[Flutter]: курсор остается в текстовом поле, даже если я начинаю писать в другом текстовом поле.
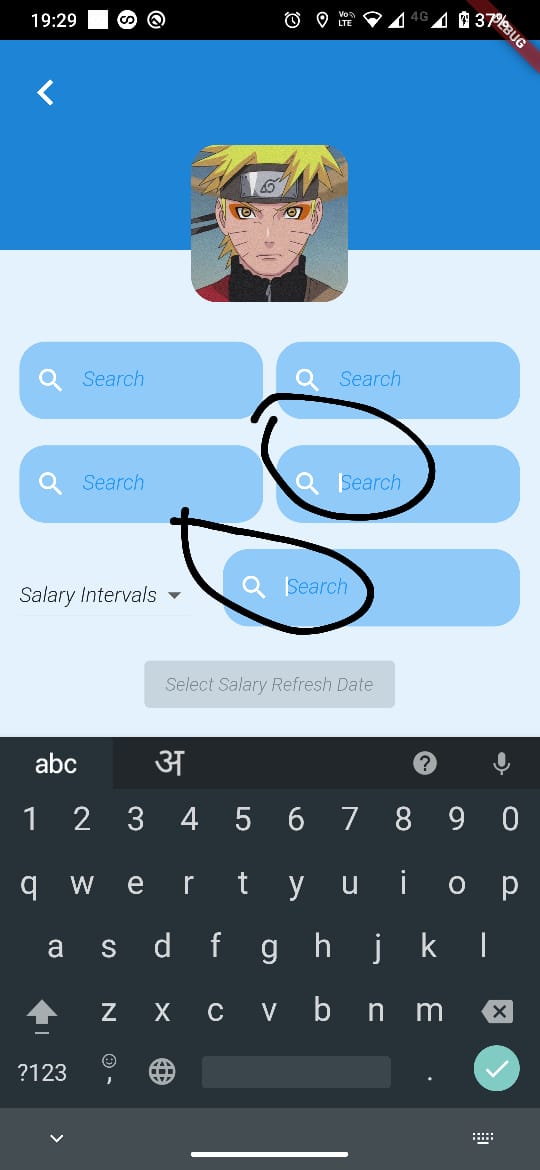
Я использую setState в нижнем текстовом поле (внизу обведено), всякий раз, когда я отталкиваю от него, курсор остается там, даже если я начинаю писать в другом текстовом поле. Если я удалю setState, проблема будет решена. Как я могу решить эту проблему при использовании setState. Этот экран - виджет с отслеживанием состояния.
Данный код находится в нижнем обведенном текстовом поле.
final salaryController = TextEditingController();
var salary = '';
initState(){
super.initState();
salaryController.addListener(() {
setState(() {
salary = salaryController.text;
});
});
}
TextFormField(
controller: salaryController,
cursorColor: Colors.white,
cursorRadius: Radius.circular(10.0),
style: TextStyle(color: Colors.white),
decoration: InputDecoration(
hintText: "Search",
hintStyle: TextStyle(color: Colors.blue),
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(20.0),
borderSide: BorderSide.none
),
prefixIcon: Icon(
Icons.search,
color: Colors.white,
),
filled: true,
fillColor: Colors.blue.shade200
),
)