Доступ к внешнему URL-адресу наборов данных Vega
Я встроил
Vega а также
Vega-Lite в мое приложение Angular, и я могу отображать их непосредственно самостоятельно
html страниц.
Некоторые из примеров, которые я использую, содержат ссылки на внешние файлы данных, которые я загрузил и установил в своем приложении с помощью
npm i vega-datasetsкак указано на этой странице.
Вот пример дугообразной диаграммы, в которой используется
miserables.json файл:
{
"$schema": "https://vega.github.io/schema/vega/v5.json",
"description": "An arc diagram depicting character co-occurrence in the novel Les Misérables.",
"width": 770,
"padding": 5,
"data": [
{
"name": "edges",
"url": "../node_modules/vega-datasets/data/miserables.json",
"format": {
"type": "json",
"property": "links"
}
},
{
"name": "sourceDegree",
"source": "edges",
"transform": [
{
"type": "aggregate",
"groupby": [
"source"
]
}
]
},
{
"name": "targetDegree",
"source": "edges",
"transform": [
{
"type": "aggregate",
"groupby": [
"target"
]
}
]
},
{
"name": "nodes",
"url": "../node_modules/vega-datasets/data/miserables.json",
"format": {
"type": "json",
"property": "nodes"
},
"transform": [
{
"type": "window",
"ops": [
"rank"
],
"as": [
"order"
]
},
{
"type": "lookup",
"from": "sourceDegree",
"key": "source",
"fields": [
"index"
],
"as": [
"sourceDegree"
],
"default": {
"count": 0
}
},
{
"type": "lookup",
"from": "targetDegree",
"key": "target",
"fields": [
"index"
],
"as": [
"targetDegree"
],
"default": {
"count": 0
}
},
{
"type": "formula",
"as": "degree",
"expr": "datum.sourceDegree.count + datum.targetDegree.count"
}
]
}
],
"scales": [
{
"name": "position",
"type": "band",
"domain": {
"data": "nodes",
"field": "order",
"sort": true
},
"range": "width"
},
{
"name": "color",
"type": "ordinal",
"range": "category",
"domain": {
"data": "nodes",
"field": "group"
}
}
],
"marks": [
{
"type": "symbol",
"name": "layout",
"interactive": false,
"from": {
"data": "nodes"
},
"encode": {
"enter": {
"opacity": {
"value": 0
}
},
"update": {
"x": {
"scale": "position",
"field": "order"
},
"y": {
"value": 0
},
"size": {
"field": "degree",
"mult": 5,
"offset": 10
},
"fill": {
"scale": "color",
"field": "group"
}
}
}
},
{
"type": "path",
"from": {
"data": "edges"
},
"encode": {
"update": {
"stroke": {
"value": "#000"
},
"strokeOpacity": {
"value": 0.2
},
"strokeWidth": {
"field": "value"
}
}
},
"transform": [
{
"type": "lookup",
"from": "layout",
"key": "datum.index",
"fields": [
"datum.source",
"datum.target"
],
"as": [
"sourceNode",
"targetNode"
]
},
{
"type": "linkpath",
"sourceX": {
"expr": "min(datum.sourceNode.x, datum.targetNode.x)"
},
"targetX": {
"expr": "max(datum.sourceNode.x, datum.targetNode.x)"
},
"sourceY": {
"expr": "0"
},
"targetY": {
"expr": "0"
},
"shape": "arc"
}
]
},
{
"type": "symbol",
"from": {
"data": "layout"
},
"encode": {
"update": {
"x": {
"field": "x"
},
"y": {
"field": "y"
},
"fill": {
"field": "fill"
},
"size": {
"field": "size"
}
}
}
},
{
"type": "text",
"from": {
"data": "nodes"
},
"encode": {
"update": {
"x": {
"scale": "position",
"field": "order"
},
"y": {
"value": 7
},
"fontSize": {
"value": 9
},
"align": {
"value": "right"
},
"baseline": {
"value": "middle"
},
"angle": {
"value": -90
},
"text": {
"field": "name"
}
}
}
}
]
}
2 экземпляра
"url": "../node_modules/vega-datasets/data/miserables.json" на самом деле раньше был
"url": "data/miserables.json" в онлайн-редакторе Vega, но поскольку я скопировал содержимое в файл и поместил его в свое приложение Angular
assets папку, я соответствующим образом изменил путь.
По крайней мере, я думаю, что это было сделано соответственно!
Графики не отображаются, поэтому я подозреваю, что неправильно настраиваю траекторию.
Может ли кто-нибудь помочь мне понять, что я делаю не так, что графики не отображаются?
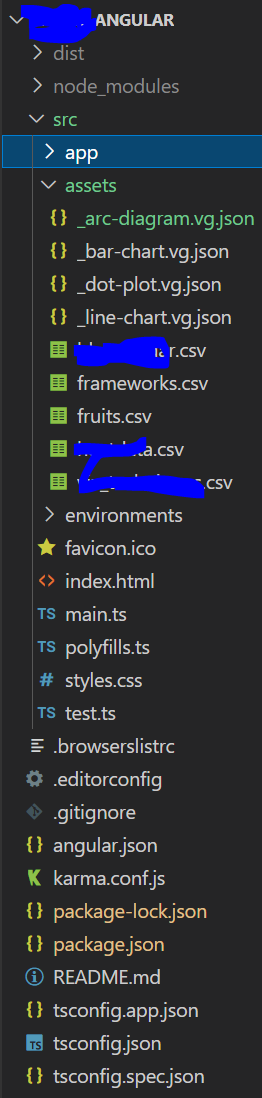
Вот скриншот моей иерархии проектов Angular:
Наборы данных устанавливаются в папку в
node_modules/vega-datasets/data/ и мой
1 ответ
Я прочитал на канале Vega Slack, что (обычно) плохая практика обслуживать файлы из узловых модулей, поэтому обязательно скопируйте их (например) в свою папку.
Если вы сделаете это и скопируете это
json файл в ваш местный
assets каталог, то все, что вам нужно сделать, это заменить два ваших
urls со следующим:
"url": "/assets/miserables.json"