Почему мой NavigationLink серый, SwiftUI, Mac OS
Почему моя ячейка становится серой, когда я так оборачиваю ее в NavigationLink?
NavigationLink(
destination: Einstellungen_Daten(),
label: {
EinstellungenKachel(titel: "Daten", beschreibung: "In dieser Sektion der Einstellungen kannst du alles rund um deine Daten konfigurieren", bild: Image(systemName: "folder")).buttonStyle(PlainButtonStyle())
}).buttonStyle(PlainButtonStyle())
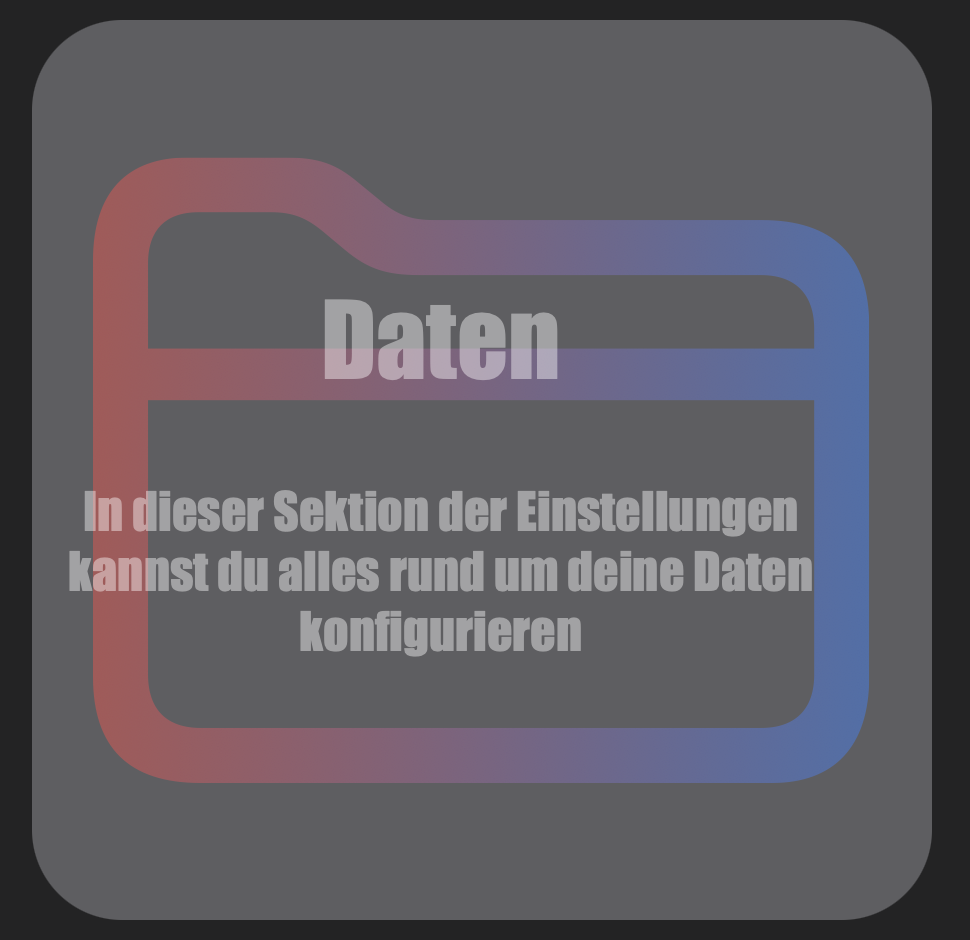
Эта ссылка выглядит так:
Если я не заключу EinstellungenKachel в NavigationLink, это будет выглядеть так:
Кодекс EinstellungenKachel выглядит следующим образом:
struct EinstellungenKachel: View {
var titel: String
var beschreibung: String
var bild: Image
var body: some View {
ZStack{
Color.gray
.frame(width: 450, height: 450)
.cornerRadius(45)
LinearGradient(gradient: Gradient(colors: [Color.red, Color.blue]), startPoint: .leading, endPoint: .trailing)
.mask(bild.font(.system(size: 350)))
RoundedRectangle(cornerRadius: 0)
.foregroundColor(Color.init(red: 0, green: 0, blue: 0, opacity: 0))
.overlay(textOverlay, alignment: .leading)
.cornerRadius(45)
}.frame(width: 450, height: 450)
.padding()
}
var textOverlay: some View {
VStack{
Text(titel)
.font(.custom("Impact", size: 50))
.padding()
Text(beschreibung)
.font(.custom("Impact", size: 25))
.multilineTextAlignment(.center)
.padding()
}
}
}
Кто-нибудь может мне помочь? Спасибо, Boothosh.
1 ответ
Решение
Вам не хватает файла.
Рассмотрим этот пример, который не работает:
struct ContentView: View {
var body: some View {
NavigationLink("NavigationLink", destination: Text("Destination"))
}
}
Добавление
NavigationView вокруг него
NavigationLink теперь будет выделен, чтобы указать, что он больше не отключен - так как на самом деле его можно коснуться, чтобы перейти к некоторому пункту назначения:
struct ContentView: View {
var body: some View {
NavigationView {
NavigationLink("NavigationLink", destination: Text("Destination"))
}
}
}