DaisyUI: как компоненты RTL во время выполнения?
Я использую CSS попутного ветра и его компонент пользовательского интерфейса DaisyUI, проект, над которым я работаю, двуязычный, и один из них - направление RTL, которое мне нужно, когда я переключился на компонент DaisyUI на языке RTL для отображения в RTL, как я могу это сделать?
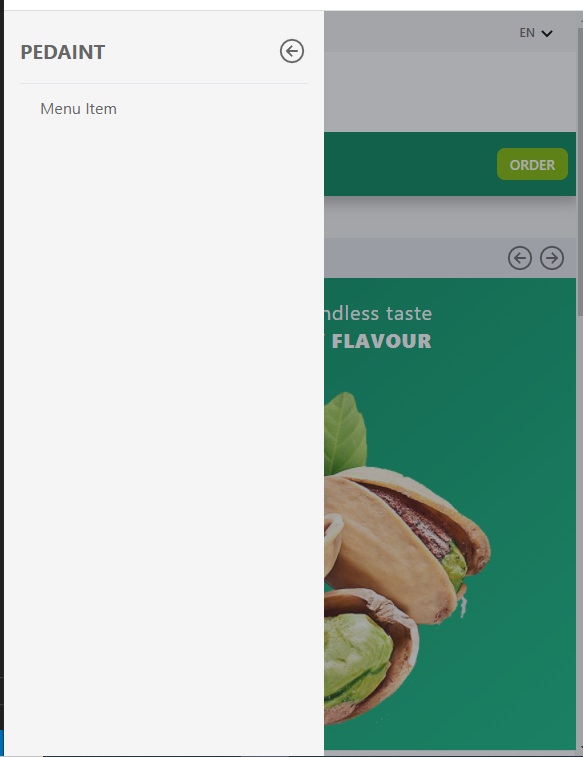
Мне нужно, чтобы этот навигационный ящик на картинке выше отображался справа при переключении
это код макета по умолчанию
<template>
<div class="drawer rtl">
<!-- top bar -->
<input id="my-drawer" type="checkbox" class="drawer-toggle" />
<!-- drawer content -->
<div class="drawer-content">
<top-bar />
<!-- nuxt -->
<div class="container mx-auto">
<nuxt />
</div>
</div>
<!-- drawer side -->
<div class="drawer-side">
<label for="my-drawer" class="drawer-overlay"></label>
<ul class="menu p-4 overflow-y-auto w-80 bg-base-100 text-base-content">
<li class="border-b pt-2 pb-4">
<!-- logo -->
<div class="flex items-center justify-between">
<div class="font-bold text-xl">PEDAINT</div>
<label for="my-drawer" class="btn btn-sm btn-circle btn-ghost">
<chev-left />
</label>
</div>
</li>
<li>
<a>Menu Item</a>
</li>
</ul>
</div>
</div>
</template>
и это компонент бокового меню пользовательского интерфейса Daisy, который я использовал здесь. https://daisyui.com/components/menu . мне нужно RTL это боковое меню.