Использование обратного вызова при щелчке по диапазонам, определенным диапазоном дат
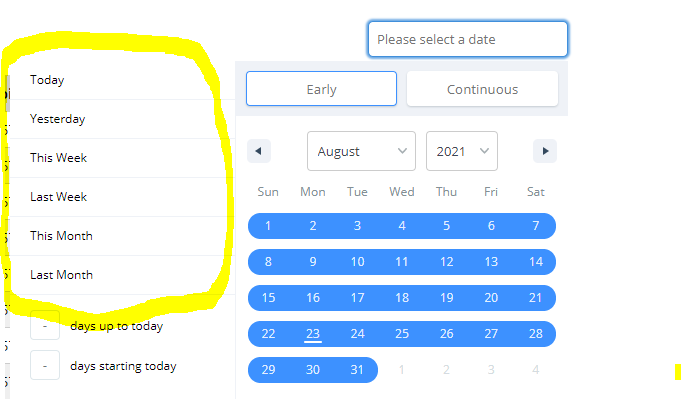
Как мы можем добавить обратный вызов при нажатии на обведенные диапазоны? Я хочу изменить заполнитель ввода в зависимости от выбранного диапазона. Например, пользователь щелкнул «На этой неделе», поэтому заполнитель справа должен быть изменен на «На этой неделе». Я покрасил документацию, но не могу найти то, что мне нужно. Заранее большое спасибо за вашу помощь! Вот фрагмент моего кода.
const [dateState, setDateState] = useState<any>([
{ startDate: null, endDate: null, key: "selection" },
]);
{openDateRange && (
<DateRangePicker
className="date-range"
editableDateInputs={true}
onChange={(item) => setDateState([item.selection])}
moveRangeOnFirstSelection={false}
ranges={dateState}
/>
)}
1 ответ
У меня была такая же проблема, вот мое решение;
при выборе диапазонов он обновляет оба значения выбора при первом щелчке.
onDateRangeChanged= () => {
.....
if(ranges.selection.startDate !== ranges.selection.endDate){
const result = calculateDateRangeFromTwoDates(ranges);
if(result.specificTimeSpan === true)
toggleRangePicker();
}
.....
}
и с помощью калькулятора ниже вы можете определить, определен ли диапазон ваших дат (конечно, приведенный ниже код может быть отредактирован, например, чтение из файла Json и т. д.)
export const calculateDateRangeFromTwoDates = (ranges: any) => {
const beginDate = moment(ranges.selection.startDate);
const endDate = moment(ranges.selection.endDate);
const today = moment();
let text = '';
let specificTimeSpan = true;
const duration = moment.duration(endDate.diff(beginDate));
const selectedDateDifference = duration.get('days');
switch (selectedDateDifference) {
case 30:
case 29:
text = moment(endDate).isSame(today, 'month') ? 'This Month' : 'Last Month';
break;
case 7:
case 6:
text = moment(endDate).isSame(today, 'week') ? 'This Week' : 'Last Week';
break;
case 1:
case 0:
text = moment(endDate).isSame(today, 'day') ? 'Today' : 'Yesterday';
break;
default:
text = `
${moment(ranges.selection.startDate).format('MM/DD/YYYY')} - ${moment(ranges.selection.endDate).format(
'MM/DD/YYYY',
)}
`;
specificTimeSpan = false;
break;
}
return ({
text,
specificTimeSpan
})
};