Менеджер паролей в браузере, не распознающий поле ввода формы в теневом пространстве веб-компонента, включенный в другой веб-компонент
В рамках моего проекта у меня есть веб-компонент (фреймворк FAST , но это просто стандартные веб-компоненты), который отображает форму с полем ввода «токен», которое я бы хотел, чтобы его распознавали менеджеры паролей в браузере. но, похоже, не справляется. Код ввода формы в теневой DOM веб-компонента:
<form>
..
<input autocomplete="token" name="token" id="token" class="w3-input" type="text" :value="..">
..
</form>
Все это OSS, так что для контекста это этот фрагмент кода .
Читая MDN по этому вопросу, я понимаю, что не должно возникнуть проблем с тем, чтобы менеджеры паролей браузера выбирали такие именованные поля ввода в теневой DOM. Но я не могу этого сделать (с приведенным выше кодом).
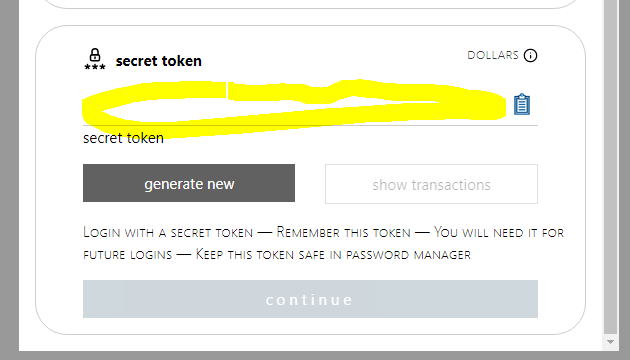
Например виджет «входа в систему» ,этой демонстрации должен вызывать запрос диспетчера паролей для последней карты (которая имеет поле ввода для ввода токена).
Последняя карточка в виджете входа в систему:
Возможно, это потому, что я включаю (встраиваю) вышеуказанный веб-компонент в теневой DOM другого внешнего веб-компонента? Компонент в компоненте? (опять же, код OSS ).
Заранее благодарим за любые рекомендации!