Как свернуть SliverList, нажав кнопку в SliverAppbar flutter
Как я могу автоматически свернуть список Sliver, нажав кнопку в SliverAppBar
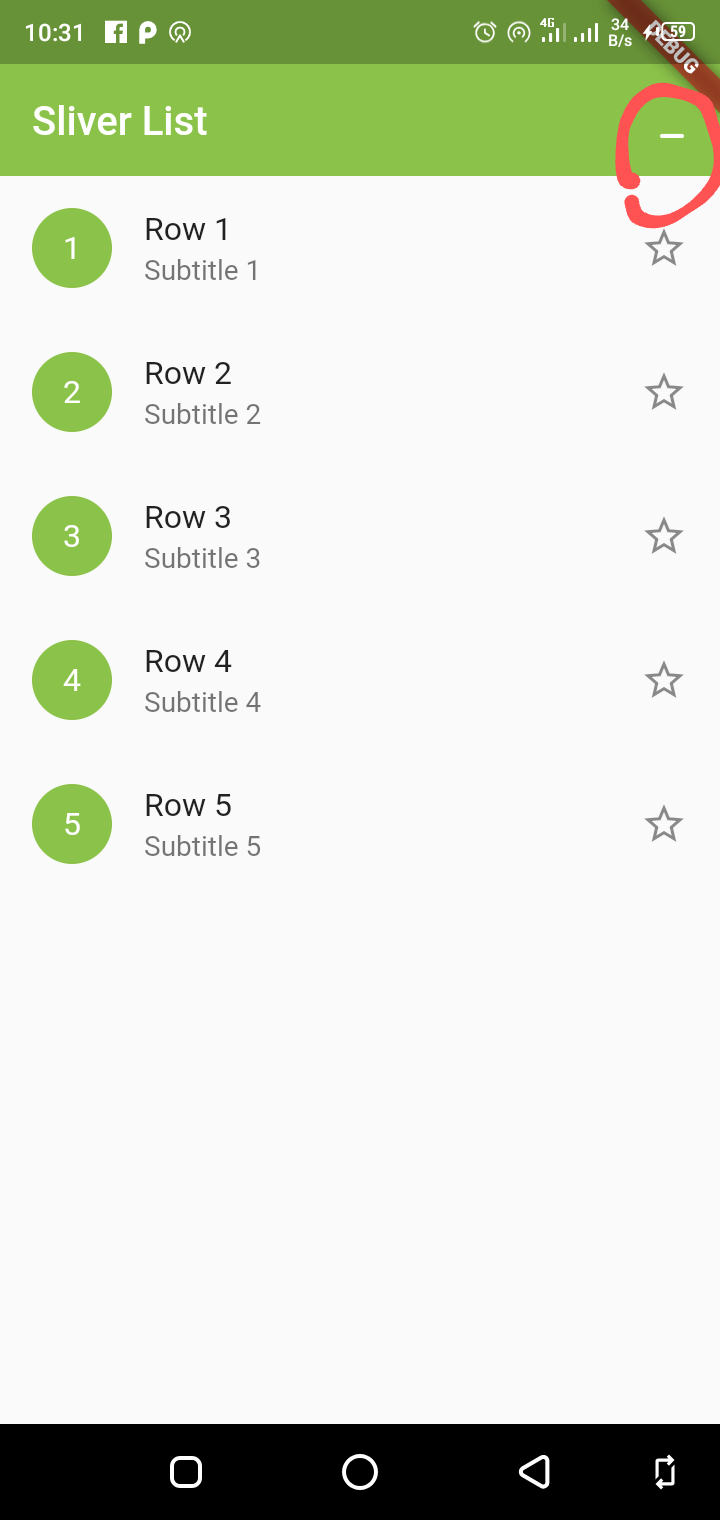
У меня есть кнопка сворачивания в SliverAppbar и SliverList с несколькими ListTiles. Я хочу анимировать минимизацию всего элемента списка, нажав на эту кнопку свертывания
вот код для основного класса
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: [
const CustomTitleAppbar(
title: 'Sliver List',
),
CustomSliverListView(),
],
),
);
}
}
код для SliverAppbar, содержащий кнопку сворачивания
class CustomTitleAppbar extends StatefulWidget {
const CustomTitleAppbar({Key? key, required this.title}) : super(key: key);
final String title;
@override
_CustomTitleAppbarState createState() => _CustomTitleAppbarState();
}
class _CustomTitleAppbarState extends State<CustomTitleAppbar> {
@override
Widget build(BuildContext context) {
return SliverAppBar(
title: Text(widget.title),
// centerTitle: true,
pinned: true,
snap: false,
backgroundColor: Colors.lightGreen,
actions: [
IconButton(
onPressed: () {
// Here i want to minimize sliver list
},
icon: const Icon(Icons.minimize_rounded),
),
],
);
}
}
код для Sliver List с несколькими элементами
class CustomSliverListView extends StatelessWidget {
CustomSliverListView({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return SliverList(
delegate: SliverChildListDelegate(
List.generate(
5,
(index) => ListTile(
leading: CircleAvatar(
child: Text('${index + 1}'),
backgroundColor: Colors.lightGreen,
foregroundColor: Colors.white,
),
title: Text('Row ${index + 1}'),
subtitle: Text('Subtitle ${index + 1}'),
trailing: const Icon(Icons.star_border_outlined),
),
),
),
);
}
}
Я новичок в флаттере, так что спасибо за чтение.
1 ответ
Использование callBack и передача bool на
CustomSliverListView.
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool _isOpen = true;
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: [
CustomTitleAppbar(
title: 'Sliver List',
onCallBack: () {
setState(() {
_isOpen = !_isOpen;
});
},
),
CustomSliverListView(
isOpen: _isOpen,
),
],
),
);
}
}
class CustomTitleAppbar extends StatefulWidget {
final Function onCallBack;
const CustomTitleAppbar({
Key? key,
required this.title,
required this.onCallBack,
}) : super(key: key);
final String title;
@override
_CustomTitleAppbarState createState() => _CustomTitleAppbarState();
}
class _CustomTitleAppbarState extends State<CustomTitleAppbar> {
@override
Widget build(BuildContext context) {
return SliverAppBar(
title: Text(widget.title),
// centerTitle: true,
pinned: true,
snap: false,
backgroundColor: Colors.lightGreen,
actions: [
IconButton(
onPressed: () {
// Here i want to minimize sliver list
widget.onCallBack();
},
icon: const Icon(Icons.minimize_rounded),
),
],
);
}
}
class CustomSliverListView extends StatelessWidget {
final bool isOpen;
const CustomSliverListView({
Key? key,
required this.isOpen,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return SliverList(
delegate: SliverChildListDelegate(
List.generate(
isOpen ? 5 : 0,
(index) => ListTile(
leading: CircleAvatar(
child: Text('${index + 1}'),
backgroundColor: Colors.lightGreen,
foregroundColor: Colors.white,
),
title: Text('Row ${index + 1}'),
subtitle: Text('Subtitle ${index + 1}'),
trailing: const Icon(Icons.star_border_outlined),
),
),
),
);
}
}
Решает ли это ваш вопрос?