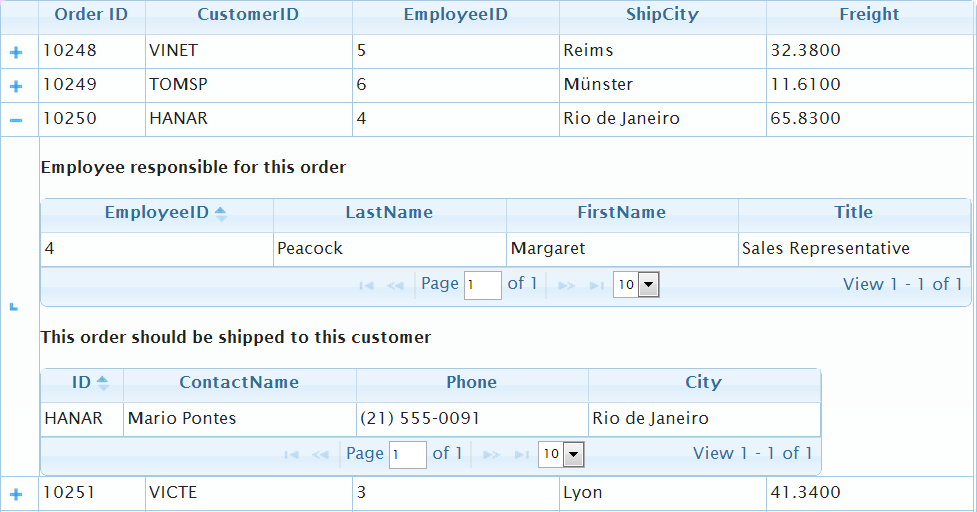
Демо от trirand.net показывает только следующее

Очень легко создавать подсетки, как на картинке выше. Вы просто должны понять, как работает техника Subgrid as Grid.
Если пользователь нажмет на иконку "Развернуть" ("+"), то jqGrid создаст пустую новую строку под раскрывающимся списком. Ряд (<tr>) получит класс "ui-subgrid", Внутри строки jqGrid создайте два <td> элементы один td.subgrid-cell и другой td.subgrid-data с основной подсеточной информацией. jqGrid назначить colspan таким образом <td> будет продлен до последнего столбца сетки. Внутри td.subgrid-data jqGrid создать пустойdiv.tablediv, Пустой div становится уникальным id атрибут, который будет построен из идентификатора сетки, символа "_" и идентификатора расширяющейся строки.
Следующий шаг является наиболее важным. вызов jqGrid subGridRowExpanded Перезвоните. Первым параметром обратного вызова является id пустого <div> (div.tablediv) где должен быть размещен "подсетевой" контент. Вместо <table> Элемент один может разместить любой другой HTML-фрагмент. Смотрите старую демоверсию из ответа. Таким образом, чтобы создать "несколько подсеток на одном уровне", нужно просто поместить два <table> элемент с некоторыми уникальными идентификаторами и использовать jqGrid для создания сетки на месте таблиц.