Как эффективно использовать KSS с CSS, предназначенным для темного режима?
Предположим, я собираюсь создать веб-страницу в темном режиме. Очень минимальная страница могла бы выглядеть так:
Теперь предположим, что я хочу задокументировать это через KSS. Я бы добавил эти строки комментария раньше
.moduleнабор правил (оставив пустую строку между ними):
/*
Simple
Markup:
<h2 class="simple">some text</h2>
Styleguide Simple.simple
*/
.simple {
border: 1px solid;
text-align: center;
}
Что меня разочаровывает, так это то, что библиотека документации занимает
color но не
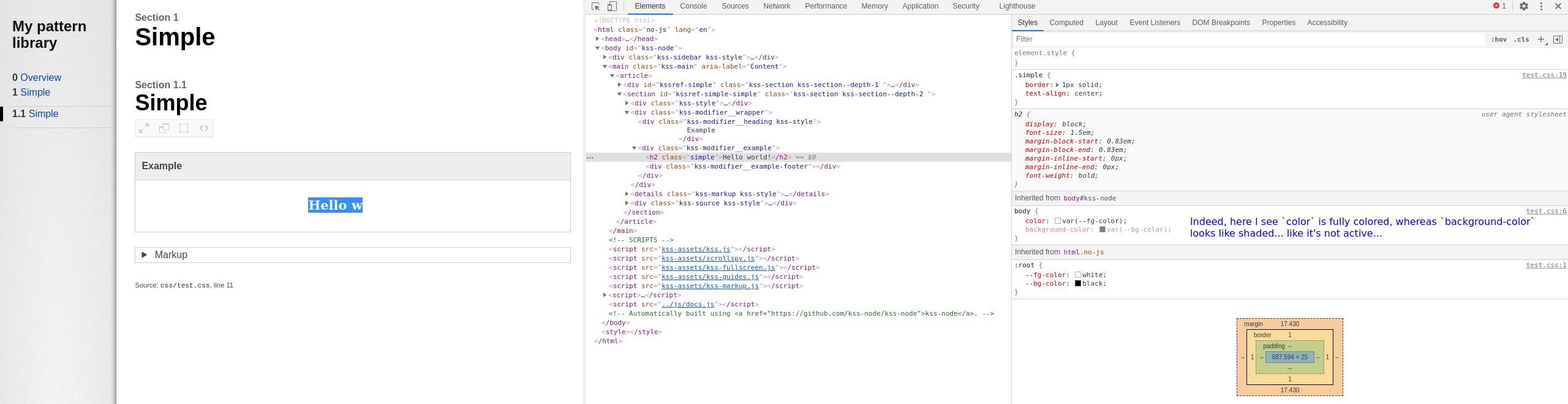
background-color, что приводит к нечитаемому изображению белого на белом, как вы можете видеть ниже (синий - это выделение, которое я сделал с помощью мыши):
2 ответа
Официальный GitRepo для проекта KSS последний раз обновлялся в 2016 году, при этом большинство коммитов было сделано более 8 лет назад в 2012-2013 годах.
2016 год, не говоря уже о 2013 году, был задолго до того, как пользовательские свойства CSS получили широкую поддержку в браузерах, поэтому неудивительно, что он задыхается - хотя интересно, что он, казалось, распознал
color: var() но нет
background-color: var().
Я бы перезвонил и просто документировал ваш CSS вручную. Проект кажется мертвым. И автор и сопровождающий проекта кажется более заинтересованы в финансировании инновационных систем производства пищевых продуктов , чем при запуске проекта с открытым исходным кодом.
... или вы можете разветвить его и попытаться обновить с учетом достижений CSS за последние 8 лет и остаться на беговой дорожке технического обслуживания.
Другой ответ четко объясняет текущую ситуацию: проект мертв.
Что касается возможных обходных путей
Я нашел один, который вроде как работает: настройка и in, а не in влияет на страницу документации KSS, что приводит к точному представлению модулей в библиотеке. С другой стороны, это отрицательно сказывается на особенностях KSS. Но я все равно считаю, что результат лучше, чем белое на белом, как я описал в вопросе.
Вот результат, когда темный цвет фона применяется ко всей странице:
Тот, который работает немного лучше, заключается в настройке
color а также
background-color оба в
body (не в
:root) а также
.kss-modifier__wrapper: