Как добавить кнопку в PreferenceScreen
Есть ли способ добавить кнопку внизу экрана настроек и заставить их работать правильно при прокрутке?
11 ответов
Существует еще одно решение для настройки внешнего вида предпочтений.
Создайте нормальный XML-макет с помощью кнопок или чего-либо, что вы хотите добавить к стандартным настройкам. Включить ListView в вашем макете и дать ему идентификатор @android:id/list,
Допустим, мы называем файл макета res/layout/main.xml, Это может выглядеть примерно так:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button android:text="This is a button on top of all preferences."
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ListView android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
В вашем PreferenceActivity, добавьте эти две строки к вашему onCreate:
addPreferencesFromResource(R.xml.preferences);
setContentView(R.layout.main);
ListView в вашем макете будут заменены предпочтения, определенные обычным способом в res/xml/preferences.xml,
Я знаю, что уже немного поздно, но я только что нашел решение, которое мне нравится лучше, чем похвальное решение Макса.
Вы можете просто добавить нижний колонтитул (или, если вам нравится кнопка сверху, заголовок) в ListView PreferenceActivity следующим образом:
public class MyActivity extends PreferenceActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
addPreferencesFromResource(R.xml.preferences);
ListView v = getListView();
v.addFooterView(new Button(this));
}
}
Я надеюсь, что это помогает кому-то.
В этом примере ниже будет отображаться кнопка внизу страницы (на случай, если кто-то еще заинтересован).
В случае LinearLayout вы также можете применять веса; это необходимо, потому что Listview имеет значение *fill_parent*. Я обычно делаю это, добавляя *android:layout_weight* 's:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<ListView android:id="@android:id/list"
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:layout_weight="10"/>
<Button android:text="This is a button on top of all preferences."
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:layout_weight="1"/>
</LinearLayout>
Приведенное ниже объяснение не является вероятным 100%, но оно поможет вам понять...
+-- View Port (linear layout)
| +-- List View (this is where the preferences will go)
| |
| |
| +--
+--
+--
| Button (which was pushed out of view by the fillparent of ListView
+--
Вы также можете сказать, потому что Баттон не имеет веса; кнопка отображается на высоте 0dp.
Теперь с добавленным layout_weigths кнопка будет отображаться
+-- View Port (linear layout)
| +-- List View (this is where the preferences will go)
| |
| |
| +--
| +--
| | Button (which was pushed out of view by the fillparent of ListView
| +--
+--
На самом деле, есть решение. Вот код, надеюсь, он будет полезен всем. Похоже, 3 варианта и 2 кнопки в нижней части экрана, независимо от разрешения экрана (нацелено на 240 как самый низкий)
package com.myapplication.gui;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.os.Bundle;
import android.preference.Preference;
import android.preference.PreferenceActivity;
import android.preference.PreferenceScreen;
import android.view.Display;
import android.view.Gravity;
import android.view.WindowManager;
import android.view.ViewGroup.LayoutParams;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.ScrollView;
import com.myproject.general.HeightListView;
import com.myapplication.R;
public class FilterActivity extends PreferenceActivity {
private LinearLayout rootView;
private LinearLayout buttonView;
private Button buttonDone;
private Button buttonRevert;
private ListView preferenceView;
private LinearLayout gradientView;
private ScrollView scrollRoot;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Display display = ((WindowManager) getSystemService(Context.WINDOW_SERVICE)).getDefaultDisplay();
int height = display.getHeight();
int width = height > 240 ? display.getWidth() : display.getWidth() - 4;
scrollRoot = new ScrollView(this);
scrollRoot.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
rootView = new LinearLayout(this);
rootView.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
rootView.setOrientation(LinearLayout.VERTICAL);
buttonView = new LinearLayout(this);
buttonView.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
buttonView.setOrientation(LinearLayout.HORIZONTAL);
buttonView.setGravity(Gravity.BOTTOM);
gradientView = new LinearLayout(this);
gradientView.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
gradientView.setOrientation(LinearLayout.HORIZONTAL);
gradientView.setBackgroundResource(R.drawable.gradient);
gradientView.setPadding(0, 5, 0, 0);
gradientView.setBackgroundResource(R.drawable.gradient);
buttonDone = new Button(this);
buttonDone.setText(R.string.filterButton_Done);
buttonDone.setLayoutParams(new LayoutParams(width/2, LayoutParams.WRAP_CONTENT));
gradientView.addView(buttonDone);
buttonRevert = new Button(this);
buttonRevert.setText(R.string.filterButton_Revert);
buttonRevert.setLayoutParams(new LayoutParams(width/2, LayoutParams.WRAP_CONTENT));
gradientView.addView(buttonRevert);
buttonView.addView(gradientView);
preferenceView = new HeightListView(this);
preferenceView.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT));
preferenceView.setId(android.R.id.list);
PreferenceScreen screen = createPreferenceHierarchy();
screen.bind(preferenceView);
preferenceView.setAdapter(screen.getRootAdapter());
rootView.addView(preferenceView);
rootView.addView(buttonView);
if (height > 240) {
this.setContentView(rootView);
}
else {
scrollRoot.addView(rootView);
this.setContentView(scrollRoot);
}
setPreferenceScreen(screen);
}
private PreferenceScreen createPreferenceHierarchy() {
PreferenceScreen root = getPreferenceManager().createPreferenceScreen(this);
PreferenceScreen pref1 = getPreferenceManager().createPreferenceScreen(this);
pref1.setKey("pref1");
pref1.setTitle("Title");
pref1.setSummary("Summary");
root.addPreference(pref1);
PreferenceScreen pref2 = getPreferenceManager().createPreferenceScreen(this);
pref2.setKey("pref2");
pref2.setTitle("Title");
pref2.setSummary("Summary");
root.addPreference(pref2);
PreferenceScreen pref3 = getPreferenceManager().createPreferenceScreen(this);
pref3.setKey("pref3");
pref3.setTitle("Title");
pref3.setSummary("Summary");
root.addPreference(pref3);
return root;
}
}
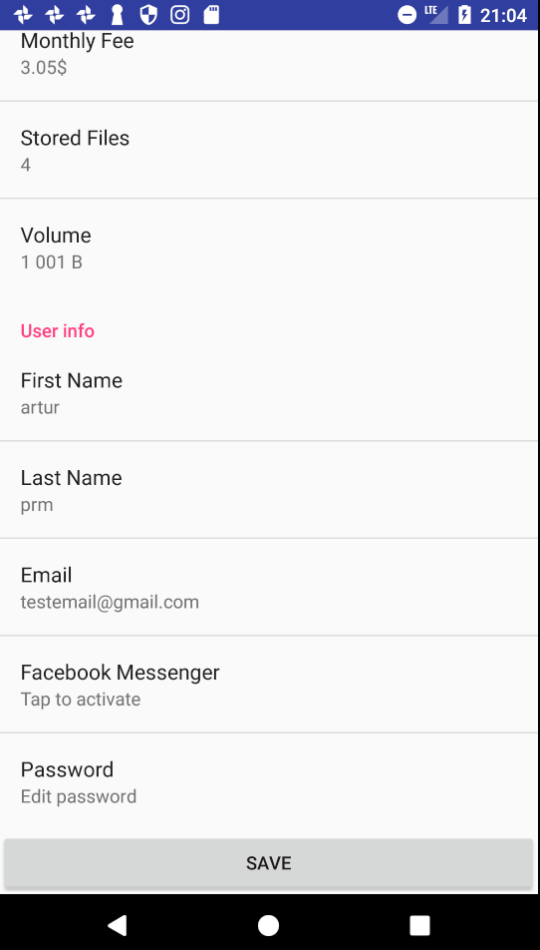
Вам просто нужно использовать PreferenceFragment внутри общего Activity и добавить кнопку в макет Activity.
public class SettingActivity extends Activity {
UserProfileViewModel userProfileViewModel = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_setting);
getFragmentManager().beginTransaction()
.replace(R.id.content, new SettingsFragment())
.commit();
}
private class SettingsFragment extends PreferenceFragment {
public SettingsFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Load the preferences from an XML resource
addPreferencesFromResource(R.xml.pref_main);
}
}
}
SettingActivity.java
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/buttonSave"/>
<Button
android:id="@+id/buttonSave"
android:text="Save"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
activity_setting
Также возможно добавить кнопки действий на панель действий для стандартного подхода Android.
public class PrefActivity extends PreferenceActivity{
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu items for use in the action bar
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.preference_header_menu, menu);
return super.onCreateOptionsMenu(menu);
}
}
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/action_add"
android:icon="@drawable/ic_menu_add_dark"
android:title="@string/menu_action_add_title"
android:showAsAction="always" />
</menu>
Ниже приведено простое решение для добавления нажимаемой кнопки на экран предпочтений. Это легко сделать, потому что в настройках уже зарезервировано место в android:widgetLayout и кнопка может передавать клики с помощью android:onClick.
Сначала создайте файл button.xml с содержимым
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:text="BUTTON"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button"
android:onClick="onButtonClick"/>
</LinearLayout>
Теперь в ваших предпочтениях.xml, добавьте предпочтение
<Preference
android:key="button"
android:title="Title"
android:summary="Summary"
android:widgetLayout="@layout/button" />
Ваша PreferenceActivity теперь должна содержать только член onButtonClick
public class MainActivity extends PreferenceActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
addPreferencesFromResource(R.xml.main_preferences);
}
public void onButtonClick(View v) {
Log.d("Button", "Yeah, button was clicked");
}
}
preferences.xml:
<Preference
android:key="clearAllData"
android:title="@string/settings_clear_all_data">
</Preference>
SettingsFragment.java:
public class SettingsFragment extends PreferenceFragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
addPreferencesFromResource(R.xml.settings);
Preference clearAllData = (Preference) findPreference("clearAllData");
// setup buttons
final Context context = getActivity();
clearAllData.setOnPreferenceClickListener(new Preference.OnPreferenceClickListener() {
@Override
public boolean onPreferenceClick(Preference preference) {
...
}
}
}
Так будет выглядеть код в упражнении на примере Ронни. Моим намерением было поставить меню в нижней части экрана.
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.prefs);
addPreferencesFromResource(R.xml.prefs);
/* LayoutInflater CX = getLayoutInflater();
CX.inflate(R.layout.main,null);*/
// TODO Auto-generated method stub
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@android:id/list"
android:layout_width="match_parent"
android:layout_height="@dimens/listview_height" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="This is a button on top of all preferences." />
</RelativeLayout>
Я ссылаюсь на @Ronnie, использую RelativeLayout и устанавливаю высоту layout_height для просмотра списка, а затем устанавливаю layout_alignParentBottom = "true" для кнопки. Она может отображать кнопку в нижней части PreferenceScreen; затем используйте способ @Max. это работает для моих нужд.
Настраиваемое представление в Preference Activity. Это поможет добавить настраиваемое представление в PreferenceActivity в Android.
Создайте main.xml, единственное необходимое представление - это ListView с id: android:id="@android:id/list",
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:weightSum="1">
<ListView
android:id="@android:id/list"
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="0dp">
</ListView>
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
Создать CustomPreferenceActivity.java
public class CustomPreferenceActivity extends PreferenceActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
addPreferencesFromResource(R.xml.settings);
//setup any other views that you have
TextView textView = (TextView) findViewById(R.id.textView);
textView.setText("View Added");
}
}
Я обнаружил, что все вышеперечисленные ответы непригодны для использования в качестве любых макетов, которые я создал для "обертывания" PreferenceScreen контейнера внутри пользовательских макетов (затем добавив кнопку под ListView) на самом деле не сработало.
Они только накладывают настраиваемый макет поверх списка предпочтений (плавающий), и нажатие (например) новой настраиваемой кнопки вызовет только предпочтение под кнопкой.
Однако я нашел это решение, которое отлично подходит для добавления кнопки под контейнером списка предпочтений при использованииPreferenceFragment.