Flutter: SliverAppBar отключить прокрутку
В моем приложении есть SliverAppBar с
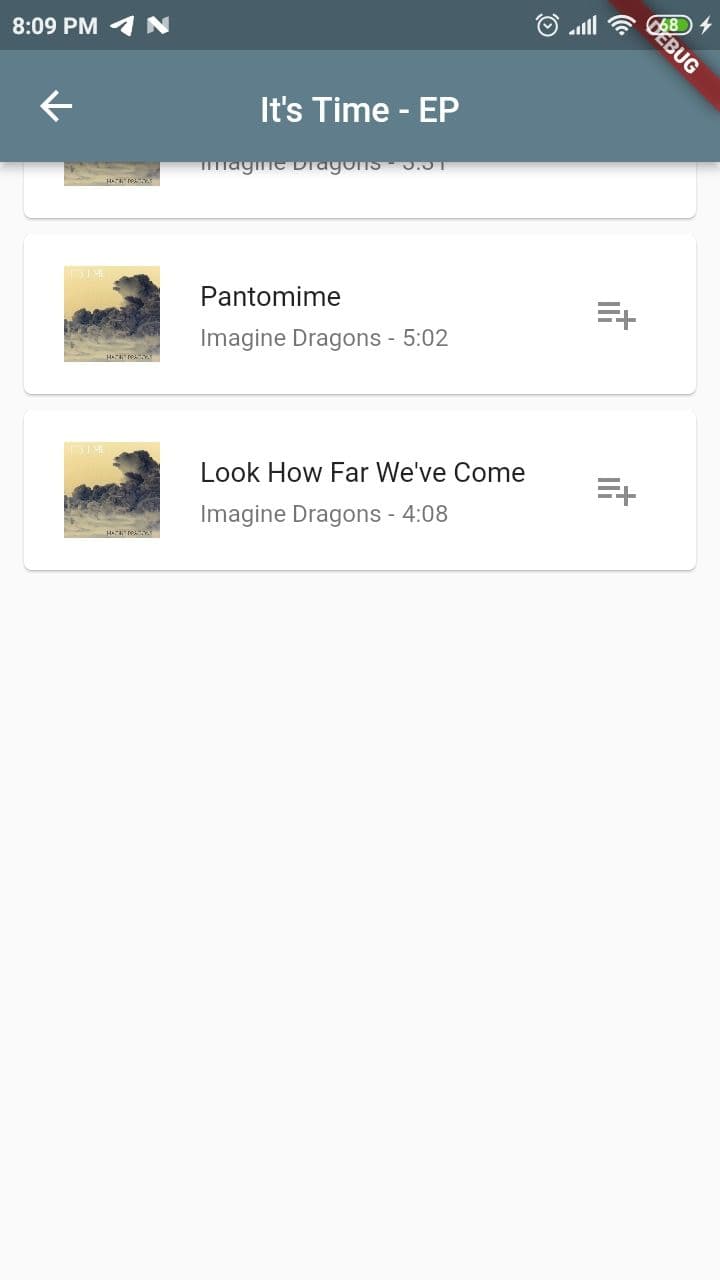
expandedHeight: 200,. Ниже у меня есть ListView, который отображает контент динамически и может иметь разную длину. Если ListView имеет 7 или более элементов, он работает безупречно, но если его меньше 7 элементов, SliverAppBar по-прежнему прокручивается и имеет много черного пространства (снимок экрана). Как отключить свойство прокрутки SliverAppBar? Я пытался использовать
physics: NeverScrollableScrollPhysics(), в самом ListView это не помогло.
1 ответ
Предполагая, что у вас есть
SliverAppBar в
CustomScrollView или аналогичный, вам нужно установить
physics к
NeverScrollableScrollPhysics() там тоже.