Загрузка таблицы Google на сайт Google
Я хотел бы начать с констатации того, что конечной целью является отображение каталога нашей компании (список имен наших сотрудников / должность / добавочный номер / адрес офиса / адрес электронной почты), который находится в Google Sheet, на странице в одном. наших сайтов Google.
Я попытался использовать функцию встраивания Google, и она работает... но она очень неуклюжая, не имеет функции "сортировки", и выглядит просто странно.
Я извлек скрипт Google Apps из Интернета где-то 3 месяца назад, и он действительно потянул меня так, что я был счастлив:

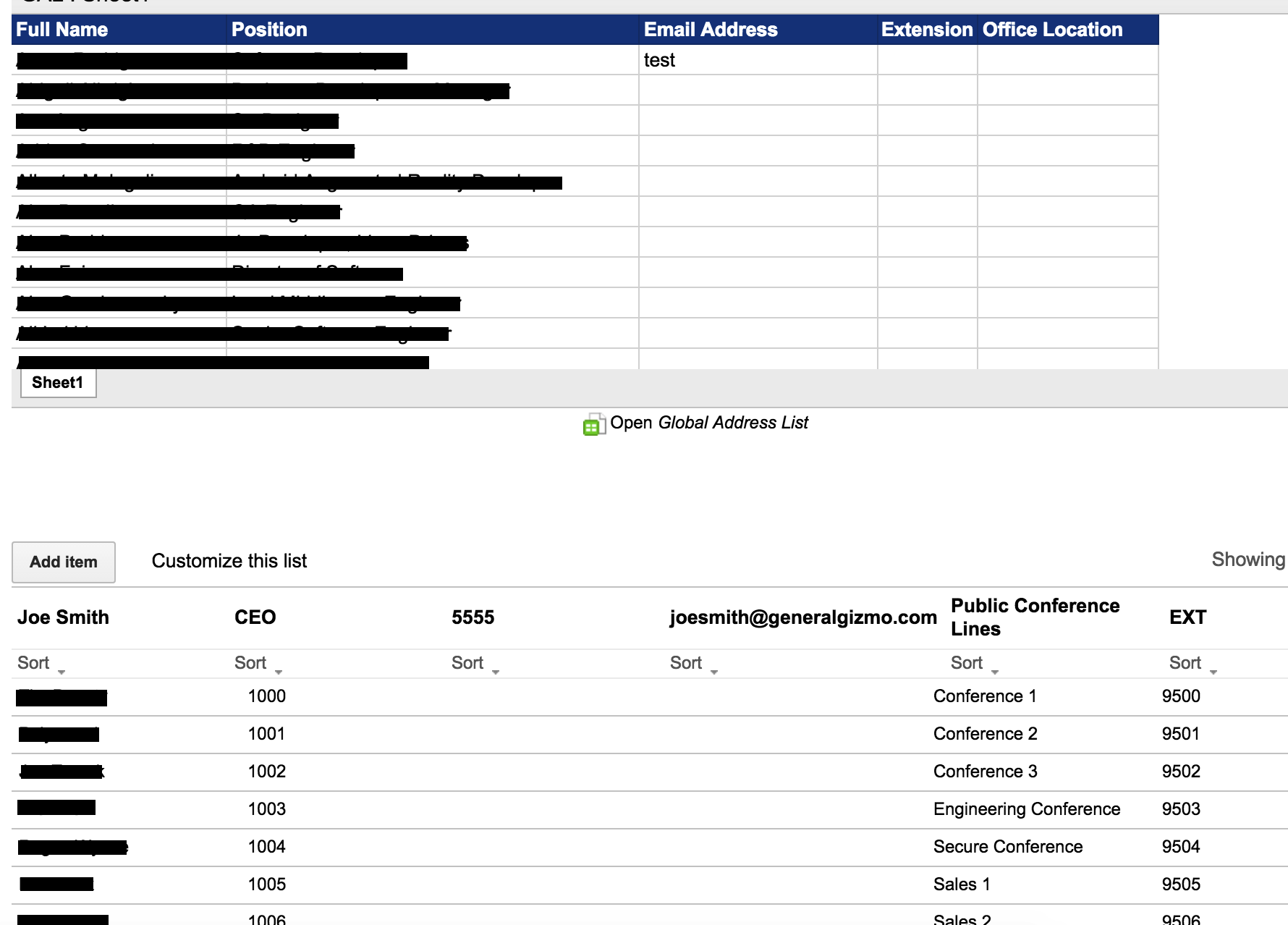
(Это то, что отображается в настоящее время на странице Сайтов Google. Итак, на этом снимке экрана встроенный лист находится сверху. Лист, когда он импортирован с помощью сценария, находится ниже. Да, они оба на одной странице. I' м в тестировании!)
Вот код, который я использовал (я думаю - я не помню, как я его реализовал):
function myFunction() {
}
function onOpen(){
var ss = SpreadsheetApp.getActiveSpreadsheet();
if(ScriptProperties.getProperty("page url") == null){
ss.addMenu("List page", [{name: "Create list", functionName: "create_list"},null,
{name: "Fetch list items", functionName: "fetch_items"}]);
}
else{
ss.addMenu("List page", [{name: "Push Items", functionName: "push_items"}]);
}
}
function create_list() {
var data = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
var parent_page = Browser.inputBox("URL of the parent page:");
var title = Browser.inputBox("Choose a name for your list page:");
var data = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
var list = SitesApp.getPageByUrl(parent_page).createListPage(title, title.split(' ').join(''), '', data[0]);
ScriptProperties.setProperty("page url", list.getUrl());
onOpen();
push_items();
}
function push_items(){
var done = false;
while(!done){
try{
var data = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
var list = SitesApp.getPageByUrl(ScriptProperties.getProperty("page url"));
var list_items = list.getListItems();
for(i in list_items){
list_items[i].deleteListItem();
}
for(var i = 1; i < data.length; i++){
var item = list.addListItem(data[i]);
}
done = true;
}
catch(e){
}
}
SpreadsheetApp.getActiveSpreadsheet().toast(ScriptProperties.getProperty("page url"), "List page updated", 10);
}
function fetch_items(){
var url = Browser.inputBox("URL of your list page:");
var col_number = Browser.inputBox("Number of columns in the list:");
var data = new Array();
var list_items = SitesApp.getPageByUrl(url).getListItems();
for(i in list_items){
var row = new Array();
for(j = 0; j < col_number; j++){
row.push(list_items[i].getValueByIndex(j));
}
data.push(row);
}
SpreadsheetApp.getActiveSheet().getRange(1, 1, data.length, data[0].length).setValues(data);
}
[I do not take credit for writing this!]
Поэтому я хотел бы спросить (поскольку это перестает иметь для меня особый смысл): является ли это жизнеспособным кодом для скрипта Служб Google, и если да, то как мне реализовать его для вывода данных листа аналогично формату того же типа, что и на скриншоте?
В качестве альтернативы, есть ли лучший способ для отображения этих данных листа в Google Sheets?
1 ответ
Совершенно другой альтернативой было бы использование гаджета "Потрясающие столы" Ромена Виалара. Это работает... потрясающе, и это действительно удобно. Кроме того, он допускает фильтры, ...