Получить объект, отображаемый в центре экрана для LazyHStack SwiftUI
В приложении для планирования питания пользователь прокручивает горизонтальный список приемов пищи и выбирает одно блюдо на каждый день.
У меня проблема, когда блюдо, отображаемое визуально, не является блюдом, выбранным программно.
Я использую LazyHStack с идеей, что за раз будет загружаться / отображаться только одно блюдо, и я получаю объект с помощью .onAppear ()
Проблема с этим подходом иногда заключается в том, что пользователь прокручивает слишком далеко, загружается следующее блюдо, и поэтому то, что отображается визуально, не совпадает с тем, что я получаю с помощью .onAppear (). Я попытался добавить больше места между элементами, чтобы предотвратить проблему, но, похоже, это не помогает.
Мой вопрос: есть ли способ захватить объект в поле зрения, и в моем случае сохранить его как объект, пока следующий объект не пройдет центральный экран?
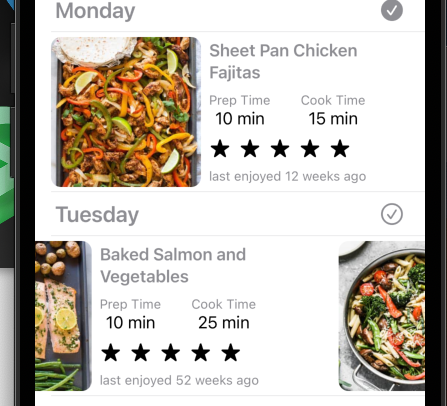
Ниже приведен снимок экрана и код, над которым я сейчас работаю. Спасибо за любую помощь!
ScrollView(.horizontal) {
LazyHStack(spacing: 25) {
ForEach(getMenus.mondayMenuItems) { menuItems in
NavigationLink(
destination: DetailMenuItemView(menuItem: menuItems)) {
MenuItemView(menuItem: menuItems)
.onAppear { self.monItem = menuItems}
.padding([.leading, .trailing])
}
}
}
}