Стиль QComboBox для выбранного элемента в раскрывающемся списке
Я хочу стилизовать выделение выбранного элемента в выпадающем списке.
Отличие от других вопросов заключается в том, что я не хочу стилизовать "выбранный" элемент (наведенный мышью) . НО меня интересует стилизация уже выбранного элемента.
По умолчанию используется какой-то тикер, который закрашивается над текстом. Я хочу, чтобы выбранный элемент отображался жирным шрифтом и не имел изображения в виде тикера.
Или, в худшем случае, просто сдвинуть текст вправо, чтобы сделать тикер видимым правильно.
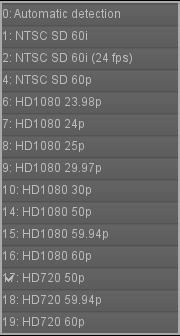
Что у меня есть это:

Обратите внимание на 17-й предмет, который имеет тикер над номером 17.
Это моя таблица стилей:
QComboBox
{
subcontrol-origin: padding;
subcontrol-position: top right;
selection-background-color: #111;
selection-color: yellow;
color: white;
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #565656, stop: 0.1 #525252, stop: 0.5 #4e4e4e, stop: 0.9 #4a4a4a, stop: 1 #464646);
border-style: solid;
border: 1px solid #1e1e1e;
border-radius: 5;
padding: 1px 0px 1px 20px;
}
QComboBox:hover, QPushButton:hover
{
border: 1px solid yellow;
color: white;
}
QComboBox:editable {
background: red;
color: pink;
}
QComboBox:on
{
padding-top: 0px;
padding-left: 0px;
color: white;
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #2d2d2d, stop: 0.1 #2b2b2b, stop: 0.5 #292929, stop: 0.9 #282828, stop: 1 #252525);
selection-background-color: #ffaa00;
}
QComboBox:!on
{
color: white;
background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #666, stop: 0.1 #555, stop: 0.5 #555, stop: 0.9 #444, stop: 1 #333);
}
QComboBox QAbstractItemView
{
border: 2px solid darkgray;
color: black;
selection-background-color: QLinearGradient( x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #111, stop: 1 #333);
}
QComboBox::drop-down
{
subcontrol-origin: padding;
subcontrol-position: top right;
width: 15px;
color: white;
border-left-width: 0px;
border-left-color: darkgray;
border-left-style: solid; /* just a single line */
border-top-right-radius: 3px; /* same radius as the QComboBox */
border-bottom-right-radius: 3px;
padding-left: 10px;
}
QComboBox::down-arrow, QSpinBox::down-arrow, QTimeEdit::down-arrow, QDateEdit::down-arrow
{
image: url(:/icons/down_arrow.png);
width: 7px;
height: 5px;
}
Я пытался переопределить элемент delagate:
ui->modeComboBox->setItemDelegate(new QStyledItemDelegate());
вместе с
QComboBox QAbstractItemView::item:selected style
Или переопределить вид:
QListView * listView = new QListView(ui->modeComboBox);
listView->setStyleSheet("QListView::item { \
border-bottom: 5px solid white; margin:3px; } \
QListView::item:selected { \
border-bottom: 5px solid black; margin:3px; \
color: black; \
}");
ui->modeComboBox->setView(listView);
но в обоих случаях это полностью отключает выделение выбранного элемента (это 17-й элемент)
ОБНОВЛЕНИЕ 1
Я проверил, чтобы установить:: item: проверил таблицу стилей, но это не помогло:
QListView * listView = new QListView(ui->modeComboBox);
listView->setStyleSheet("QListView::item { \
border-bottom: 5px solid white; margin:3px; } \
QListView::item:selected { \
border-bottom: 5px solid black; margin:3px; \
color: black; } \
QListView::item:checked { \
background-color: green; \
color: green;}"
);
ui->modeComboBox->setView(listView);
Также я добавил это в таблицу стилей, чтобы быть уверенным:
QComboBox QListView::item:checked {
background-color: green;
}
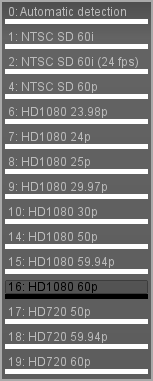
Результат с проверенным режимом 17 был (черный - это просто наведение мыши):

ОБНОВЛЕНИЕ 2
Хорошо, я смог изменить вес шрифта отмеченного элемента, но не могу удалить глупый тикер из элемента. Я экспериментировал с файлом таблицы стилей и обнаружил, что эти два селектора отвечают за стиль выделения отмеченных элементов:
QWidget:item:selected
{
border: 0px solid #999900;
background: transparent;
}
QWidget:item:checked
{
font-weight: bold;
}
Если я удаляю:: item: selected, то:: item: флажок не работает (он не выделяет проверенный элемент), и тикер исчезает.
На форуме Qt сообщили, что я как-то сократил "место для значков в выпадающем списке".. Я не могу найти селектор, который отвечает за это..
У меня такое ощущение, что таблица стилей - черная магия, и только избранные могут понять, что происходит внутри..
4 ответа
Хорошо, после долгих усилий, я сделал несколько обходных путей.. это не самое лучшее, это не правильно, но выглядит хорошо..
Я добавил жирный эффект таким образом (он влияет на другие виджеты, такие как проверяемые пункты меню, но я могу с этим смириться):
QWidget:item:selected
{
border: 0px solid #999900;
background: transparent;
}
QWidget:item:checked
{
font-weight: bold;
}
Затем, когда я добавляю элементы, я добавляю пробелы в их текст, чтобы сдвинуть его вправо... Я пробовал так много вещей, но ничто не повлияло на QAbstractItemView внутри.
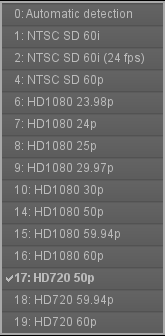
Это результат:

Я знаю, что уже поздно, но для людей, имеющих такую же проблему: я нашел это в другом вопросе здесь: не в состоянии скрыть индикатор выбора QComboBox
Это должно скрыть индикатор / галочку:
QComboBox::indicator{
background-color:transparent;
selection-background-color:transparent;
color:transparent;
selection-color:transparent;
}
У меня был успех с менее конкретными селекторами таблиц стилей и "padding-left":
QComboBox:item {
padding-left: 20px; /* move text right to make room for tick mark */
}
QComboBox:item:selected {
padding-left: 20px; /* move text right to make room for tick mark */
border: 2px solid black;
}
QComboBox:item:checked {
padding-left: 20px; /* move text right to make room for tick mark */
font-weight: bold;
}
(возможно, какое-то ненужное дублирование в этом тоже!)
Ответ @Miklemyers удаляет индикатор / трюк, но я обнаружил, что место все еще осталось. Чтобы удалить пробел, я обнаружил, что мне также пришлось использовать
QComboBox::item:selected {
border: none;
}
Это сработало для меня!
myComboBox->setStyleSheet("QListView{color:black; background-color:white;}");