Проблема с разметкой рендеринга в NextJS/React
еще раз я пытаюсь сделать уценку в NextJS / React. По какой-то причине мой код не работал, вот он:
import ReactMarkdown from "react-markdown";
import gfm from 'remark-gfm';
const PostContent = () => {
const source = `
# Hello, world!
---
~this doesn't work.~
`
return (
<ReactMarkdown remarkPlugins={[gfm]} children={source} />
);
};
export default PostContent;
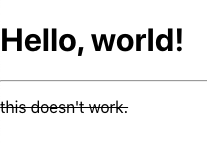
Вместо рендеринга уценки он выводит текст как обычно, как если бы это был JSON:

Может ли кто-нибудь сказать мне, почему это происходит и как это решить? Спасибо!
Я не могу предоставить больше подробностей, так как это весь код.
2 ответа
Вам нужно удалить первую пустую строку и все пробелы в начале каждой строки. Это может показаться странным, но это то, что
ReactMarkdown ожидает от вас этого.
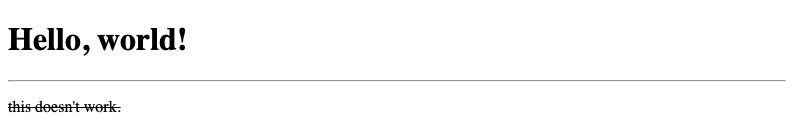
Ваш компонент в конечном итоге будет выглядеть так: обратите внимание на «странный» интервал внутри текста с обратными кавычками.
import ReactMarkdown from "react-markdown";
import gfm from 'remark-gfm';
const PostContent = () => {
const source = `# Hello, world!
---
~this doesn't work.~
`
return (
<ReactMarkdown remarkPlugins={[gfm]} children={source} />
);
};
export default PostContent;
Кажется, это проблема с пробелами, у вас слишком много.
Это не работает:
const PostContent = () => {
const source = `
# Hello, world!
---
~this doesn't work.~
`
return (
<ReactMarkdown remarkPlugins={[gfm]} children={source} />
);
};
Это работает:
const PostContent = () => {
const source = `
# Hello, world!
---
~this doesn't work.~
`;
return <ReactMarkdown remarkPlugins={[gfm]} children={source} />;
};
Обратите внимание, что "ведущие" пробелы в строке удалены.