Material-UI MenuItem проблема с цветом отключенных элементов
Простите, я еще новичок во всем этом.
Я использовал makeStyles, чтобы изменить цвет моих элементов MenuItem, но я не понимаю, почему отключенные элементы всегда выглядят светлее, даже если у меня такие же настройки цвета. Я хочу знать, как это исправить, и где я ошибся.
export default makeStyles((theme: Theme) =>
createStyles({
root: {
'&.MuiMenuItem-root': {
color: '#000000',
},
'&.Mui-disabled': {
color: '#000000',
},
},
}),
);
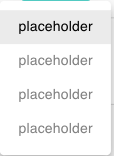
Результат:
1 ответ
Решение
Вызов makeStyles правильный и цвет правильный, но вам нужно добавить
opacity: 1 также.