CSS Shape-Outside выталкивает текст из рамки только в Chrome
Я использую shape-outside (граница) и clip-path (контент), чтобы иметь «треугольник» с текстом поверх фотографии.
Safari и Firefox работают почти одинаково, но Chrome ведет себя странно (или, возможно, правильно?). Текст смещается за пределы поля и всегда сдвигается до края области просмотра. Я не могу определить для них какие-либо поля или отступы.
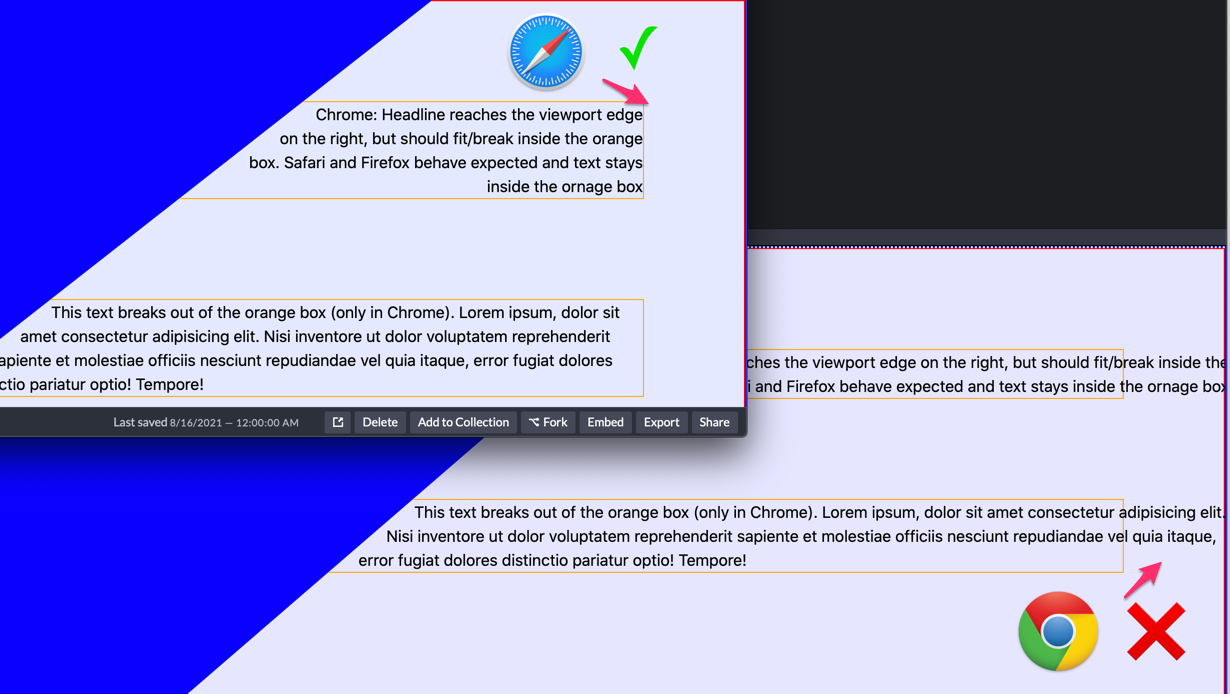
Снимок экрана показывает Safari в верхнем / левом окне с правильными полями и текстом в оранжевом поле (H1 и P). Однако Chrome позволяет тексту вырываться из своих полей и останавливается только в самом конце.
Вот код, упрощенный и урезанный до минимума:
https://codepen.io/suntrop/pen/RwVMvzo
<section>
<div class="boundary"></div>
<div class="content">
<h1>Chrome: Headline reaches the viewport edge on the right, but should fit/break inside the orange box. Safari and Firefox behave expected and text stays inside the ornage box</h1>
<p>This text breaks out of the orange box (only in Chrome). Lorem ipsum, dolor sit amet consectetur adipisicing elit. Nisi inventore ut dolor voluptatem reprehenderit sapiente et molestiae officiis nesciunt repudiandae vel quia itaque, error fugiat dolores distinctio pariatur optio! Tempore!</p>
</div>
</section>
<style>
section {
border: 2px dotted blue;
height: 100vh;
background: url(https://picsum.photos/1500/1000) no-repeat 0 0;
background-size: cover;
}
.boundary {
width: 100vw;
height: 100vh;
float: left;
shape-outside: polygon(0 0, 70% 0, 20% 100%);
/*background: blue;*/
}
.content {
height: 100vh;
background-color: rgba(255, 255, 255, .9);
clip-path: polygon(70% 0, 100% 0, 100% 100%, 20% 100%);
border: 1px solid red;
}
h1, p {
margin-top: 100px;
margin-right: 100px;
border: 1px solid orange;
}
h1 {
text-align: right;
}
</style>
Если вы уберете заголовок, вы увидите, что места достаточно, но он все равно находится в крайнем правом углу.
1 ответ
Попробуйте это решение, у меня нет сафари, но в Firefox и Chrome работает. Для
.boundary добавлен
width: 100% которые фиксируют переполнение тела.
h1,
p {
width: 100%; /* new line */
margin-top: 100px;
margin-right: 100px;
border: 1px solid orange;
}