Кендо сетка с angularjs для приложения ввода данных
//-> Grid Sample data for demo purposes
var s1 = [];
var d2 = [];
//@@@@@@@@@@@@@@@@@@@@@@@@@@
//-> Grid Start
var configAddPaymentsEnter = {};
configAddPaymentsEnter.resizable = true
configAddPaymentsEnter.sortable = true;
configAddPaymentsEnter.navigatable = true;
configAddPaymentsEnter.pageable = false;
//{
// input: true,
// numeric: false
// };
configAddPaymentsEnter.editable =
{
createAt : 'bottom'
};
// configAddPaymentsEnter.addParams = { position: "last" };
configAddPaymentsEnter.columns = [
{
field: "ConnectionReference",
attributes: {
"navi-text": ""
},
headerTemplate: 'Connection Reference',
template: '<input ng-keydown="AA(this,$event)" type ="text" ng-model="dataItem.ConnectionReference" class="k-fill text-right aa" format-number ng-pattern="/^[0-9]+(\.[0-9]{2})?$/" />',
width: "130px"
, aggregates: ["count"], footerTemplate: "No of Records: #=count-1#"
},
{
field: "ContractNumber",
attributes: {
"navi-text": ""
},
headerTemplate: 'Contract Number',
template: '<input ng-keydown="AA(this,$event)" type ="text" class="k-fill text-right aa" ng-model="dataItem.ContractNumber" format-number ng-pattern="/^[0-9]+(\.[0-9]{2})?$/" />',
width: "130px"
},
{
field: "Amount",
attributes: {
"navi-text": ""
},
headerTemplate: 'Amount',
template: '<input ng-keydown="AA(this,$event)" kendo-numeric-text-box type ="text" class="k-fill text-right aa" ng-model="dataItem.Amount" format-number ng-pattern="/^[0-9]+(\.[0-9]{2})?$/" />',
width: "130px"
, aggregates: ["sum"], //footerTemplate: function (s1) { return "Total Amount: " + s1["dataItem.Amount"].sum; }
footerTemplate: "Total Amount: #=+sum#"
},
{
field: "ReferenceNumber",
attributes: {
"navi-text": ""
},
headerTemplate: 'Reference Number',
template: '<input ng-keydown="AA(this,$event)" type ="text" class="k-fill text-right aa" ng-model="dataItem.ReferenceNumber" format-number ng-pattern="/^[0-9]+(\.[0-9]{2})?$/" />',
width: "130px"
}
//,
//{
// field: "RowIndex",
// attributes: {
// "navi-text": ""
// },
// headerTemplate: 'RowIndex',
// template: '<input ng-keydown="AA(this,$event)" type ="text" class="k-fill text-right aa" ng-model="dataItem.RowIndex" format-number ng-pattern="/^[0-9]+(\.[0-9]{2})?$/" />',
// width: "130px"
//}
];
configAddPaymentsEnter.scrollable = true;
configAddPaymentsEnter.dataSource = new kendo.data.DataSource({
data: [s1],
aggregate: [{ field: "ConnectionReference", aggregate: "count" },
{ field: "Amount", aggregate: "sum" }],
schema: {
model: {
id: "ID",
fields: {
'ConnectionReference': { editable: true, type: "number" },
'ContractNumber': { editable: true, type: "number" },
'Amount': { editable: true, type: "number" },
'ReferenceNumber': { editable: true, type: "number" }
//,
// 'RowIndex': { editable: false, type: "number" }
}
}
},
pageSize: 5000,
});
$scope.dgGridAddPaymentsEnter = new DataGrid();
$scope.dgGridAddPaymentsEnter.options(configAddPaymentsEnter);
$scope.Init = function (arg) {
$scope.dgGridAddPaymentsEnter.Init(arg);
};
$scope.Init = function (arg) {
$scope.dgGridAddPaymentsEnter.Init(arg);
};
$scope.submitForm = function () {
// var fun = $scope.callback();
// var d = $scope.dgGridAddPaymentsEnter.data();
// d.splice(0, 1);
// fun($scope.params.Qty, $scope.dgGridAddPaymentsEnter.data());
}
/////////////////////////////////////////////////////////////////////////////
$scope.AA = function (row, e) {
var key = e.keyCode ? e.keyCode : e.which;
if (key === 13) {
var focusedElement = $(e.target);
// var nextElement = focusedElement.parent().next();
var nextElement = focusedElement.closest('td').next();
//if (nextElement[0] == undefined) {
// // s1.push({ 'ConnectionReference': '1', 'ContractNumber': '2', 'Amount': '3', 'ReferenceNumber': '4' });
// var nextElement = focusedElement.closest('tr').next().children().eq(0);//next row's first column;
// nextElement.find('input').focus();
//}
if (nextElement.find('input').length > 0) {
setTimeout(function () {
nextElement.find('input').focus();
}, 10);
} else if ((nextElement.next().length) == 0) {
// if ($(e.target).closest('td').is(':last-child') && $(e.target).closest('tr').is(':last-child')) {
setTimeout(function () {
var index = 0;
$('.aa').eq(index).focus();
// var firstRow = $scope.dgGridAddPaymentsEnter.tbody.find('tr:first');
}, 10);
// var s1 = [];
s1 = $scope.dgGridAddPaymentsEnter.data();
$scope.dgGridAddPaymentsEnter.data([]);
var s = row.dataItem;
// var rowCounter = s1.length;
// console.log(rowCounter);
//s1.push({ 'ConnectionReference': '', 'ContractNumber': '', 'Amount': '', 'ReferenceNumber': '' });
s1.push({ 'ConnectionReference': s.ConnectionReference, 'ContractNumber': s.ContractNumber, 'Amount': s.Amount, 'ReferenceNumber': s.ReferenceNumber });
$scope.dgGridAddPaymentsEnter.data(s1);
// var addGrid = $scope.dgGridAddPaymentsEnter.data()
}
}
}<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<div id="dgAddPaymentsEnterId" tabindex="0"
kendo-grid="dgAddPaymentsEnter1"
ng-init="Init('dgAddPaymentsEnterId')"
k-options="dgGridAddPaymentsEnter.options()">
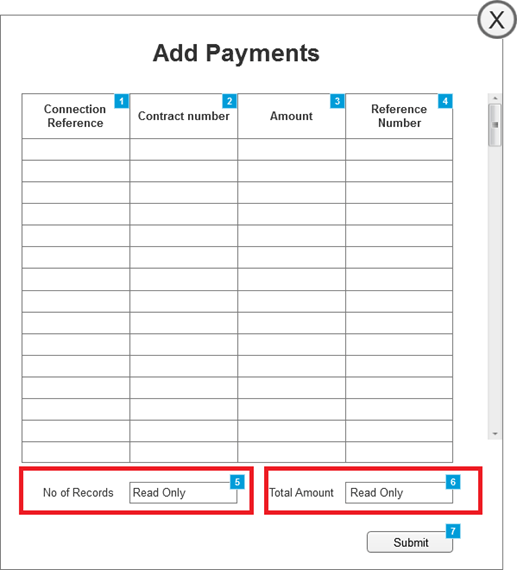
</div>  пример пользовательского интерфейса
пример пользовательского интерфейса
Я использую сетку кендо для формы ввода данных. у него есть сетка с четырьмя столбцами. одна строка имеет четыре поля ввода текста (по одному для каждого столбца) для ввода данных. при первой загрузке сетки она должна иметь одну строку с четырьмя входами, при этом курсор будет сфокусирован на первом входе. когда пользователь вводит некоторые данные и нажимает клавишу "Ввод", фокус должен перейти к следующему вводу ячейки в той же строке. когда вы нажимаете ввод в последнем столбце ввода, новая сетка должна быть добавлена в сетку, а введенные данные должны быть сохранены в сетке. фокус должен перейти к первому вводу новой строки. все ячейки должны быть доступны для редактирования и навигации с помощью клавиши ввода.
Может кто-нибудь, пожалуйста, дайте мне решение для этого в angularjs/ javascript? Я использую angularjs с сеткой кендо.
1 ответ
То, что вы пытаетесь достичь, возможно. Но написать полный код здесь сложно, я не думаю, что есть прямой путь от Angular или Kendo UI, чтобы сделать это (кто-то может исправить меня, если я ошибаюсь), вам придется комбинировать различные технологии в этом случае. Вы можете обратиться к DOM Manipulation, чтобы динамически включать необходимые поля ввода после каждой записи, и AngularJS для привязки данных.