Как добавить texdfields во время выполнения и управлять значениями этих текстовых полей в Android Jetpack Compose?
Я хочу создать приложение « Прейскурант» с помощью Jetpack Compose. В прейскуранте есть разные позиции, и каждая позиция имеет разную цену в зависимости от веса. Например, яблоко (товары) цена за 1 кг составляет 100 рупий, а за 5 кг - 400 рупий и т. Д. Как и яблоко, разные товары имеют разную цену и вес. Проблема в том, как создать текстовое поле в режиме реального времени и управлять этими значениями веса и цены. Я пробую этот реактивный ранец составить код
@compose
fun ComposeTextFields() {
var weightTextField = remember {
mutableStateListOf<String>()
}
var priceTextField by remember {
mutableStateOf("")
}
var number by remember {
mutableStateOf(0)
}
Column {
LazyColumn {
items(number){
Row {
OutlinedTextField(
value = weightTextField[number-1],
onValueChange = { weightTextField.add(number-1, it) },
label = { Text(text = "Weight") },
modifier = Modifier.weight(1f)
)
OutlinedTextField(
value = priceTextField,
onValueChange = {priceTextField = it },
label = { Text(text = "Price")},
modifier = Modifier
.weight(1f)
.padding(start = 5.dp)
)
}
}
item {
TextButton(onClick = { ++number }) {
Text("more $number")
}
}
}
}
}
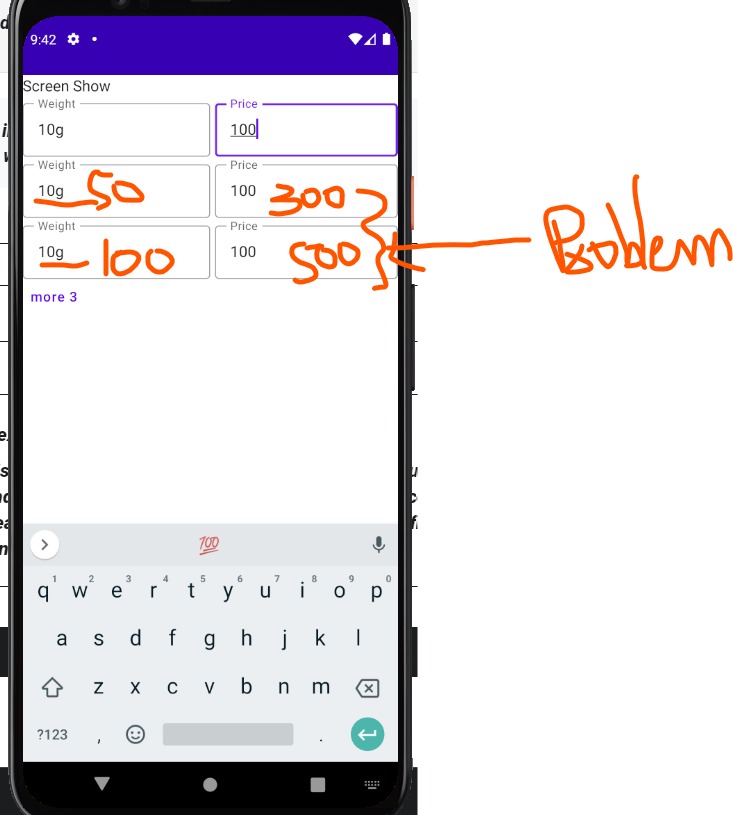
Экран вывода

Пожалуйста, решите эту проблему
1 ответ
Вот ваш код работает :)
@Composable
fun ComposeTextFields() {
val weightTextField = remember {
mutableStateListOf<String>()
}
val priceTextField = remember {
mutableStateListOf<String>()
}
var number by remember {
mutableStateOf(0)
}
Column {
LazyColumn {
items(number) { index ->
Row {
OutlinedTextField(
value = weightTextField[index],
onValueChange = { weightTextField[index] = it },
label = { Text(text = "Weight") },
modifier = Modifier.weight(1f)
)
OutlinedTextField(
value = priceTextField[index],
onValueChange = {
priceTextField[index] = it
},
label = { Text(text = "Price") },
modifier = Modifier
.weight(1f)
.padding(start = 5.dp)
)
}
}
item {
TextButton(onClick = {
++number
weightTextField.add("100g")
priceTextField.add("100")
}) {
Text("more $number")
}
}
}
}
}