Разделите строку на две равные половины в Flutter
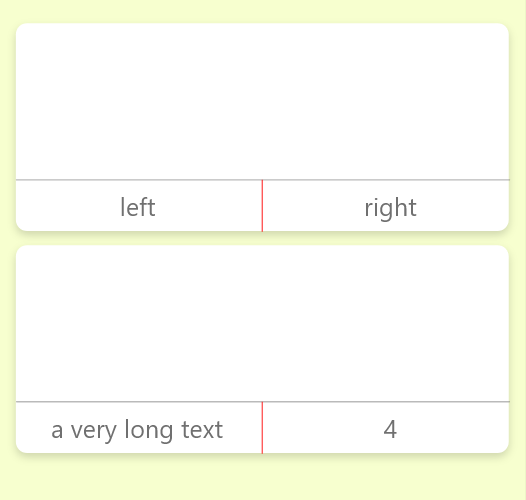
У меня есть виджет строки внутри карты, и я хочу идеально разделить строку пополам ширины карты и поместить центрированный текст в каждую половину. Таким образом, разделение на половину строки должно быть исправлено, и каждый текст должен быть центрирован в той половине, где он находится. Вот пример:
Любые идеи?
2 ответа
Решение
Попробуй это
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(child: Center(child: TextButton(...))),
VerticalDivider(width: 1.0),
Expanded(child: Center(child: TextButton(...))),
],
),
В моем случае я пробовал вот так
@override
Widget build(BuildContext context) {
final _screen = MediaQuery.of(context).size;
return Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: _screen.width * 0.45,
child: ...
),
VerticalDivider(width: 1.0),
Container(
width: _screen.width * 0.45,
child: ...
),
]
),
],
);
}