Как выровнять текст с помощью prefixIcon в textformField flutter
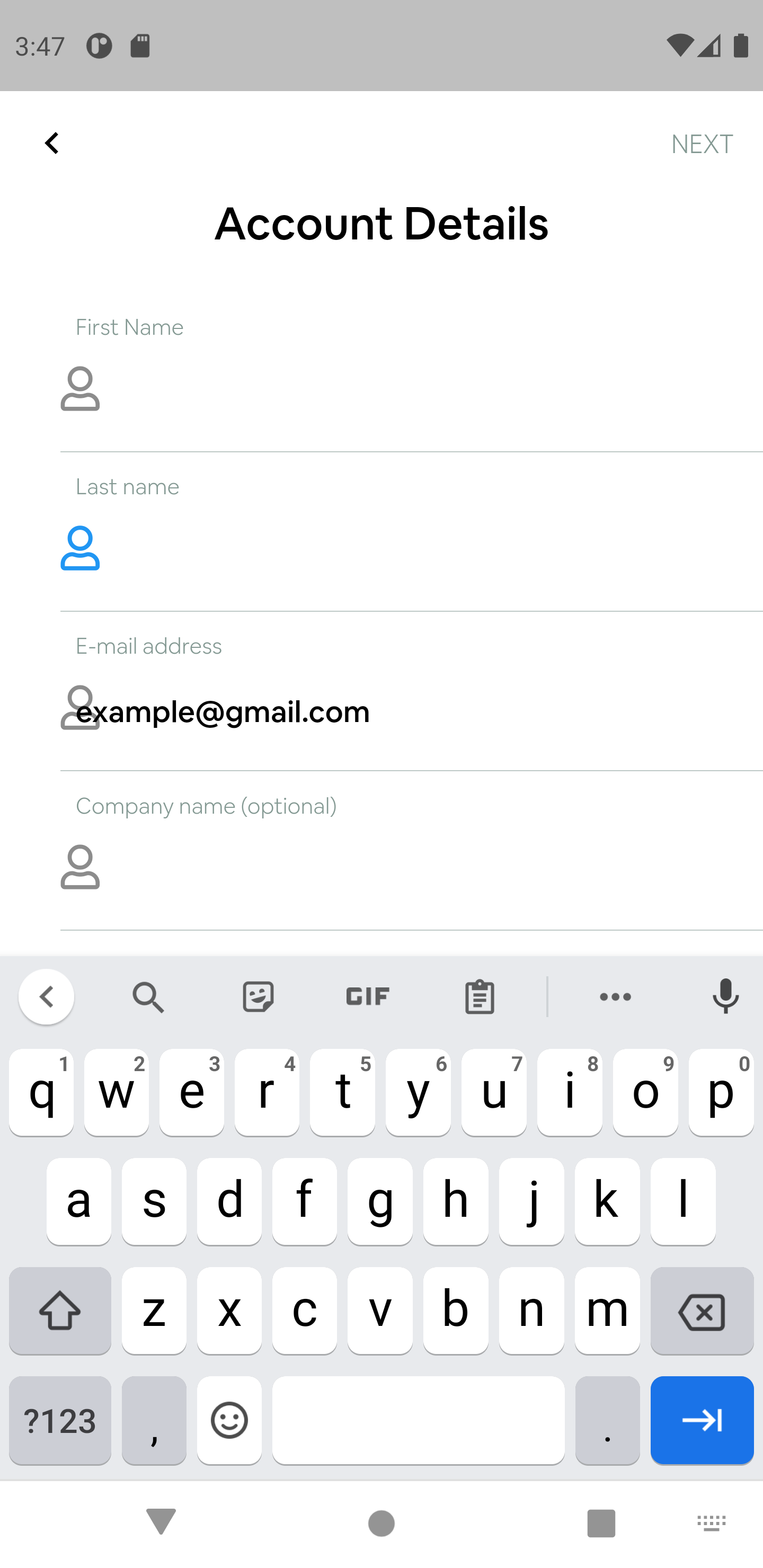
Я добавляю в
textFormFieldно это не выравнивание. я использовал
contextPadding также и завернутый
Icon с участием
paddingно это не работает. Также я видел, что
prefixIconработает как стек, как показано на рисунке. Я использовал все возможные способы, указанные ниже:
Путем обертывания прокладкой
prefixIcon: Padding(
padding: const EdgeInsets.only(right: 8.0),
child: Icon(FontAwesomeIcons.user),
),
prefixIconConstraints: BoxConstraints(
maxHeight: 08, maxWidth: 08, minHeight: 0, minWidth: 0),
По contentPadding
contentPadding: EdgeInsets.symmetric(vertical: 20, horizontal: 50),
2 ответа
Команда первого запуска
flutter clean а потом
flutter pub get затем попробуйте ввести код ниже, надеюсь, он вам поможет.
объявите свой контроллер:
TextEditingController emailscon = TextEditingController();
TextEditingController contact = TextEditingController();
TextEditingController password = TextEditingController();
TextEditingController conpassword = TextEditingController();
Ваш виджет ниже
SingleChildScrollView(
physics: ScrollPhysics(),
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
TextFormField(
controller: emailscon,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
prefixIcon: Icon(Icons.person),
border: OutlineInputBorder(),
labelText: 'Name',
hintText: 'Enter Name Here',
),
),
SizedBox(
height: 20,
),
TextFormField(
controller: contact,
obscureText: obsecureText,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
prefixIcon: Icon(Icons.lock),
border: OutlineInputBorder(),
labelText: 'Password',
hintText: 'Enter Password Here',
),
),
SizedBox(
height: 20,
),
TextFormField(
controller: password,
keyboardType: TextInputType.emailAddress,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
prefixIcon: Icon(Icons.email),
border: OutlineInputBorder(),
labelText: 'Email',
hintText: 'Enter Email Here',
),
),
SizedBox(
height: 20,
),
TextFormField(
controller: conpassword,
keyboardType: TextInputType.phone,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
prefixIcon: Icon(Icons.phone),
border: OutlineInputBorder(),
labelText: 'Contact',
hintText: 'Enter Contact Here',
),
),
SizedBox(
height: 20,
),
],
),
),
Делать
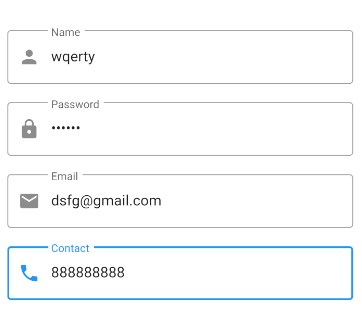
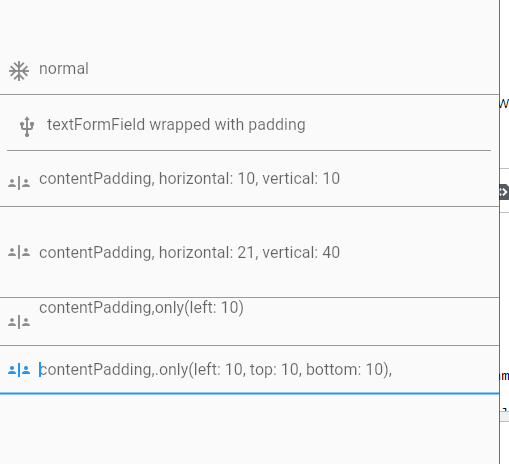
flutter clean и перезапустите приложение, и вы можете проверить эти примеры.
Тестовый код
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextFormField(
decoration: InputDecoration(
hintText: "normal",
prefixIcon: Icon(Icons.ac_unit),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
textAlign: TextAlign.left,
decoration: InputDecoration(
hintText: "textFormField wrapped with padding",
alignLabelWithHint: true,
prefixIcon: Icon(Icons.usb_rounded),
),
),
),
TextFormField(
decoration: InputDecoration(
hintText: "contentPadding, horizontal: 10, vertical: 10 ",
/// Use same pading
contentPadding:
EdgeInsets.symmetric(horizontal: 10, vertical: 10),
prefixIcon: Icon(Icons.safety_divider),
),
),
TextFormField(
decoration: InputDecoration(
hintText: "contentPadding, horizontal: 21, vertical: 40 ",
/// Use same pading
contentPadding:
EdgeInsets.symmetric(horizontal: 21, vertical: 40),
prefixIcon: Icon(
Icons.safety_divider,
),
),
),
TextFormField(
decoration: InputDecoration(
hintText: "contentPadding,only(left: 10) ",
/// Use same pading
contentPadding: EdgeInsets.only(left: 10),
prefixIcon: Icon(
Icons.safety_divider,
),
),
),
TextFormField(
textAlignVertical: TextAlignVertical.center,
decoration: InputDecoration(
hintText:
"contentPadding,.only(left: 10, top: 10, bottom: 10),",
/// Use same pading
contentPadding:
EdgeInsets.only(left: 10, top: 10, bottom: 10),
prefixIcon: Icon(
Icons.safety_divider,
),
),
),
],
),
),