Закругленный угловой радиус для проблемы с кольцевой диаграммой с штриховой краской в дротике
Я пробовал следующий метод расчета пути для рендеринга кольцевых диаграмм с закругленными углами, но он некорректно работает с рисованием штрихов.
Path _getRoundedCornerArcPath(
num innerRadius,
num outerRadius,
Offset? center,
num startAngle,
num endAngle,
num? degree,
CornerStyle cornerStyle,
ChartPoint<dynamic> point) {
final Path path = Path();
Offset _midPoint;
num midStartAngle, midEndAngle;
if (cornerStyle == CornerStyle.startCurve ||
cornerStyle == CornerStyle.bothCurve) {
// Adding the rounded curve path by drawing circle
_midPoint =
_degreeToPoint(startAngle, (innerRadius + outerRadius) / 2, center!);
midStartAngle = _degreesToRadians(180);
midEndAngle = midStartAngle + _degreesToRadians(180);
path.addArc(
Rect.fromCircle(
center: _midPoint, radius: (innerRadius - outerRadius).abs() / 2),
midStartAngle.toDouble(),
midEndAngle.toDouble());
}
// Adding the outer circle radius path
path.addArc(
Rect.fromCircle(center: center!, radius: outerRadius.toDouble()),
_degreesToRadians(startAngle).toDouble(),
_degreesToRadians(endAngle - startAngle).toDouble());
// Adding the inner circular radius path
path.arcTo(
Rect.fromCircle(center: center, radius: innerRadius.toDouble()),
_degreesToRadians(endAngle.toDouble()).toDouble(),
(_degreesToRadians(startAngle.toDouble()) -
_degreesToRadians(endAngle.toDouble()))
.toDouble(),
false);
return path;
}
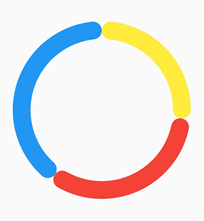
Проблема с штриховой краской
Правильно работает с fillpaint
Может ли кто-нибудь подсказать, как правильно добиться этих закругленных углов с помощью штриховой краски?
1 ответ
измените значение strokeCap для Paint.
Пример: финальная краскаArch = Paint();paintArch.strokeCap = StrokeCap.round;