Как добавить изображения в UIMarkupTextPrintFormatter?
Я пытаюсь напечатать файл, используя прямой HTML, однако у меня возникают трудности с добавлением изображений в файл для печати.
Как я могу ссылаться на изображения в моем проекте в HTML, который я хочу напечатать? Поддерживает ли UIMarkupTextPrintFormatter теги?
3 ответа
На самом деле все гораздо проще, чем я думал:
NSString *yourImagePath = [[[NSBundle mainBundle] URLForResource:@"resource" withExtension:@"extension"] absoluteString];
Затем вы можете поместить путь изображения в <img> и это сделает изображение! Вуаля!
Я занимался этим весь день, и, как бы я ни включал изображения в свои задания на печать, всегда кажется, что они не отображаются. Я пробовал несколько методов. 1) Base64 встраивание данных изображения, 2) URL пути к файлу, например. "file:///localhost/...", 3) Строковые пути к файлам "/Applications/....". Я хранил изображения в своей папке Documents для песочницы и ничего не рендерил. Все остальное в PDF хорошо. Я также попытался сделать это выше, но безрезультатно, что даже изображения из комплекта будут рендериться. Что дает? Я даже выложил html в файл и загрузил в safari на моем компьютере (поскольку тестирование в симуляторе абсолютные пути одинаковы), и это работает.
Источник
+ (NSData*)renderMarkup:(NSString*)markup
{
UIMarkupTextPrintFormatter *formatter = [[UIMarkupTextPrintFormatter alloc] initWithMarkupText:markup];
SBAnnotationPrintPageRenderer *renderer = [[SBAnnotationPrintPageRenderer alloc] init];
[renderer addPrintFormatter:formatter startingAtPageAtIndex:0];
renderer.footerHeight = 10;
renderer.headerHeight = 10;
NSMutableData * pdfData = [NSMutableData data];
UIGraphicsBeginPDFContextToData(pdfData, CGRectZero, nil);
for (NSInteger i = 0; i < [renderer numberOfPages]; i++)
{
UIGraphicsBeginPDFPage();
CGRect bounds = UIGraphicsGetPDFContextBounds();
[renderer drawPageAtIndex:i inRect:bounds];
}
UIGraphicsEndPDFContext();
return pdfData;
}
И сгенерированный HTML
<table>
<tr>
<td>
<img style='background-color:blue;' src='/Users/zachthayer/Library/Application Support/iPhone Simulator/6.1/Applications/A47C1BDF-DCD1-49A5-A452-59802AEC2A94/Documents/29161AFF-BE35-4EEE-A7A1-ACF2DA9ABA71.png'/>
</td>
<td>
<h2>Superadmin</h2>
<i>00:00:00:00</i>
<p>Test note</p>
</td>
</tr>
</table>
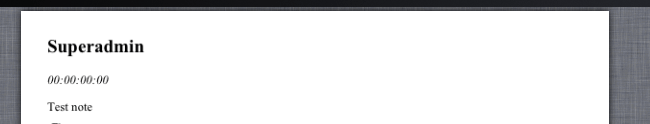
И отрендеренный PDF

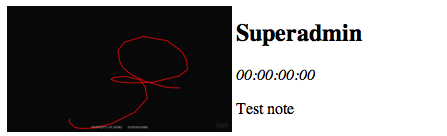
Тот же HTML, отображаемый в Safari на компьютере разработчика

Локально Изображения должны быть сначала помещены в imageView, а затем преобразованы в значение base64 и использовать его внутри тега изображения в HTML.
let imageData:NSData = UIImagePNGRepresentation(imageView.image!)!
let strBase64:String = imageData.base64EncodedStringWithOptions(.Encoding64CharacterLineLength)
var imageTag = String(format: "<img src=\"data:image/png;base64,%@\"", strBase64)