Глобальные данные ThemeData приложения не работают должным образом во флаттере?
Я хочу использовать textThemeThemeData для глобального использования в моем приложении, а textTheme меняет только шрифт и цвет.
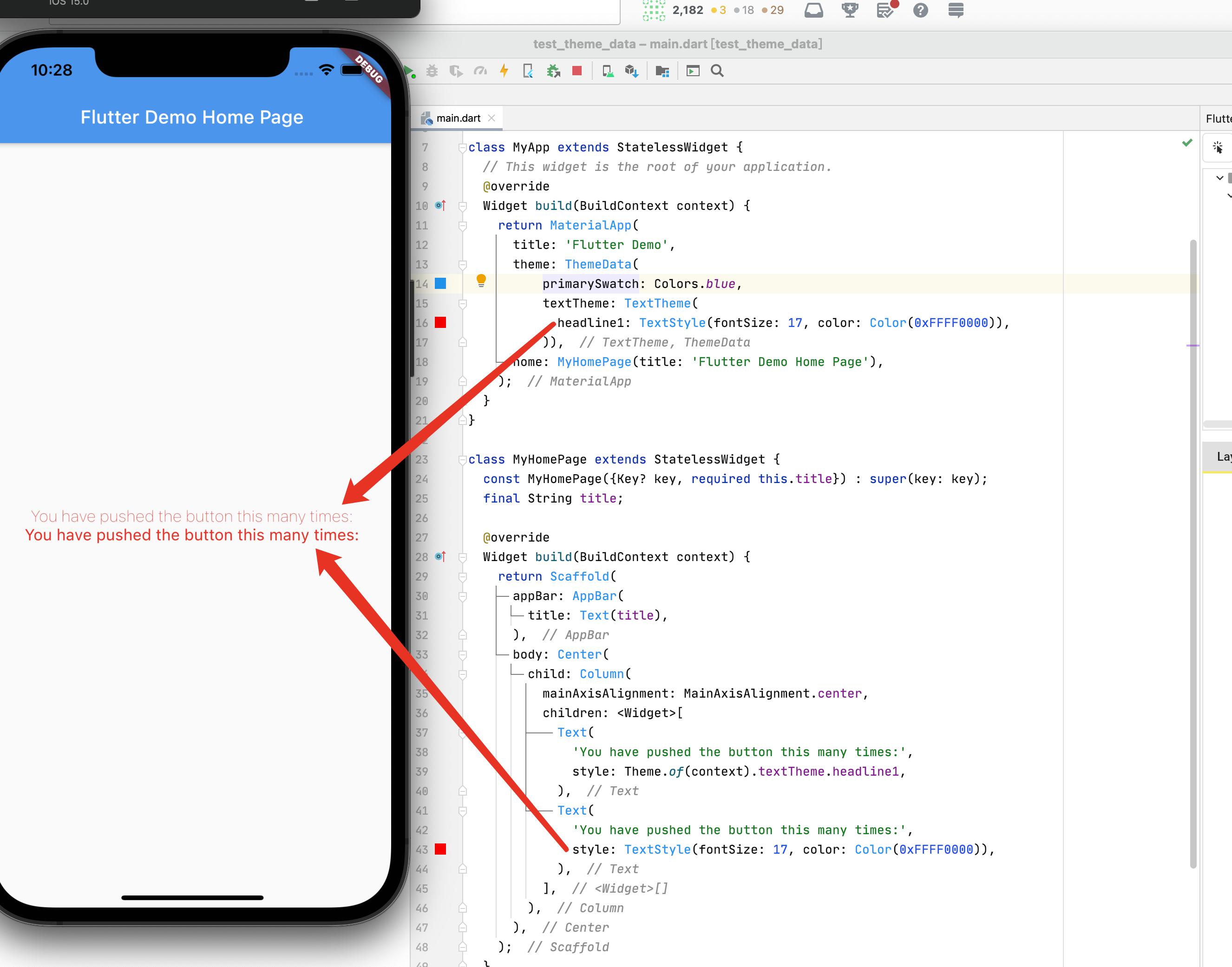
Но, как вы можете видеть на картинке, между текстовыми виджетами будет очевидная разница. Как появилась эта разница ? потому что TextStyle указанной выше метки фактически совпадает с нижней меткой. Будет ли ThemeData делать что-то еще для изменения моего TextStyle?
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
textTheme: TextTheme(
headline1: TextStyle(fontSize: 17, color: Color(0xFFFF0000)),
)),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
style: Theme.of(context).textTheme.headline1,
),
Text(
'You have pushed the button this many times:',
style: TextStyle(fontSize: 17, color: Color(0xFFFF0000)),
),
],
),
),
);
}
}
1 ответ
Решение
Причина, по которой оба текста выглядят по-разному, заключается в том, что вы не указали их fontWeight, а flutter, к сожалению, дает обоим текстам разные fontWeights по умолчанию. Вам нужно только указать один и тот же fontWeight для обоих, и он будет работать. Я попробовал. Это код:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
textTheme: TextTheme(
headline1: TextStyle(fontSize: 17, color: Color(0xFFFF0000),
fontWeight: FontWeight.normal),
)),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
style: Theme.of(context).textTheme.headline1,
),
Text(
'You have pushed the button this many times:',
style: TextStyle(fontSize: 17, color: Color(0xFFFF0000),
fontWeight: FontWeight.normal),
),
],
),
),
);
}
}